WEBJX推荐15个经典的重设计(Redesign)案例
大家都知道,面对一个设计需求,每个设计师都有不同的领悟和表现手法,同样的,国外会有很多优秀的设计师针对著名的站点来做一些概念设计、重设计(Redesign )。
设计是变通的,每一种界面都能有无数的展现。无论是海报、T恤还是网站的设计,设计师总是能找到不同手法来体现同一设计概念。
当然,重设计往往不会打优秀案例的“主意”,因为它们确实做的面面俱到,让人无从下手。
而不好的设计往往会让富有创意的设计师摩拳擦掌,改进它们并让大家评论赞赏,这是重设计的动力所在。
设计师重设计的目的只有一个,无非是想设计的更好。重设计并不容易,重设计比原创设计难。
设计师要分析原网站的优缺点,然后再想方设法理解原网站的精要,再加以自己的理解进行设计。
那么今天我们要推荐的是15个异常经典的(Redesign )案例,肯定会让您有所收获。推荐收藏:)
Pizza Hut

现在很多餐饮品牌流行重塑标识,重建品牌形象,以便达到更成熟的品牌印象。比如Burger King,Wendy’s以及Taco Bell的转变就很赞,让人感受到这些品牌的成长。
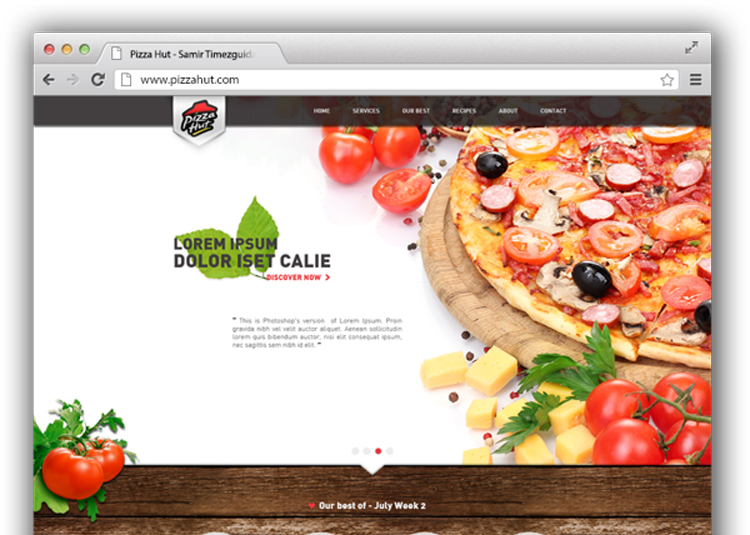
这是必胜客的重设计,非常的赞,非常的大气。营造了一种纯朴自然的氛围,让用户对必胜客的原料充满信任。

Aol

现在的Aol似乎不如以前出名了。AOL自身也想极力摆脱困境,但是他们似乎越走越远。
这个重设计和AOL的网站有点相似,但是你会发现,设计师非常耐心的清理了页面中杂乱的元素,打造了更加富有阅读性的界面。

Craigslist

Craigslist建站的时候肯定没考虑到设计,我猜创立者是撞了大运,没想到这网站会火,而且Craigslist感觉也没有更换视觉设计的意思。
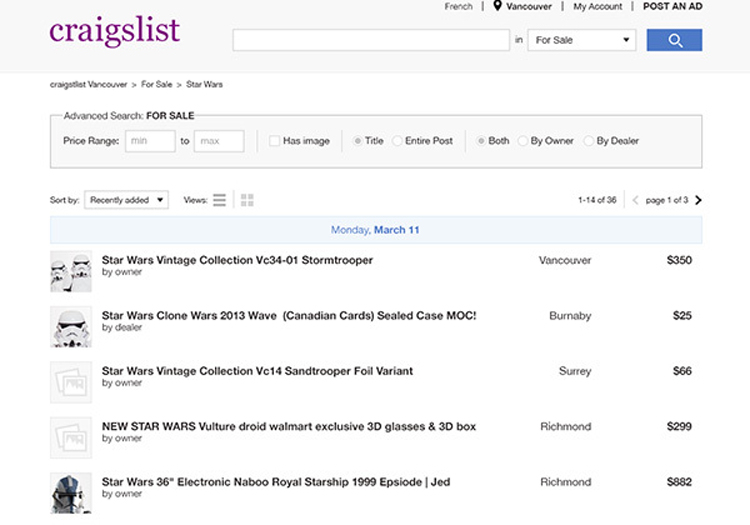
这款重设计,设计师让整个界面更加简洁,让用户浏览起来更信任内容。

