WordPress制作简单的企业网站(3)
Berita简单的工作原理:
一个简单的企业站是有一部分静态页面和一部分动态页面来共同构成的。诸如about us ,contact us ,service, feature, customs 之类不经常变动的页面直接写成静态html页面。 news,case 之类会需要更新维护的动态部分使用CMS系统来生成。
Berita 使用WP里的pages 来制作静态页面,用posts来制作动态部分。实际上pages和posts都使用同一个编辑器,在编辑代码时没有什么差别。
所以下面先来创建一些pages,一些posts和几个categories,来作为“建筑材料”。
有了材料,我们就可以组建首页了。
第一步:设置LOGO

在此处设置Logo图片。如果勾选Show Blog Title+Tagline,则logo图片不再生效,而直接显示blog title和tagline的文本。
第二步:首页导航。
创建完pages后,导航上会直接出现链接。可以在Berita Theme Options 去掉你不希望显示在导航上的page。
在Blog Section Settings 设置一个放在导航上的post 分类。链接到Categories页面。适用于”公司新闻”或者“产品的blog”
这里只允许设置1个。系统建议创建一个Category 名叫 BLOG ,然后把其它所有分类都设为它的子分类。这种做法适合想给blog加个首页的用户。


还可以设置在footer区显示的文字导航
![]()
 还可以设置多级导航。在edit page的时候,将右侧的的Attributes - Parent 设为对应页面,就可以在导航里自动出现
还可以设置多级导航。在edit page的时候,将右侧的的Attributes - Parent 设为对应页面,就可以在导航里自动出现

我在搜索框上方加了几个about | contact的入口。在Appearance - Editor - header.php里可以修改链接和文本。在<div id=”search-spot”>下方加上
<p><a href=”http://clentrust.com/about” title=”About us”>About</a> | <a href=”http://clentrust.com/contact” title=”contact us”>contact</a> | Join</p>
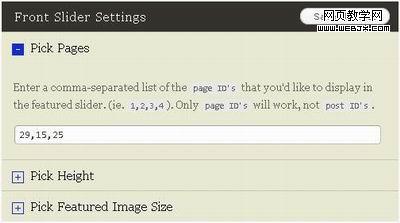
第三步:首页的滚动推荐区(Front Slider)。
Berita系统中,这部分也是利用Pages来完成的。创建几个pages,有无title都可以。
然后如下图中设置page的id及排序。
这个区域的高度可以在Pick Height里设置,页面中超过该高度的部分不会显示。

下面的代码大家可以直接使用:注意要更换img时,要把class 改为class=”fr” (也就是float right的意思,完成图片的右浮动)
<div class=”slider-post”><a title=”Sample Slider Page”><img class=”fr” title=”1″ src=”http://clentrust.com/wp-content/uploads/2009/11/1.jpg” alt=”1″ width=”350″ height=”250″ /></a>
<div class=”slider-title”>Sample Slider Page</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam pharetra.<a class=”btn” href=”#”>view more</a></div>
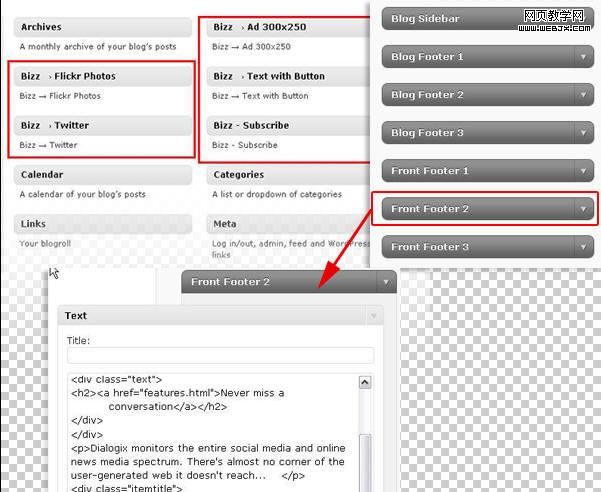
第四步:底栏的3个版块。
在Appearance-Widgets菜单里,我们可以发现左边的可选widget窗体多了好几个以Bizz开头的。
右侧的Current Widget也从单一的Sidebar,增加了6组Footer。

Front Footer: 控制静态页面(首页和pages)底栏的3个版块区域