网页字体设计:精致的字体使用实例(2)
I shot Him

这个设计工作室的网站以一张写着欢迎你的照片来向你问候,这很新鲜。用户马上就有了一种置身于这些设计师工作室的感觉。有一种陌生感,但是同时也感受到很真实可靠。字体是焦点,但是不至于太吵或者太压抑。我非常喜欢他们这种从完美的电脑中走出来展示他们自己独特的一面的方式。尽管这个网页没有你期待的交互那么好,这个工作室的个性就在这张照片上完美的显示出来了,那就是有深度,有实质。手写的字体让这个网站看起来很有个性,也让用户为这个工作室的设计产生了一个心理预期。这个网站除了欢迎语之外的所有字体处理方式都强化了轻松但有创造力,文字简短但是直达目的。另外一个很有趣的地方就是导航:它藏在登陆页面,但是鼠标悬停在一个图标上的时候可以看到它们。当你滑到底端,导航仍然固定显示在顶部。
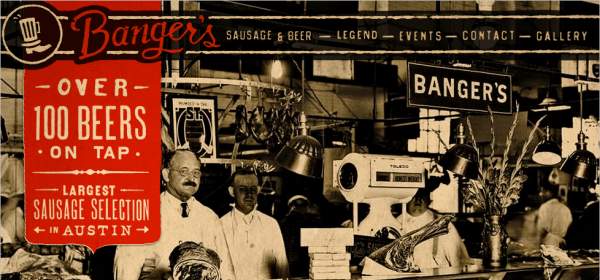
Banger’s

这个网站有很多的字符。Banger’s是一个脚踏实地的专注于啤酒和香肠的小饭馆。它的故事看起来就像是画在一个灰色的卡片箱子上,他们的食物就是通过这个箱子来盛装运输的。它的标志看起来就像是手绘的标记,很独特,似乎不很完美,但是其他的一切都看起来跟它搭配在一起很协调。固定的导航栏在你上下滑动的时候使用起来很不错,悬停的效果(标题变成红色)非常的简单有效。字体对整个视觉识别起到了很大的贡献,同时图形也很棒,但是性能不是特别好。最大的缺点是主页就有7.2MB,254次HTTP请求。老实说,真有点不能接受。
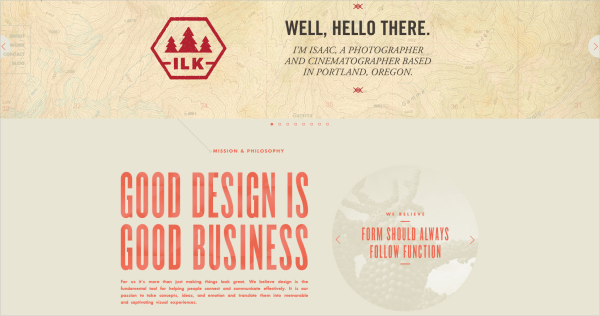
Caava Design

Caava Design使用无衬线字体使这个网站有着整洁干净的美感。“Good design is Good business(好的设计带来好的商业价值)”使用很大的字号,非常明显和容易阅读,下面是斜体的介绍。整个网站的字体都是有目的的使用,而且不需要很吵闹,同时网站的内容又不至于比整个的文件逊色。然而,那些很小的文字可能太小而不太适合阅读。而且排版的网格间距是很凌乱的。字号的强烈对比同时也会让用户在阅读整个网站的时候失去信心。再次,整个视觉与5.7MB,90次HTTP的请求不太相符。
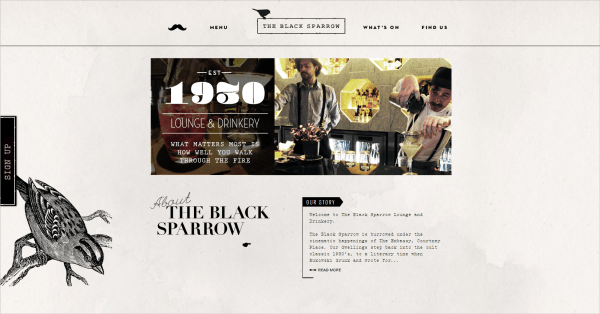
The Black Sparrow

这个网站看起来显得有点复古,大量的字体都使这个网站显得折中主义,有一种很淳朴的感觉。这个小酒吧休闲室的主题是基于Chaeles Bukowski的小说,结合一些文学的元素和古老的打字机字体的标志。我喜欢它的导航条,当你的鼠标悬停在上面的时候,那些小图标转动的方式。这个网站真有一种20世纪三十年代的感觉,那些麻雀的插图让这种感觉更加强烈。然而,在空间允许的情况下,字号有一点偏小而不太容易阅读。