SilverLight开发入门例程
SilverLight是什么?
Silverlight,一个跨浏览器和跨平台的插件,能在微软.NET上交付炫目的多媒体体验,和有丰富交互功能的Web应用。
这段话也许难以理解,Silverlight上海开发团队Blog提供了比较详细的说明:对于互联网用户来说,Silverlight是一个安装简单的插件程序。用户只要安装了这个插件程序,就可以在Windows和Macintosh上多种浏览器中运行相应版本的Silverlight应用程序,享受视频分享、在线游戏、广告动画、交互丰富的网络服务等等。对于开发设计人员而言,Silverlight是一种融合了微软的多种技术的Web呈现技术。它提供了一套开发框架,并通过使用基于向量的图像 图层技术,支持任何尺寸图像的无缝整合,对基于ASP.NET、AJAX在内的Web开发环境实现了无缝连接。Silverlight使开发设计人员能够 更好的协作,有效地创造出能在Windows和Macintosh上多种浏览器中运行的内容丰富、界面绚丽的Web应用程序——Silverlight应 用程序。
简而言之,Silverlight是一个跨浏览器、跨平台的插件,为网络带来下一代基于.NET媒 体体验,和丰富的交互式应用程序。对运行在Macintosh和Windows上主流浏览器,Silverlight提供了统一而丰富的用户体验。通过 Silverlight这个小小的浏览器插件,视频、交互性内容,以及其他应用能完好的融合在一起。
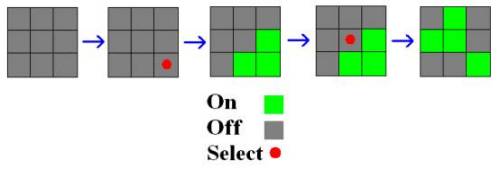
在这篇文章中,我们将使用Silverlight这一新技术制作一个小游戏:Lights Out。如图1,这个游戏的玩法是这样的:所有的徽标具有两种状态:亮和暗。开始时所有的的Windows徽标都是暗的,每当玩家点击某个徽标时,点中的Windows徽标及其上下左右四个徽标都会向相反的状态变化。经过数次点击后,能够使全部的徽标变亮或者变暗则胜出。如图2所示。例子代码可以在http://www.codeproject.com/silverlight/SilverlightsOut/SilverlightsOut.zip下载

图1

图2
开发工具和平台
· Runtimes
下载Silverlight1.1 Alpha版本来使用.NET语言
· Microsoft Silverlight 1.1 Alpha [下载]
用来查看创建的Silverlight程序
· Developer Tools
需要Visual Studio开发者工具来进行开发
· Microsoft Visual Studio codename "Orcas" Beta 1 [下载]
下一代开发工具
· Microsoft Silverlight Tools Alpha for Visual Studio codename "Orcas" Beta 1 [下载]
用来创建Silverlight应用程序的插件
· Designer Tools
下载试用版的工具来进行设计
· Expression Blend 2 May Preview [下载]
专业的设计工具来创建Silverlight的交互
· Software Development Kit
包含了文档,例子,插件的SDK开发包
· Microsoft Silverlight 1.1 Alpha Software Development Kit (SDK) [下载]
下载SDK来创建Silverlight Web应用,这个SDK包含了文档和例子。
开发详解
这个例子包含以下特性:
- 动态卷动星图背景
- 透明化
- 计时器
主要方法
RandomizeBoard()
这个方法处理游戏开始前棋盘的初始化。通过一个循环完成,随机调用ToggleSquare()来设置徽标亮暗。
|
private void RandomizeBoard() if (Convert.ToBoolean(random.Next(2))) |
ClickSquare()
这个函数用来管理哪些徽标被用户点击。首先找到徽标名,然后使用ToggleSquare()函数来设置。
|
private void ClickSquare(object sender, MouseEventArgs e) |
ToggleSquare()
当徽标被点击时,这个帮助方法将会设置所有相关的徽标(亮->暗,暗->亮),然后检查是否棋盘处于赢的状态。
|
|
CheckForWin()
这个帮助函数用来检查棋盘是否处于赢状态,如果所有的徽标都是亮或者都是暗,则玩家胜出。
|
private bool CheckForWin() // loop through all squares for (int i = 0; i < squares.Count; i++) // if all lights are on or off then player wins if (onCount == 0 || onCount == 25) |
Browser.HtmlTimer
我发现在Silverlight1.1中有一个HtmlTimer类。这个类没有文档记载而且是被遗弃的类。在编译后VS将会有一个提示:'System.Windows.Browser.HtmlTimer' is obsolete: '这不是一个高精度的计时器,并不适合于短间隔的动画。在未来版本里将会有个高级的计时器版本出现。
|
... // use the browser's HtmlTimer to refresh background regularly ... void timer_Tick(object sender, EventArgs e) |
但是目前System.Windows.Browser.HtmlTimer是最好的创建基本动画的方法。