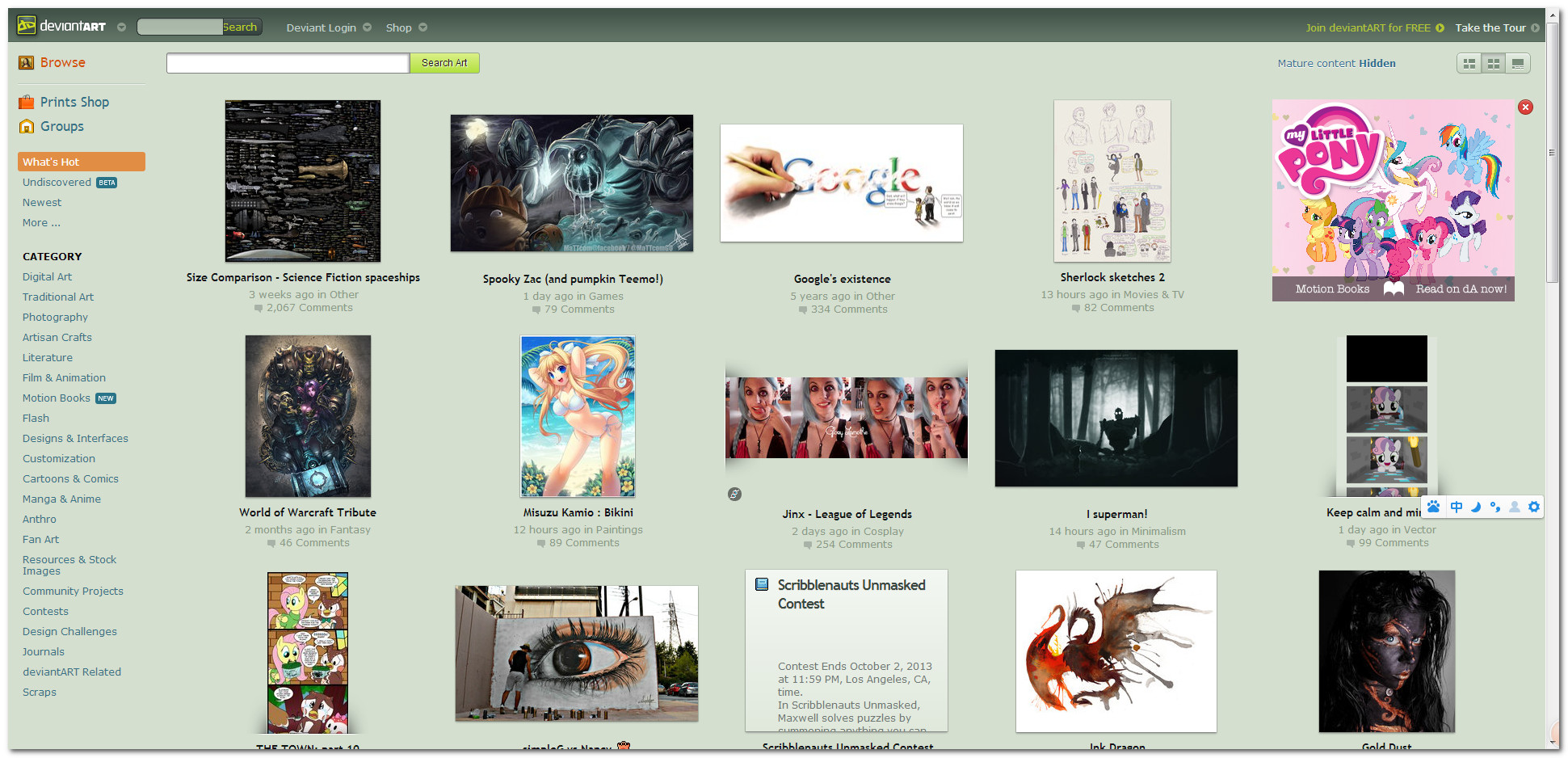
Deviantart

Deviantart这个网站,我不得已才会去,从来不会去主动浏览?为何?我非常痛恨这个网站的设计,虽然很实用,很简洁。但是对于很多刚接触此网站的人来说,感觉非常的杂乱、过载、过时。
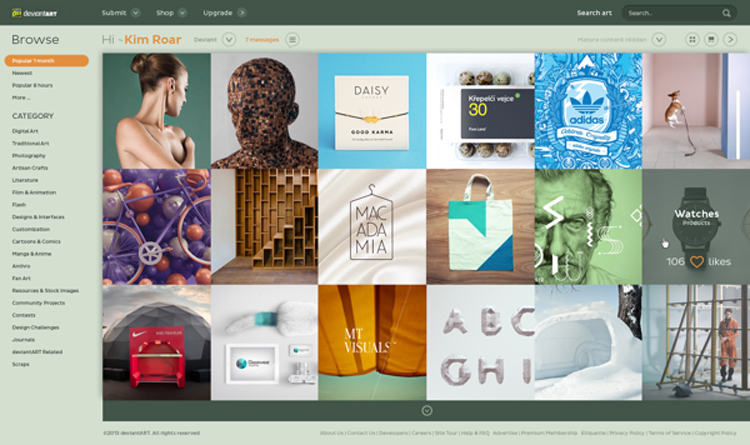
重设计的主页看起来更简约,而且采用了网格线布局。而且贴合Deviantart的理念,不轻易的做出大范围调整。小修小改足矣。

