网页设计技巧:网络视频在网页设计中运用
aber zou:动态的视频比静态的图片更生动,表达的信息更多。但是目前网络上的视频其实跟整个网页的设计是脱离的,它们都被框起来放在特定的区域供浏览者点击观看,视频并没有像图片一样成为一个网站的装饰元素。其中的原因主要就是浏览器的兼容性,网络速度和设计理念的限制。但是网络技术发展到今天,特别是HTML5的不断完善和浏览器的不断进步,视频在网页设计开发方面的潜力越来越被发掘出来了,为提高网页体验和丰富内容呈现提供了新的方向。
那我们怎么把视频元素很好地结合到一个网页设计当中呢?我们首先来看一些例子。一个最常见的典型用法就是网页背景不再使用静态图片而是一个视频。
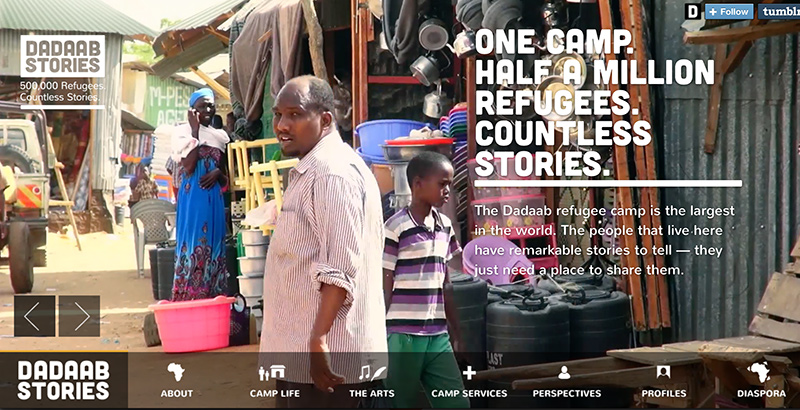
Dadaab Stories这个网站就很好地运用视频背景来反映网站的内容。这是一个介绍世界最大的难民营的网站,视频的背景很生动地让观众看到难民营的情况。

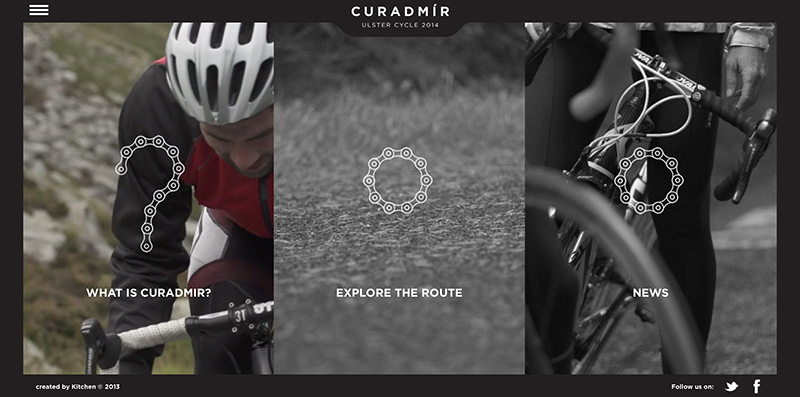
下面这个关于一项自行车比赛的网站也运用了视频来增强视觉冲击力,当鼠标悬停在焦点图上,就会呈现low motion的视频,充满运动的张力。

