织梦dedecms栏目添加自定义字段,增加栏目上传缩略图功能
我们用织梦制作企业网站时,点击进入每个栏目时,都会有“关于我们”,“新闻中心”,“产品展示”等提示性的图片,单独调用这些图片比较麻烦,我们可以修改程序,实现每个栏目都有上传栏目缩略图的功能,就方便多了。

第一步:执行SQL命令为数据库的栏目表结构添加一个字段
|
alter table `dede_arctype` add `typeimg` varchar(200) NOT NULL default ; 执行错误 alter table `dede_arctype` add `typeimg` char(100) NOT NULL default ''; 执行对 |
第二步:修改涉及到文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
1、修改dede/catalog_add.php文件
打开查找
| $queryTemplate = “insert into `dede_arctype` |
将
| (reid,topid,sortrank,typename,typedir, |
替换为:
| (reid,topid,sortrank,typename,typedir,typeimg, |
将
| (‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’, |
替换为:
| (‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’,'~typeimg~’, |
查找
| $in_query = “INSERT INTO `dede_arctype` |
将
| (reid,topid,sortrank,typename,typedir, |
替换为:
| (reid,topid,sortrank,typename,typedir,typeimg, |
将
| (‘$reid’,'$topid’,'$sortrank’,'$typename’,'$typedir’, |
替换为:
| (‘$reid’,'$topid’,'$sortrank’,'$typename’,'$typedir’,'$typeimg’, |
保存catalog_add.php。
2、修改dede/catalog_edit.php文件
查找
| $upquery = “Update `dede_arctype` set |
在 typedir=’$typedir’, 其下面增加一行:
| `typeimg`=’$typeimg’, |
保存catalog_edit.php。
2、修改dede/templets/catalog_add.htm文件
在最上面找到这段代码
|
<title>栏目管理</title>
<link href=”css/base.css” rel=”stylesheet” type=”text/css”> |
替换为:
|
<title>栏目管理</title>
<link href="css/base.css" rel="stylesheet" type="text/css">
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language="javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/calendar/calendar.js"></script>
|
查找
|
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td> <td> <input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" /> <img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td> </tr> |
在标签下面增加一行:
|
<!--增加栏目缩略图-->
<tr> <td width="90" style="padding-left:10px;">栏目图片:</td> <td width="560"> <table width="100%" border="0" cellspacing="1" cellpadding="1"> <tr> <td height="30"> <input name="typeimg" type="text" id="typeimg" style="width:240px" /> <input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" /> <iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe> <span class="litpic_span"><input name="litpic" type="file" id="litpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'archives_add.php');" size="1" class='np coolbg'/></span> <input type="button" name="Submit2" value="选择图片" style="margin-left:8px;" onClick="SelectImage('form1.typeimg','small');" class='np coolbg'/> <input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/> <input type='checkbox' class='np' name='ddisremote' value='1' id='ddisremote'/>远程<br />(栏目模板里用{dede:field.typeimg /}调用 </td> </tr> </table> </td> <td width="150" align="center"> <div id='divpicview' class='divpre'></div> </td> </tr> <!--增加栏目缩略图--> |
保存catalog_add.htm。
3、修改dede/templets/catalog_edit.htm文件
在最上面找到这段代码
|
<title>栏目管理</title>
<link href=”css/base.css” rel=”stylesheet” type=”text/css”> |
替换为:
|
<title>栏目管理</title>
<link href="css/base.css" rel="stylesheet" type="text/css">
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language="javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/calendar/calendar.js"></script>
|
查找
|
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td> <td> <input name="namerule2" type="text" id="namerule2" value="<?php echo $myrow['namerule2']?>" size="40" class="iptxt" /> <img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td> </tr> |
在其下面增加一行:
|
<!--增加栏目缩略图-->
<tr> <td width="90" height="81" style="padding-left:10px;">栏目图片:</td></td> <td width="500"> <input name="typeimg" type="text" id="typeimg" style="width:300px" value="<?php echo $myrow['typeimg']?>"><input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');"> <input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/> <input type='checkbox' class='np' name='ddisremote' value='1'> 远程<br />(栏目模板里用{dede:field.typeimg /}调用) </td> <td align="center"> <img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview"> </td> </tr> <!--增加栏目缩略图--> |
保存catalog_edit.htm。
至此已经修改完成!