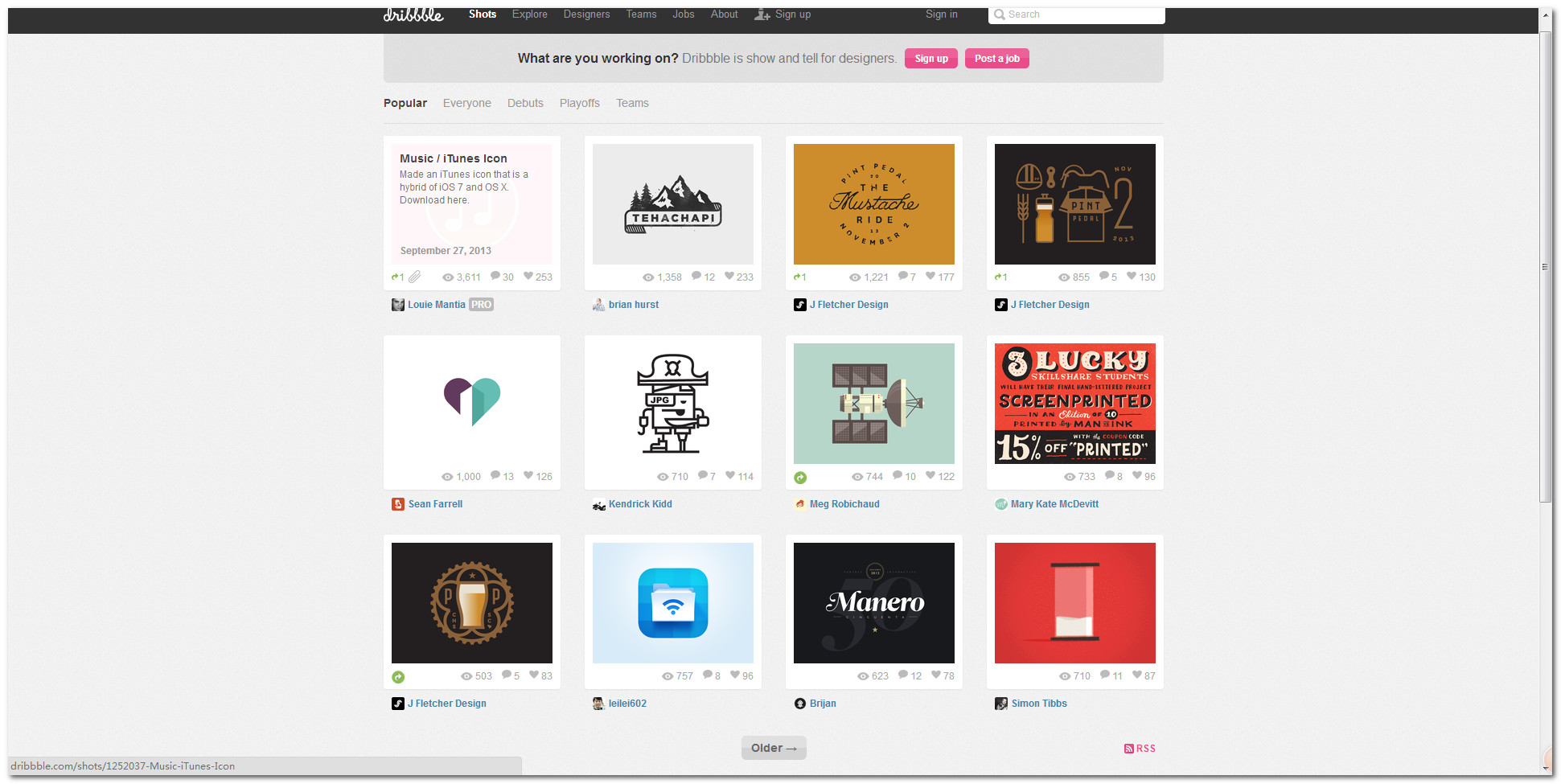
Dribbble

大家都挺喜欢Dribbble,设计的不错,布局也紧凑,非常利于社交。
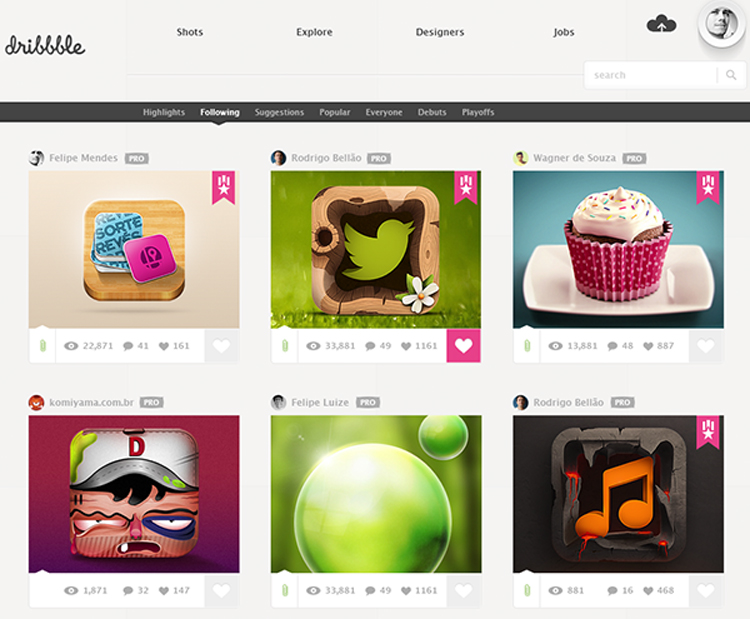
在重设计上有一些细小的改变,布局更通透具有呼吸感,图片看起来更大了,导航更整洁,挺带感的。


