XML教程:总结dom节点操作
http://www.itjxue.com 2015-08-07 20:38 来源:未知 点击次数:
一、节点的定义

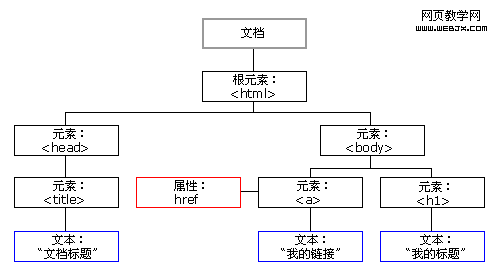
dom节点树
图中可见节点HTML文档中的每个成分都是一个节点:
- 整个文档是一个文档节点
- 每个HTML标签是一个元素节点
- 包含在HTML元素中的文本是文本节点
- 每个HTML属性是一个属性节点
- 注释属于注释节点
备注:通过DOM,可以访问HTML文档中的每个节点。
二、节点引用
节点的绝对引用:
- document.documentElement返回文档的根节点
- document.activeElement返回当前文档中被击活的标签节点
- event.fromElement返回鼠标移出的源节点
- event.toElement返回鼠标移入的源节点
- event.srcElement返回激活事件的源节点
节点的相对引用:(设当前对节点为node)
- node.parentNode node.parentElement 返回父节点,document.parentNode()返回null
- node.childNodes[1] 符合标准,返回子节点集合(包含文本节点及标签节点),文本和属性节点的childNodes永远是null.先获取长度node.childNodes.length,然后可以通过循环或者索引找到需要的节点.
//对与文本节点的处理:
eg:
var myTextNodes = document.getElementById("test").childNodes;
var count = myTextNodes.length;
for(var i = 0; i < count; i++) {
if(myTextNodes[i].nodeType=="3" && myTextNodes[i].nodeName!="#text"){//排除IE空白文本的节点
alert(myTextNodes[i]);
}
} - node.children 不符合标准,不推荐使用,它只返回html节点,甚至不返回文本节点
- node.firstChild返回第一个子节点,firstChild=childNodes[0]
- node.lastChild返回最后一个子节点,lastChide=childNodes[childNodes.length-1]
- node.nextSibling()返回同属下一个节点
- node.previousSibling()返回同属上一个节点