Web性能优化:大型网站前端性能优化步骤
http://www.itjxue.com 2015-07-17 21:29 来源:未知 点击次数:
Web性能涉及的范围太广,但一般web开发者在程序上线以后很多都曾遇到过性能的问题。普遍表现为页面速度开始急剧变慢,正常访问时间变的很长,或则干脆给你抛出异常错误页面。这里会涉及到很多可能发生的情况,举例几个最主要发生的情况:
* 数据库连接超过最大限制,一般表现为程序的连接池满,拒绝了与数据库的连接。* 数据库死锁
* Web Server 超过最大连接数(一般在虚拟主机上才会限制)
* 内存泄漏
* Http连接数太多,即访问量超过了机器和软件设计正常所能提供的服务
而今天分享的主要是比较偏向前端
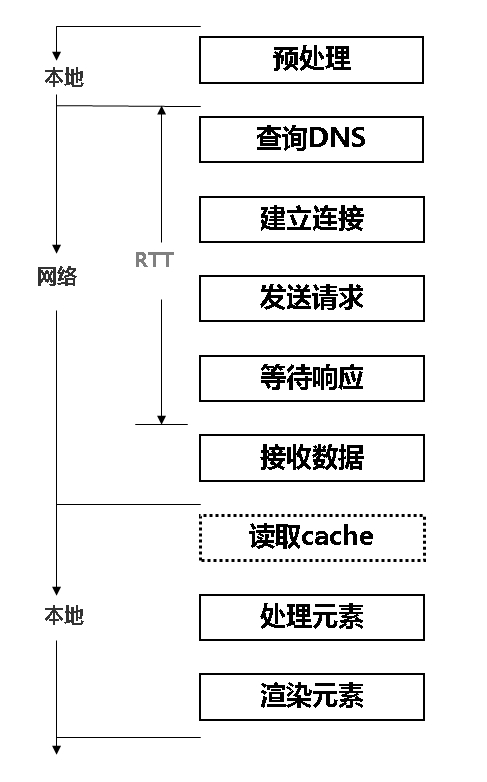
浏览器请求和响应的过程

第一步、浏览器预处理
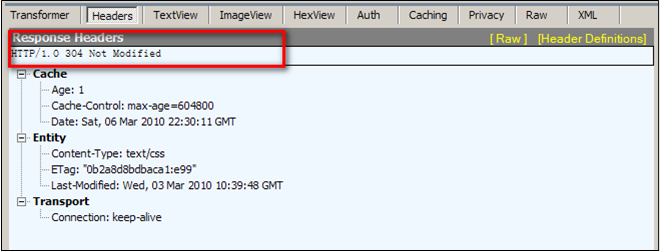
查询Cache:读取Cache 或者发送304请求
第二步、查询DNS
优化规则--减少DNS查找
DNS缓存
浏览器DNS缓存 计算机DNS缓存 服务器DNS缓存(TTL)
使用Keep-Alive特性
减少DNS查找
当客户端的DNS缓存为空时,DNS查找的数量与Web页面中唯一主机名的数量相等。减少唯一主机名的数量就可以减少DNS查找的数量。
较少的域名来减少DNS查找(2-4个主机)
第三步、建立连接
优化规则-- 使用内容分发网络
美国十大Internet网站和CDN服务提供商
页面静态化,取决于发布系统
Ctrip使用的China-Cache和网宿
优化规则--用域名划分页面内容
按页面内容划分域名,在合适的资源服务器上存放文件
第四步、发送请求
优化规则-- 减少HTTP请求
HTTP请求30-40,合并文件,图片地图,内联图像
a)js文件(不超过7个)
1.tuna_090501_base.js和tuna_090501_module.js(拆分tuna_090501.js) 2.数据文件js(1-2个) 3.频道公用js(1个)和页面私有js(1-2个)不含ga.js、uiscript.asp和外链其他网站的js
b) css文件不超过4个,各频道首页和全站首页不超过3个。
c) 目前无法解决的是allyes广告的请求数。
(责任编辑:IT教学网)
上一篇:Java编程语言的八大优点