Silverlight 1.0 中文字显示解决方案
虽然 Silverlight 本身具备极为优越的 2D 向量文字、绘图与影音能力,但是若缺乏中文字显示的支援能力,对亚洲国家的使用者、程式设计人员乃至于企业端都会造成很大的困扰,故本文将针对如何让 Silverlight 可以正确显示中文字型而提供数种解决方案,然而这几种中文字的显示方式各有其不同的特性与优缺点,故您可依个案情境,挑选对 Silverlight 应用程式及开发成本最佳的方式,所以各位可以视情况而懂得变通,不一定得墨守成规,一个方式用到底。
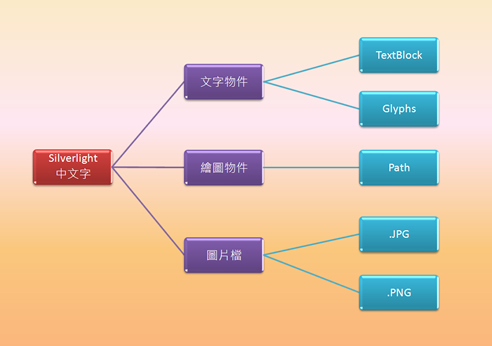
在此整理一下 Silverlight 1.0 用于显示中文字的几种解决方案,以下是解决方案架构图。

图 3 中文字解决方案架构图
在上面的架构图中,我们可以看到显示中文的途径有三大类,分别是文字物件、绘图物件与图片档三种,然而这三种方式有着截然不同特性与处理议题,会对您的 Silverlight 程式的设计与执行有着显着的影响,让我们先来瞭解其个别内容,最后再来针对此三种方案进行初步的比较,中文字解决方案架构图说明如下:
(一)文字物件
Silverlight 用来直接显示文字的物件有 Glyphs 与 TextBlock,然而此二者有者相当不同的特性,说明如下:
Glyphs
Glyphs 显示中文字时,会以非同步的方式从 Web 伺服器下载完整的字型档,但其中最大的困扰是 Glyphs 下载整个字型档会造成网路频宽的爆增,而过大的下载位元则是 Internet 应用程式的杀手之一,同时下载整个字型档也会涉及字型版权的法律问题。
范例一 使用预设的 Glyphs 显示中文字(完整 TTF 字型档下载)
本范例将示范如何运用预设的 Glyphs 物件来显示中文字,其最关键点在于指定字型档所在的网路位置给 FontUri 属性即可。请参考 GlyphsTTF.html 及 GlyphsTTF.xaml 程式,以下为 GlyphsTTF.xaml 程式码:
GlyphsTTF.xaml
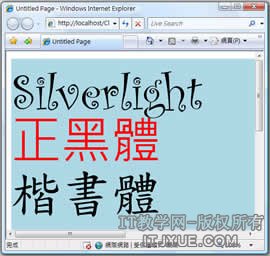
完成后请执行 GlyphsTTF.html 程式,执行结果如下图。

图 4 Glyphs 物件显示中文字
表面上 Glyphs 显示中文字丝毫不费太多的力气,但最大的问题在于 Glyphs 会下载所有用到的完整字型档案,一如上面共用到了三个字型档,所以便会悉数完整下载,这在 Silverlight 的程式开发人员电脑上执行时,问题可能不明显,但若换成錙銖必较 Internet 有限频宽,动輒 5MB 甚至是 10MB 以上的中文字型要下载到 Client 端电脑,可能会是网站的致命杀手,故对此问题不可不慎重视之。各位可以到使用者电脑中路径 C:\Documents and Settings\adminvista\Local Settings\Temporary Internet Files\Content.IE5\ 目录下搜寻 *.ttf 档,便可以找到相关 ttf 档案。