Chrome比Safari谁更体贴用户关注细节
仅仅是一个关闭标签页的动作,就可以看出Chrome比Safari谁更体贴用户,谁更关注细节。
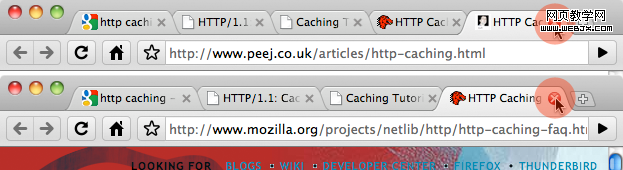
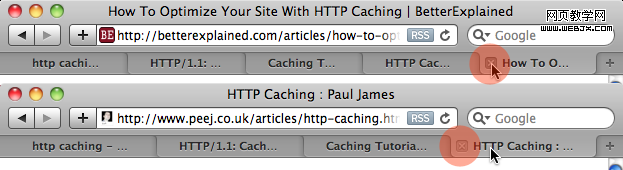
Safari上的标签关闭按钮位于标签左侧,如果我们从右侧依次关闭标签页的话,你会发现关闭按钮一直在移动,使你无法快速一个接一个的关闭标签页,每关闭一个标签页就要重新移动鼠标(因为标签页的宽度变了):
 而Chrome标签页的关闭按钮位于右边,这样自然而然的就可以通过在同一位置连续点击鼠标来快速关闭多个标签页了(就算标签页宽度改变,关闭按钮反正都在右边不会动地方):
而Chrome标签页的关闭按钮位于右边,这样自然而然的就可以通过在同一位置连续点击鼠标来快速关闭多个标签页了(就算标签页宽度改变,关闭按钮反正都在右边不会动地方):
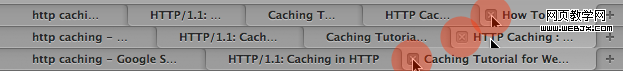
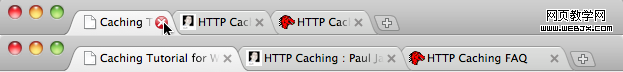
下面这两个对比更明显:
有人该说了,你这是纯矫情,你要是从左边依次关闭标签页,Safari不就胜利了吗:
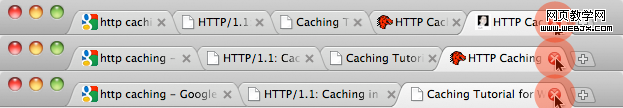
是的,Safari也可以胜利一次,但是关闭按钮在标签页右边的Chrome就一定会失败吗?请看:
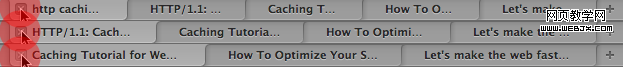
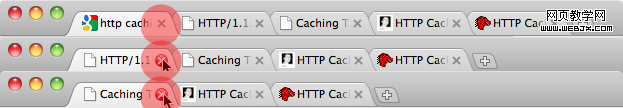
我靠太神奇了!从左边依次关闭标签页Chrome依然可以做到鼠标不用挪地儿。因为在鼠标从左边关闭标签页的时候,只要鼠标悬停在标签页区域里,Chrome会强制让标签页不要改变宽度。下图上面是鼠标悬停在标签页区域内的情形,标签页宽度强制没有拉长,下图的下面是而在鼠标移开后,标签页宽度才恢复占满整个浏览器宽度:
即便你关闭中间的某个标签页,也是一样,只要鼠标不从标签页区域内挪开,标签页宽度就不会变化,这也方便用户准确定位到每个标签页,因为它们的宽度是固定不变的。
如果你是用快捷键来关闭标签页(苹果+W),那么Chrome还是会改变标签页的宽度,因为你这个快捷键狂人是不需要用鼠标去找标签页里的关闭按钮的。
如果按照Chrome的做法,将关闭按钮放置在标签页的左边其实也是可以的啊,为什么它没有像Safari那样做呢?因为大多数人还是习惯从右边关闭标签页,因为我们总是先关闭最近打开的新标签页,尽管Chrome也关注到了从左边关闭标签页的习惯,但最重要的原因其实是:我们正常的阅读习惯都是从左到右的。
为了证明我的结论,请看从右到左书写的阿拉伯语版的Chrome标签页关闭按钮的位置,你就明白Google的良苦用心了: