Web前端应用十种常用技术 (二)
http://www.itjxue.com 2015-07-17 21:29 来源:未知 点击次数:
2、专门操作
根据情况选择合适的界面控件 是很重要的。不同情况下可以用不同的方式处理,而且某些控件会比其他控件能够更好地完成他们的目标工作。

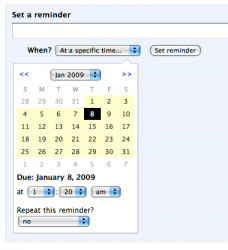
Backpack 里有一个紧凑的日历和时间选择器选择提醒日期。
例如,你可以通过一个下拉列表来选择年月日,但是和日历选择器相比下拉列表不是非常高效的,在日历里你可以直接通过点击选择你想要的某一天。日历选择器也会让你更容易看到日期、周期和月份(特别是工作日和休息日),因此能够让你比用简单的下拉列表更快地做出更明智的选择 。
3、禁用按下按钮
在web应用程序的表单问题中有一个就是提交过程,非常简单的表单,如果你快速地点击两次或者更多次“提交”按钮,这个表单会被多次提交。这显示是个问题,因为它会重复创建相同的项目 。防止重复提交的不是很难,而且对于大多数Web应用程序来说做到这一点是非常必要的。
它有两层维护:客户端和服务器端 。我们不会通过服务器端维护是因为这将取决于您使用的编程语言和你的后端架构。基本上你应该做的就是在提交过程中添加一个检测机制,去检查被提交的内容是否重复,并且是否需要阻止提交。

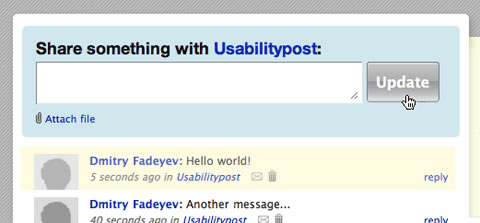
在 Yammer 上,当你的新消息被提交之后,“更新”按钮将被禁止。
客户端则是简单得多。所有您需要做的就是在点击之后禁用“提交”按钮 。最简单的方法就是为“提交”按钮添加一段JavaScript,如下所示:
当然,我们会建议您同时还对服务器端进行检查,以确保重复不会获得通过。
出处:WEB前端开发
责任编辑:bluehearts