制作WordPress的标签云页面的实例
相关文章:WordPress设置自己喜欢的标签云。
虽然WordPress的新版本本身已经带了标签功能, 但是使用起来, 个人觉得目前还是没有安装标签插件实现的效果好. 不过这并不会影响到这篇文章说提及的问题, 使用插件来实现标签云, 还是用WordPress本身的标签功能实现, 根据你自己的喜好来选择就可以了. 仍然是那句话, 我也是个WordPress新手, 讲的未必准确, 有到或不到的地方, 大家多多原谅, 如有错误, 还请大家帮忙指出, 以便我及时更正. 谢谢!
很多WordPress模板并没有带tags.php, 而且Simple Tags这个插件无法用HTML注释语句的方法来实现标签云函数的调用, 所以, 这就需要大家自己来手动给模板创建一个tags.php. 方法其实很简单, 基本不需要大家做什么大规模的修改, 因为虽然很多模板没有带tags.php, 但它们绝大多数都会带有page.php或者single.php这些用于单独页面的模板文件, 我们要做的就是选择一个复制一份并改名为tags.php, 然后简单的修改一下里面的内容就可以了, 而里面的代码也不难理解, 尤其是如果有一定HTML基础或者PHP基础的人来说. 下面以我的tags.php的代码做一个简单的讲解.
首先选择一个你认为适合做tag页的模板文件, page.php也好single.php也好, 根据你的情况来, 都无所谓. 然后修改里面的源代码.
源代码的解释:
<?php
/*
Template Name: Tags
*/
?>
<!-- 上面这段很重要, 它会告诉WordPress这是一个命名为Tags的模板文件. -->
<?php get_header(); ?>
<!-- 上面一行代码为导入网页页首模板文件 -->
<table id="body" border="0" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td id="left" valign="top" width="30%"><?php get_sidebar(); ?></td>
<td id="content" valign="top" width="70%">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?><br /><br />
<div class="post" id="post-<?php the_ID(); ?>">
<div class="storycontent">
<div>
<h3>标签云</3>
<div><br />
<?php the_content(__('(more...)')); ?>
<!-- 上面一行代码为显示页面的文章内容函数 -->
<?php st_tag_cloud('cloud_selection=count-desc&cloud_sort=random&number=5000s&largest=32&smallest=10&unit=pt
&maxcolor=#CC3300&mincolor=#339966'); ?>
<? php // st_tag_cloud(); ?>
<?php // wp_tag_cloud('smallest=14&largest=46&unit=px&number=5000');?>
<!-- 以上三行代码为显示标签云的函数, 第一个是用Simple Tags插件的带参数的函数, 第二个是用Simple Tags的不带参数的函数, 如用第二个, 要修改字体大小, 颜色, 显示数量等效果可以在WordPress后台Simple Tags的Tag cloud选项里面设置, 第三个是WordPress自带的标签云函数, 如果你没有安装任何标签插件, 可以使用WordPress自带的这个函数来实现标签云, 其中smallest=代表最小字体, largest=代表最大字体, unit=代表单位(可以选pt[磅]或px[像素], number=代表显示标签数量. 这三个函数你可以选择任意一个使用, 之后用//屏蔽掉另外两个即可. -->
</div>
</div>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</td>
</tr>
</table>
<?php get_footer(); ?>
<!-- 上面一行代码为导入模板页脚文件 -->
修改好以后, 保存, 并命名为tags.php上传到你WordPress当前使用的模板的目录(例如: WP安装根目录/wp-content/themes/模板A/)
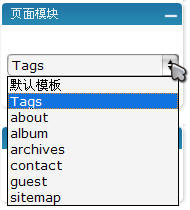
接着到你的WordPress后台, 在"管理"-"页面"中, 编辑或者创建你的标签页. 然后你会在编辑页面的右侧一排功能选项出看到多出一个"页面模块"的选项, 如下图:


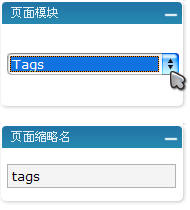
在页面模板里选择刚刚编辑上传的tags.php, 然后在页面缩略名中将缩略名命名为tags(即模板文件里定义的名字), 然后保存就可以了.如果你在编辑页面的右侧功能处找不到"页面模块"选项, 或者页面模块选项里面没有你刚刚上传的文件, 那么请查看上面源代码中第一处红色加粗字体注释的地方, 必须为模板文件命名才能正确被WordPress识别并读取到页面模块中.另外除了标签页, 其他页面也可以用这个方法实现, 根据自己的情况和需要自己来修改就可以了. :)基本上就是这么多, 希望写的还算容易理解....