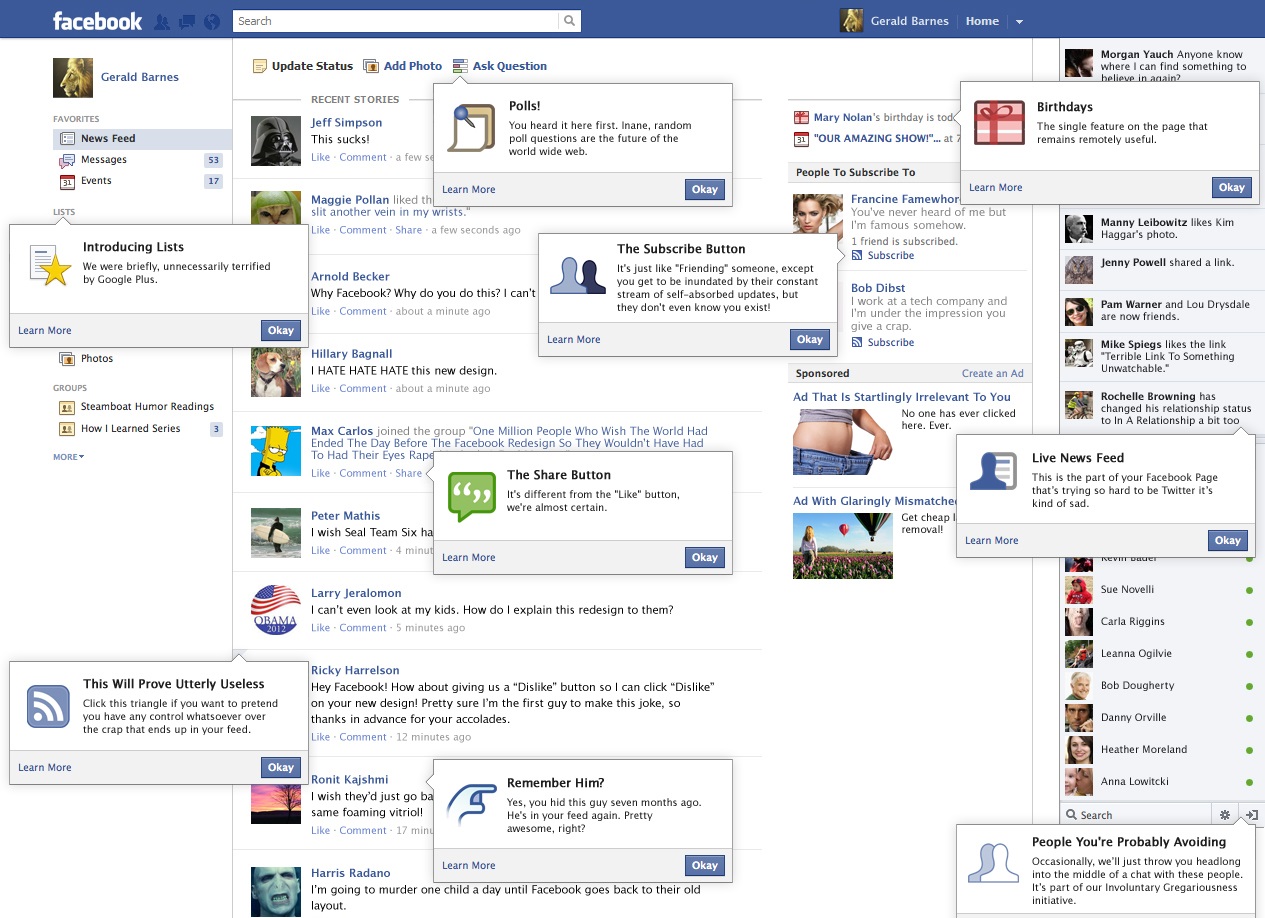
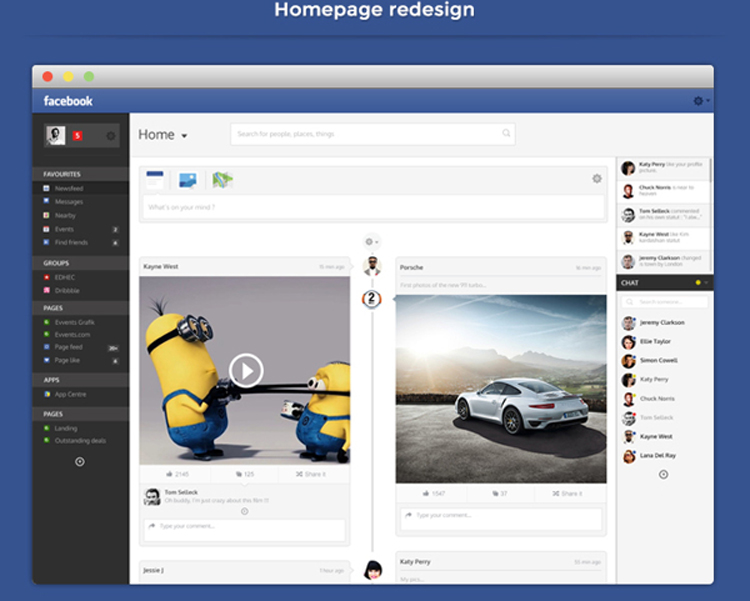
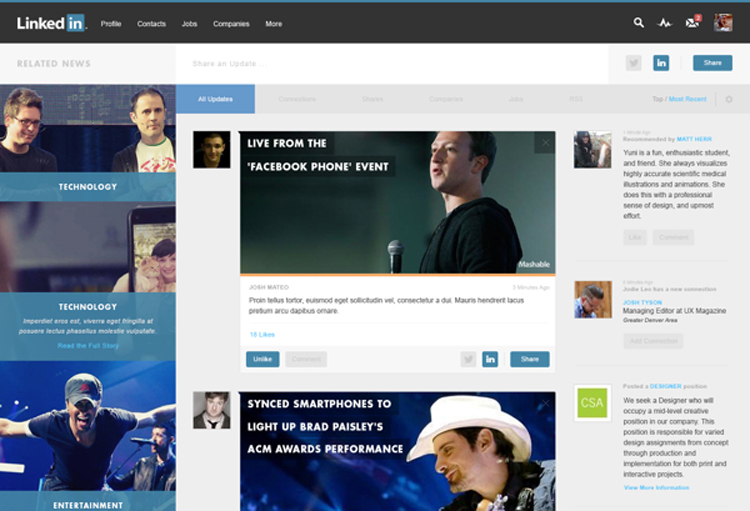
我不喜欢Zuckerberg的原因之一是:这家伙一直在提高FB页面的商业元素,整天琢磨怎么赚钱,用户体验没有放到第一位。
而这版的FB非常可爱、成熟,更个性化。

