新云CMS:修改、创建和应用模板
如何修改、创建和应用新云CMS的模板
1,从哪里开始修改新云模板?
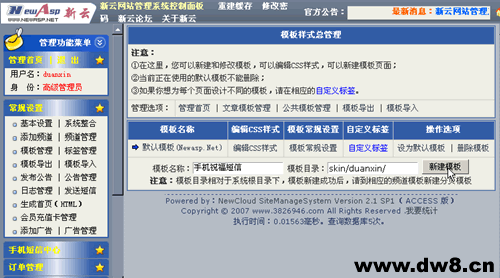
进入新云CMS的管理后台,在左侧功能菜单中选择“常规设置”中的“模板管理”超级按钮,打开的右侧框架页面中即可进行新云CMS模板的修改了。
2,可以直接对“默认模板(Newasp.Net)”进行修改么?
当然可以,但需要注意的是:如果你修改了默认模板但没有备份该模板,当你的默认模板被你修改得出现了一些问题时,你将不能很好的使用原有默认模板了。
所以,建议大家不修改“默认模板(Newasp.Net)”,而是新建一个新的模板体系。当然,新模板和“默认模板(Newasp.Net)”初始状态和内容是一样的。
3,如何创建一个新的模板?
在“模板样式总管理”的页面底部有表单输入选项,输入“模板名称”,并选择自定义的“模板目录”,单击“新建模板”按钮即可。
比如下图就是建立一个名叫“手机祝福短信”的新模板,模板目录选择了“skin/duanxin”,该模板的初始状态和CMS的“默认模板(Newasp.Net)”内容是一样的。

4,在创建了新模板之后,该如何应用它?
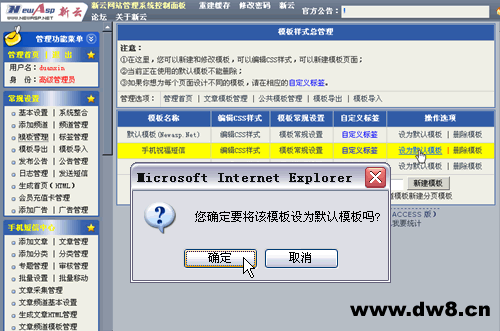
在新模板的“操作选项”中有超级链接“设为默认模板”,点击即可。

5,应用了新云CMS的新模板,为什么前台没有显示变化?
在应用了新模板之后,还需要对新云CMS中的所有文件重新生成。具体就是频道中选择“生成文章HTML管理”。
6,创建了新模板也应用了该模板,并且也生成了所有页面,但前台显示的内容好像没有CSS的修饰,样子比较难看,这是为什么?

这是因为创建了新云CMS的新模板之后只是创建了保存模板的新文件夹,而该模板对应的CSS文件尚未生成。
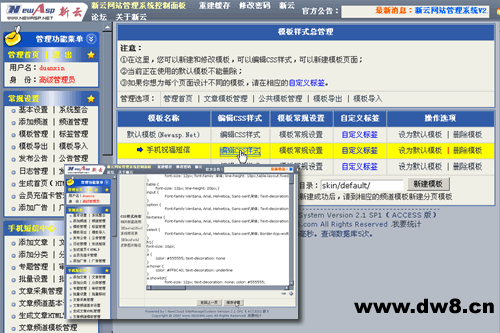
如何生成该CSS文件:在“模板样式总管理”页中选择该模板所在行的“编辑CSS样式”按钮,打开的页面中选择“保存设置”按钮即可立即生成CSS文件,现在再来看前台页面是不是好看多了?

7,为什么应用了模板、更新了文件并生成了CSS文件后,前台所有的网页中装饰性图像都不显示了?
这是因为新创建的模板只是生成了模板文件夹(在skin文件夹中),同时生成的CSS文件也在该文件夹中,但该文件夹中并没有将“skin/default”文件夹内的图像文件复制过来。
一种办法是先将“skin/default”中的所有文件拷贝到新模板文件夹内,然后再来修改这些图片就可达到改头换面的目的。
还有一种方法就是直接创建新的图像文件,并且修改模板代码重新设计整站。
=====================
好了,了解了新云CMS中创建新模板的相关基础后,接着就是各位站长各显神通的时候了:设计新的网页来更改新模板的代码。