Flash教程:彻底学习RadioButton组件(2)
首先来说组的概念:
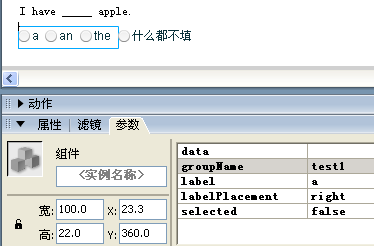
都考过四级吧?单选题中,一般有ABCD四个选项。对,这四个选项就可以看做是一组如下图:

四个按钮的组都是test1,这么做的意义就是,当我们选中其中1个按钮的时候其他3个按钮都会回到未被选中状态,也就是说一组只可能有一个被选中的项,这个项可以直接被RadioButtongroup.selection引用。如果组里没有选任何项的话,RadioButtongroup.selection=undefined。
分组之后,我们就可以顺利的做test2,test3了,而不出现彼此影响了。
下面讲讲如何把FLASH中选中的内容显示出来:首先我们在舞台上放测试题目,然后我们在下面放一个按钮叫做btn。
然后我们在所有的按钮中的data里都写为2,把正确的选项的data做成1
然后打开动作面板,这一帧上写下如下代码:
var socre = 0;
btn.onRelease = function() {
switch (test1.selection.data) {
case 1 :
trace("right");
socre++;
break;
case 2 :
trace("wrong");
break;
default ://这个default实际上就是在等着组里对没有选中任何选项时返回的那个undefined
trace("请选择答案");
break;
}
trace(socre);
};
实际上可以换一种写法将
switch (test1.selection.data) {
换成
switch (test1.selectedData) {
这两行语句实际上是一样的,但是写法不一样。不过这个无所谓。
除了这样写,还可以写成其他的模式:比如将test1的四个分别命名为t1r1,t1r2,t1r3,t1r4
然后可以用下面的代码来写
btn.onRelease = function() {
if (t1r2.selected) {
trace("right");
socre++;
} else {
trace("wrong!");
}
这样写的后果就是要命名很多个元件,但是可以不用给按钮写data,而刚才用组的话,只需要在组里加data,剩下的一个组名就全部解决了。
不过这个题目就是一个简单的对错判断,所以怎么写都无所谓,但是如果按钮上的data值要被用到比如时下流行的一些测试性格的小东西,group+selectedData就方便一些。