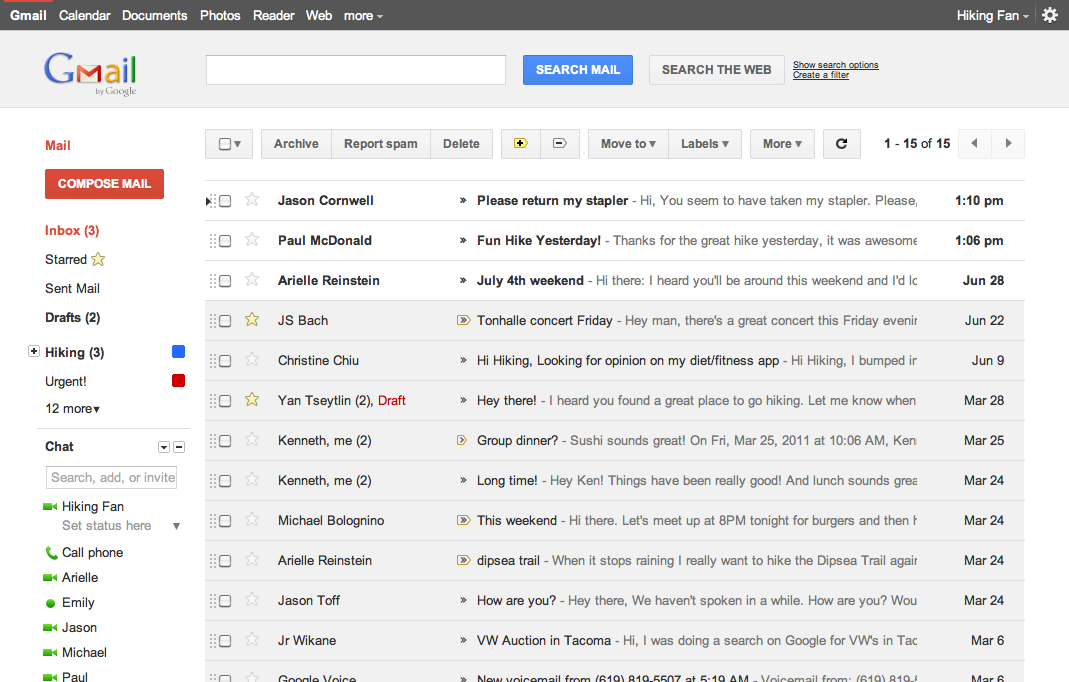
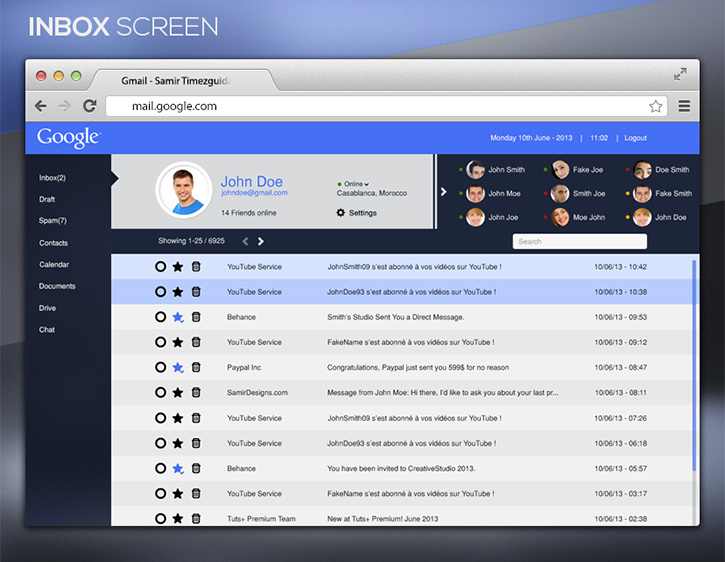
Gmail

非常简约的收件箱,用户用起来也非常舒服,现在的Gmail非常重视标签功能、gTalk功能以及广告功能,但是用户很少使用这些功能。而此款重设计非常贴心的考虑到用户的需要。

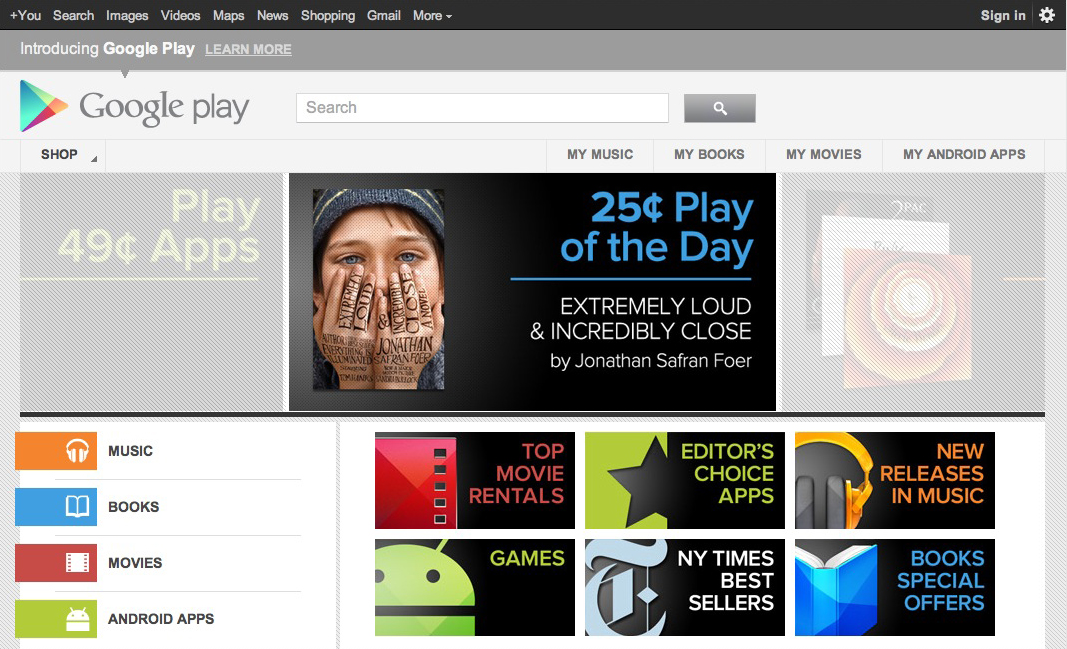
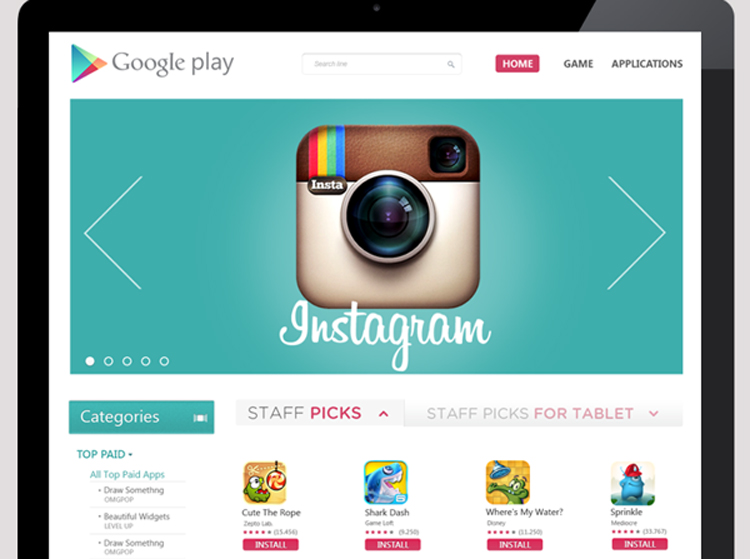
Google Play