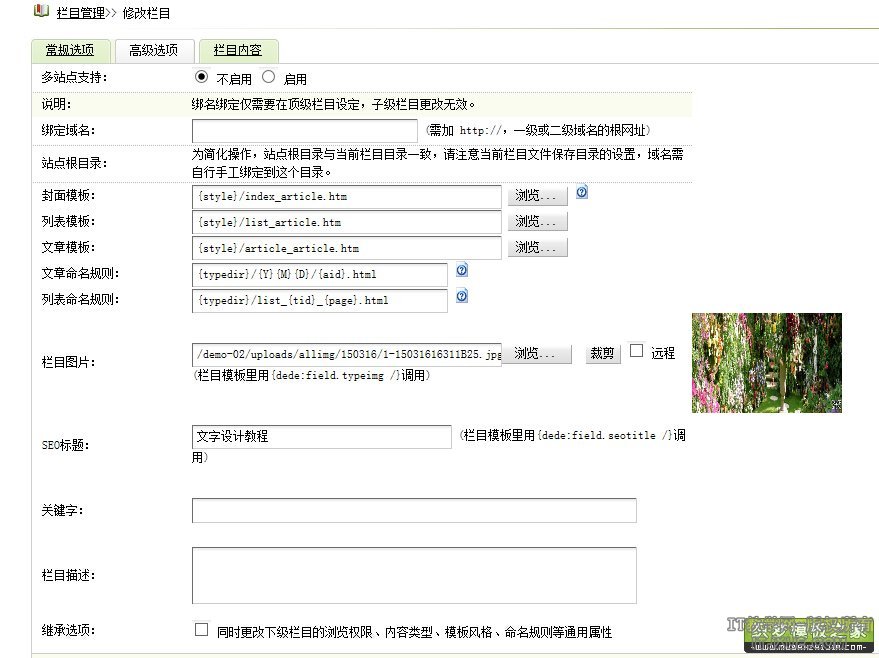
栏目图片的添加或修改图片时在 (栏目管理>高级选项)里面就会自动出现栏目图片添加的选择,点击选择图片,弹出窗口内选择浏览上传就OK。
注意:前台栏目标签调用的时候,还需要改一个文件,才能实现栏目图片显示,否则只能通过sql语句才能显示图片。
第三步:缩略图调用
打开:include/taglib/channel.lib.php
找到
|
if($type=='top')
{ $sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row"; } else if($type=="son") { //if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid']; if($typeid==0) { return ''; } $sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row"; } else if($type=="self") { if($reid==0) { return ''; } $sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row"; } |
替换成下面的:
|
if($type=='top')
{ $sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row"; } else if($type=="son") { //if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid']; if($typeid==0) { return ''; } $sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row"; } else if($type=="self") { if($reid==0) { return ''; } $sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row"; } |
调用方法:
<img src=”[field:typeimg /]” />
补充:如果想使用{dede:type typeid='18'} [field:typeimg /] {/dede:type}调用
打开include/taglib/type.lib.php。
在上面语句中加 typeimg,即可
第四步:文章内容页调用
如果想同时在文章内容页调用栏目图片打开,修改\include\arc.archives.class.php
查找
| if($this->ChannelUnit->ChannelInfos['issystem']!=-1) |
将
|
$query = “Select arc.*,tp.reid,tp.typedir,ch.addtable
from `dede_archives` arc left join dede_arctype tp on tp.id=arc.typeid left join dede_channeltype as ch on arc.channel = ch.id where arc.id=’$aid’ “; $this->Fields = $this->dsql->GetOne($query); |
替换为:
|
$query = “Select arc.*,tp.reid,tp.typedir,tp.typeimg,ch.addtable
from `dede_archives` arc left join dede_arctype tp on tp.id=arc.typeid left join dede_channeltype as ch on arc.channel = ch.id where arc.id=’$aid’ “; $this->Fields = $this->dsql->GetOne($query); |
保存文件即可。