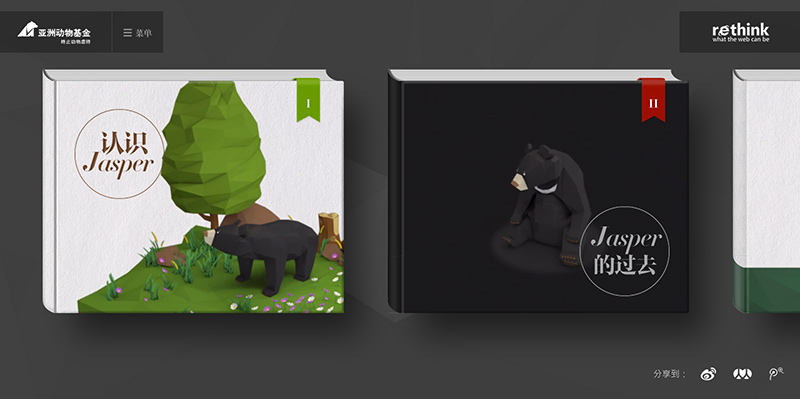
最近,微软IE11和亚洲动物基金合作发布的公益网站“月熊志”中也采用了大量的视频(IE居然已经到11了,对HTML5的支持还是挺好的,而且还加入了WebGL的支持,这个网站就用到这个3D技术,呵呵)。除了有的页面的背景是可爱的月熊视频以外,在网站首页的三本精美的书本的封面其实也是视频。这个设计更加增强了这个数字化阅读的感觉,书本的封面是生动而富有变化的。
编者:这个网站实在是让人震惊,强烈推荐!公益网站能做成这样,让人汗颜!
http://moonbear.animalsasia.org/ie/


在网页中加入视频背景是相当简单的,利用HTML5的<video> tag就可以轻松搞定。
首先,要准备好浏览器支持的视频,格式可以是mp4、ogg或者webm,你可以到这里了解更多关于视频格式:http://www.w3schools.com/html/html5_video.asp这里就不对这个话题进行详细叙述了。
其次就是视频嵌入的HTML代码,参考如下:
<video id=”video_background” preload=”auto” autoplay=”true” loop=”loop” muted=”muted” volume=”0”>
<source src=”videos/xxxx.mp4″ type=”video/mp4”>
<source src=”videos/xxxx.webm” type=”video/webm”>
Video not supported </video>
接下来就是CSS,这是让嵌入的视频成为背景的关键:
#video_background {
position: absolute;
bottom: 0px;
right: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: -1000;
}
采用绝对定位,而“width: auto; height: auto;”和“min-width: 100%; min-height: 100%” 就是告诉浏览器总是以视频的宽度或者高度的100%来显示,任何大于100%的部分就是“overflow:hidden”被隐藏起来的。这养定义适用于任何比例的视频元素。最后别忘了“z-index: -1000;”,确保视频至于背景置于底层。
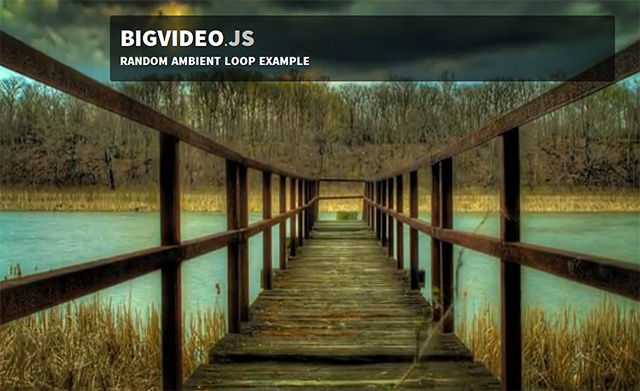
当然还有好一些jQuery的plug-in可以用,这里介绍一个做得最好的BIGVIDEO.JS。这个plugin可以轻松让你嵌入全屏的视频背景。
http://dfcb.github.io/BigVideo.js/

最后,我们总结一下。虽然在网页设计开发中加入视频元素会给人很cool的印象,但是还是有不少地方需要注意的,否则效果可能适得其反。
- 注意要消除声音,因为一般声音的突然出现会对用户造成困扰,如果一定要音频的话,一定要加上一个“关闭”按钮让用户可以选择关掉。
- 使用视频背景的时候,注意前景内容的对比,毕竟只是背景,不能喧宾夺主,可以适当地在视频上加一层纹理质感,或者调暗视频的亮度。
- 提供一张视频第一帧的的清晰截图作为图片背景,以照顾不支持视频背景的浏览器或者在移动设备,另外也可以防止视频没有加载完毕而不至于页面上出现空白。
- 视频的长短要合适,太短并且不是首尾连贯的视频会给人强烈的重复感,太长就变成叙述了,最佳的长度应该在10’ -30’左右。