除了谷歌自己的重设计,我们来看看下面这个设计,非常美丽。

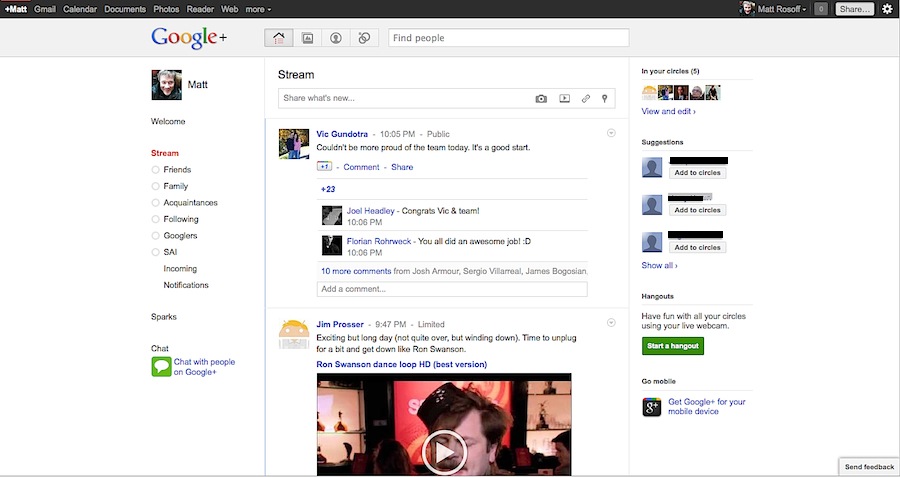
Google Plus

设计师重新思考了Google+的设计思路,让设计更有调调——看起来很有娱乐感,色彩非常个性化。


想去又是不想去的,首先界面太复杂,其次信息有点过载,让人感觉非常的拥挤,难以集中注意力。
这款设计的布局就很棒,很易用。

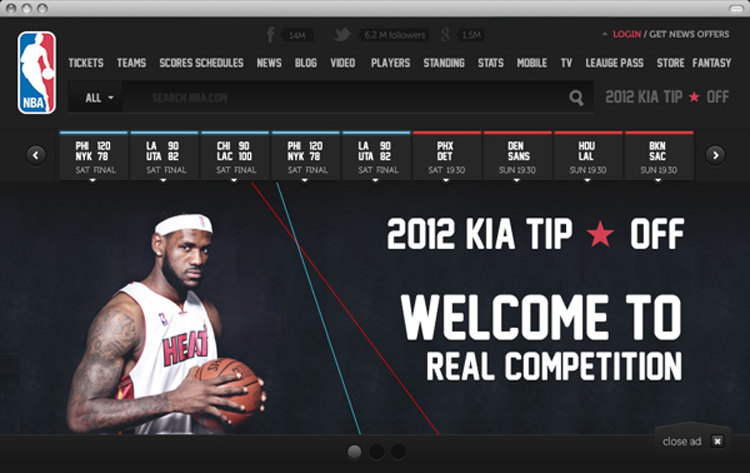
NBA
NBA是我最喜欢的网站之一,NBA最近重设计了他们的网站,但我觉得没以前酷了。
这款重设计蛮时髦,扁平化色彩,简约的设计。

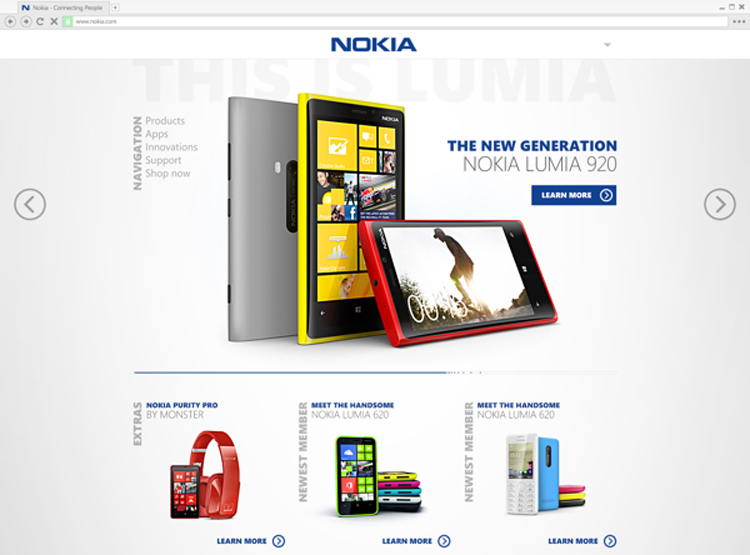
Nokia
诺基亚的官网看起来更像个博客。
这款重设计我觉得到位了,产品宣传很靠谱,起码不像博客。

