织梦dedecms栏目添加自定义字段,增加栏目上传缩略图功能
我们用织梦制作企业网站时,点击进入每个栏目时,都会有“关于我们”,“新闻中心”,“产品展示”等提示性的图片,单独调用这些图片比较麻烦,我们可以修改程序,实现每个栏目都有上传栏目缩略图的功能,就方便多了。

第一步:执行SQL命令为数据库的栏目表结构添加一个字段
| alter table `dede_arctype` add `typeimg` varchar(200) NOT NULL default ; |
第二步:修改涉及到文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
1、修改dede/catalog_add.php文件
打开查找
| $queryTemplate = “insert into `dede_arctype` |
将
| (reid,topid,sortrank,typename,typedir, |
替换为:
| (reid,topid,sortrank,typename,typedir,typeimg, |
将
| (‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’, |
替换为:
| (‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’,'~typeimg~’, |
查找
| $in_query = “INSERT INTO `dede_arctype` |
将
| (reid,topid,sortrank,typename,typedir, |
替换为:
| (reid,topid,sortrank,typename,typedir,typeimg, |
将
| (‘$reid’,'$topid’,'$sortrank’,'$typename’,'$typedir’, |
替换为:
| (‘$reid’,'$topid’,'$sortrank’,'$typename’,'$typedir’,'$typeimg’, |
保存catalog_add.php。
2、修改dede/catalog_edit.php文件
查找
| $upquery = “Update `dede_arctype` set |
在 typedir=’$typedir’, 其下面增加一行:
| `typeimg`=’$typeimg’, |
保存catalog_edit.php。
2、修改dede/templets/catalog_add.htm文件
在最上面找到这段代码
|
<title>栏目管理</title>
<link href=”css/base.css” rel=”stylesheet” type=”text/css”> |
替换为:
|
<title>栏目管理</title>
<link href=”css/base.css” rel=”stylesheet” type=”text/css”> <script language=”javascript” src=”../include/js/dedeajax2.js”></script> <script language=’javascript’ src=”js/main.js”></script> <script type=”text/javascript” src=”js/calendar/calendar.js”></script> |
查找
|
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td> <td> <input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" /> <img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td> </tr> |
在标签下面增加一行:
|
<!--增加栏目缩略图-->
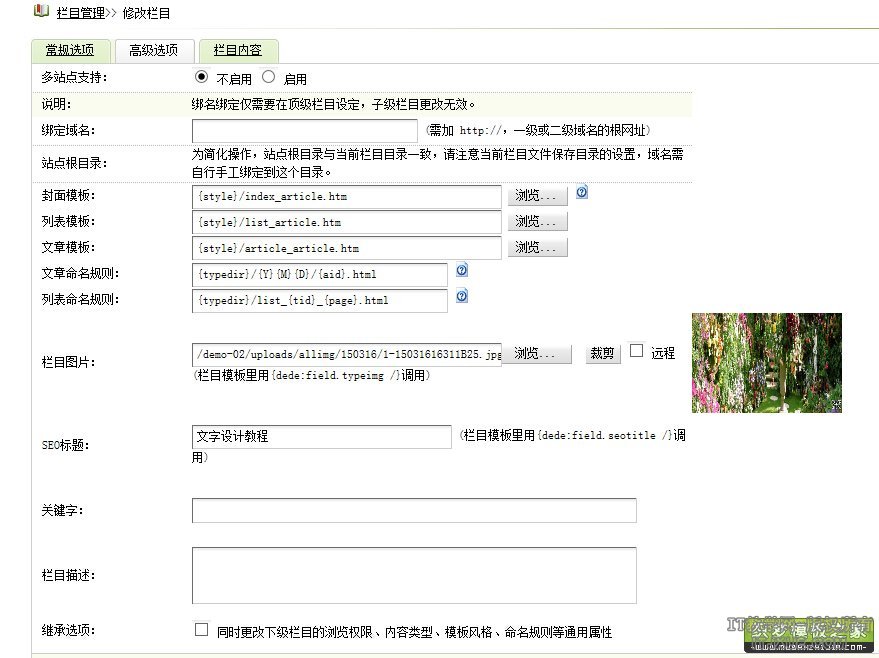
<tr> <td width="90" style="padding-left:10px;">栏目图片:</td> <td width="560"> <table width="100%" border="0" cellspacing="1" cellpadding="1"> <tr> <td height="30"> <input name="typeimg" type="text" id="typeimg" style="width:240px" /> <input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" /> <iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe> <span class="litpic_span"><input name="litpic" type="file" id="litpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'archives_add.php');" size="1" class='np coolbg'/></span> <input type="button" name="Submit2" value="选择图片" style="margin-left:8px;" onClick="SelectImage('form1.typeimg','small');" class='np coolbg'/> <input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/> <input type='checkbox' class='np' name='ddisremote' value='1' id='ddisremote'/>远程<br />(栏目模板里用{dede:field.typeimg /}调用 </td> </tr> </table> </td> <td width="150" align="center"> <div id='divpicview' class='divpre'></div> </td> </tr> <!--增加栏目缩略图--> |
保存catalog_add.htm。