Wordpress博客首页中的每篇日志添加图片
自定义字段是 Wordpress 的一个很强大的功能,但对于普通的使用者来说用处并不大…
关于如何通过自定义字段给 Wordpress 博客首页中的每篇日志添加图片的方法,网上有不少介绍。
在博客首页的每一篇日志中都会显示一篇和内容相关的图片,该图片是我事先准备好的,而非日志中的缩略图,这张图片在单篇日志的内容中可以不予显示。如果我没有为日志指定一张图片,那么自动会有一张默认的图片进行“填充”。效果如下图所示:
wordpress, 自定义字段
在 index.php 中找到如下或类似的代码
<div class="post" id="post-<?php the_ID(); ?>">
在它的后面紧接一段代码:
<?php $image = get_post_meta($post->ID, 'index_image', true); ?>
添加之后的效果如下:

<div class="post" id="post-<?php the_ID(); ?>"> <?php $image = get_post_meta($post->ID, 'index_image', true); ?>
这其中的 index_image 这个新的变量就是我们即将在日志中用到的图片自定义字段。
继续往下,找到
<?php the_excerpt(); ?>
或
<?php the_content(); ?>
前者是输出摘要,后者是输出全文,了解 Wordpress 的朋友肯定都知道,这里就不多说了。
找到这行代码后,我直接在它的前面添加如下代码:
1 2 3 4 5 6 7 8 |
<?php if ( get_post_meta($post->ID, 'index_image', true) ) { ?> <a href="<?php the_permalink() ?>"><img src="<?php echo $image; ?>" title="<?php the_title(); ?>" /></a> <?php } else {?> <a href="<?php the_permalink() ?>"> <img src="<?php bloginfo('stylesheet_directory'); ?>/images/vc-default.png" title="<?php the_title(); ?>" /></a> <?php } ?> |
仔细看这段代码,这里我用了一个 if else 的条件判断语句:
第一行中,if 括号里面的条件 ‘index_image’ 如果为 true(真),也就是说,我在编辑文章时使用了这个自定义字段,那么就直接执行第二行代码:输出 index_image 这个值,index_image 的值是一张图片的绝对地址,所以我这里就直接输出了这张图片,并加上该篇日志的链接;
第三行的 else 的意思是除了第一行条件 true(真)之外(那就是假了)的话就执行第四行的代码;
第四行中我输出了一张位于主题文件夹的 images 目录下的默认的图片——vc-default.png ,同时也带上了文章的链接。
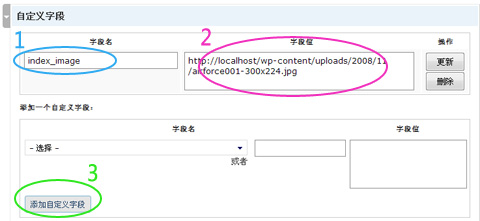
这样,必要的代码就添加完了,我们在编辑日志的时候,将页面的滚动条拉到位于页面下方的自定义字段一栏:
wordpress, 自定义字段

根据上图步骤
1、添加自定义字段名:index_image (添加过一次之后就直接能在下面的下拉菜单中选择了);
2、添加放在首页文章里的图片绝对地址;
3、点击“添加自定义字段”的按钮。
这样,更新完日志之后就能在首页看到效果了~ 不过根据不同的博客主题,需要对这张图片进行不同的样式定义,比如 float:right 或 left ,亦或再给图片加个 border 等等,这就要看大家的想象力和喜好了。