Flash AS3教程:下雪动画效果(6)
http://www.itjxue.com 2015-07-17 23:39 来源:未知 点击次数:
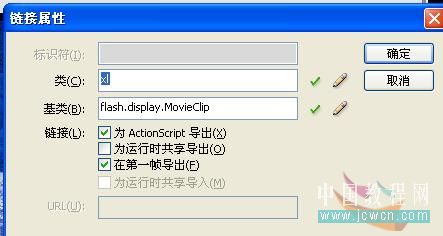
打开库,在元件上右击,打开连接面板,在类文本框中输入:xl,确定。

var i:Number = 1;
addEventListener(Event.ENTER_FRAME,xx);
function xx(event:Event):void {
var x_mc:xl = new xl();
addChild(x_mc);
x_mc.x = Math.random()*550;
x_mc.scaleX = 0.2 + Math.random();
x_mc.scaleY = 0.2 + Math.random();
i++;
if(i>100){
this.removeChildAt(1);
i=100;
}
}
ok,完成。
上面的代码,在基础介绍中都已说明了,应该一看就明白了。有几句解释一下。
x_mc.scaleX = 0.2 + Math.random();
x_mc.scaleY = 0.2 + Math.random();
0.2 + Math.random();会产生0.2-1.2间的随机数,这就让雪花缩小到20%到放大到120%间,落下来的雪花,大小不一,显得更加真实一些。
removeChildAt(n);是删除已加载的显式对象,其中的n是已加载的对象的索引号。从addEventListener (Event.ENTER_FRAME,xx);这一句可以看出,运行一帧,就会从库中加载一个雪花,同时i加,这样当i等于100时,场景中就已有 100个雪花了。这个时候我们用this.removeChildAt(1);将最先加载的雪花删除。然后将i设为100,到下一帧,i就又大于100 了,那么要加载1个雪花,同时又删除了一个雪花,这就达到了一个动态平衡,场景中始终只有100个雪花。要不然,就会雪越下越多,造成雪灾就不好了。