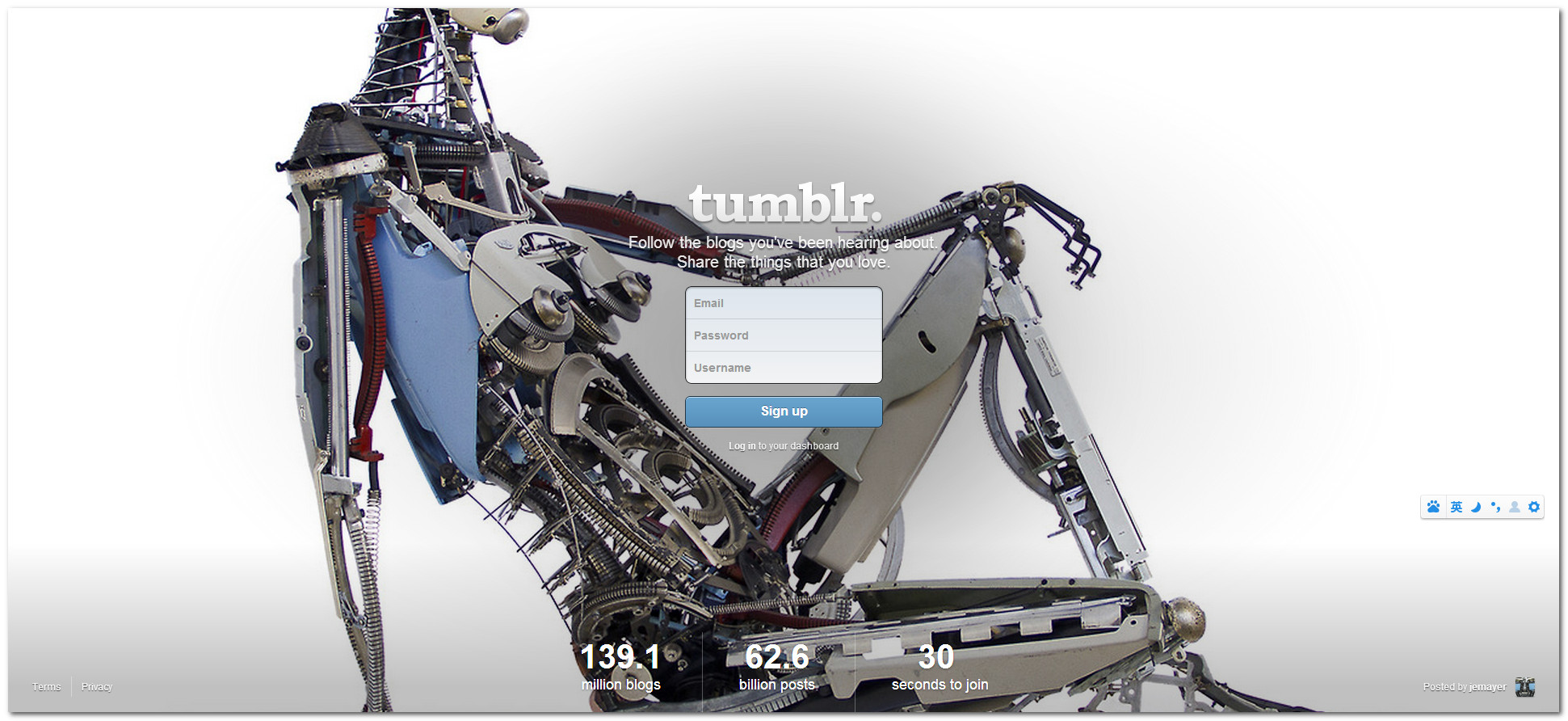
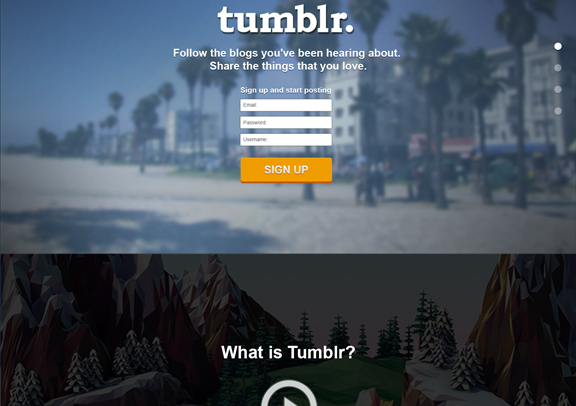
Tumblr

Tumblr是我非常喜欢的站点,可以找到非常有趣的图片。
这款重设计在登录页下了功夫,更多样化,确实不错。


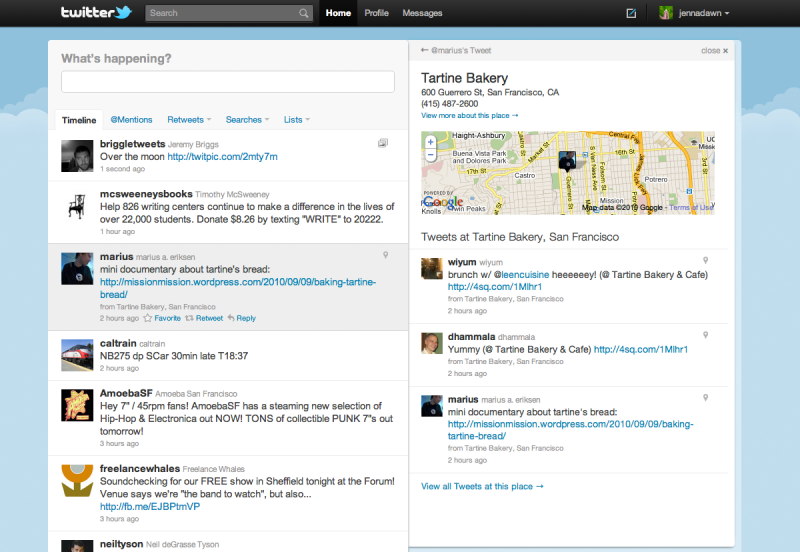
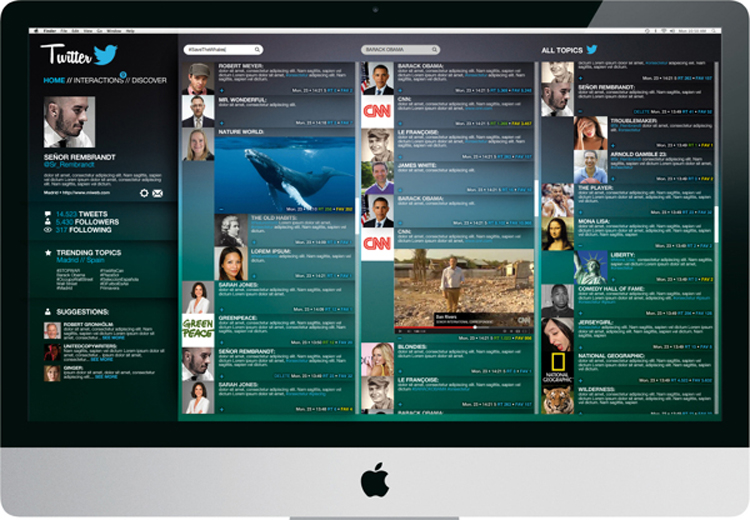
我个人不是很喜欢Twitter的重设计,没以前简约了。
我们看看下面这个多栏布局的重设计,提供更多的信息,而且也不会感觉乱。

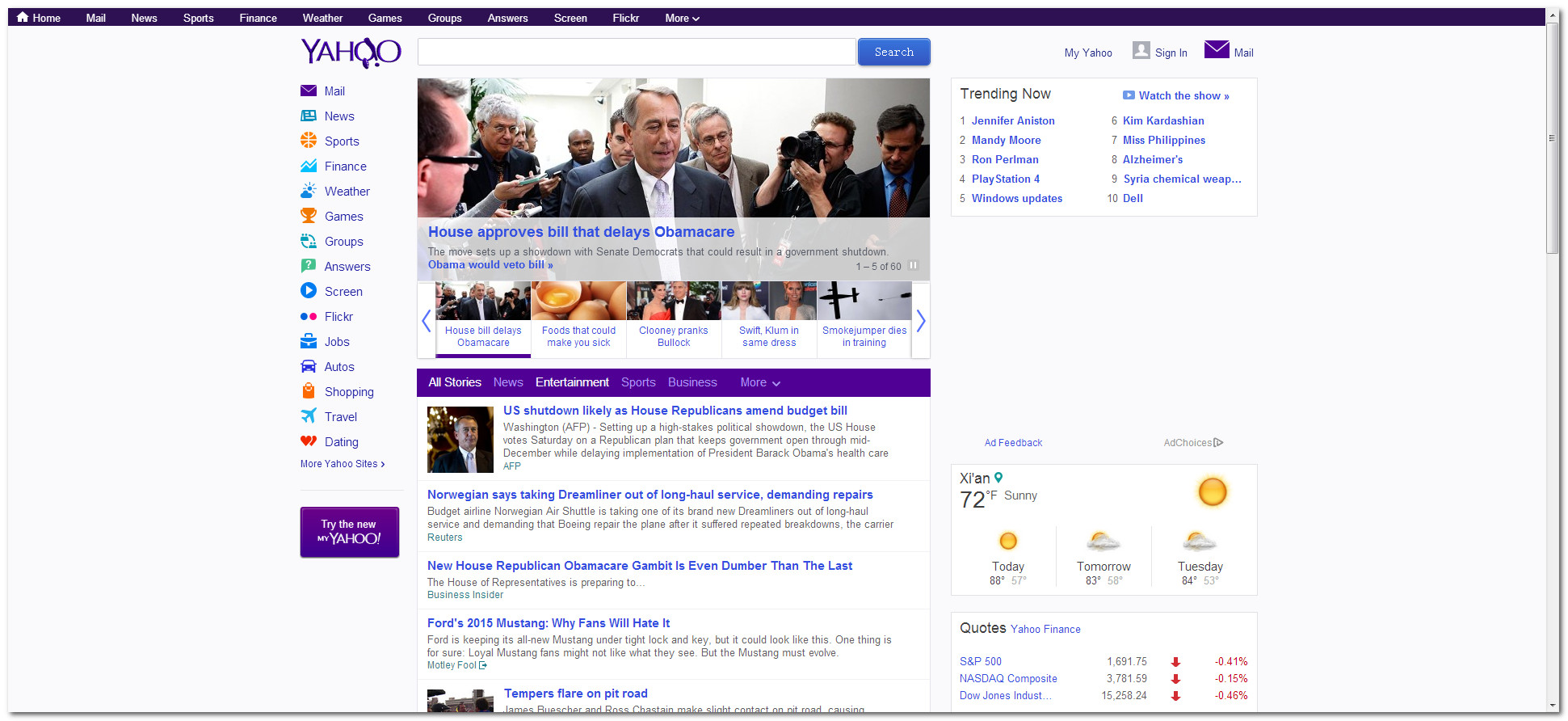
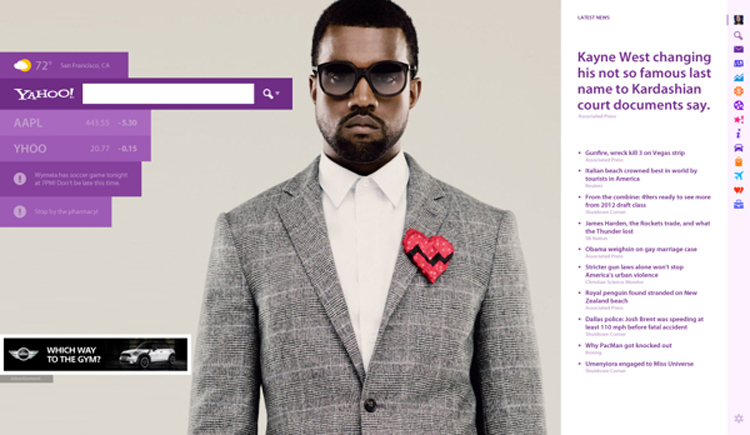
Yahoo!

雅虎的现界面设计上很努力,不过失败了,杂乱无章。
设计师为雅虎提出了一个解决方案,这让雅虎这一品牌形象独一无二。

结论
这些重设计让我们大开眼界,原来一些传统网站还可以有这样的外观!
对于用户来说,界面设计异常重要。我喜欢这些重设计在细节上的处理,打造了与品牌风格一致的视觉效果。
为何有这么好的设计,而这些公司却弃之不用呢?