移动图标设计教程:快速打造iOS7风格图标
随着近年来iOS7的发布,很多网站和APP都忙于改头换面,来适配这套全新的扁平纤细的iOS设计风格。设计好图标是件棘手的事情,尤其当你要设计一整套时,而设计线条式图标本身又是另一项挑战。
下面,我为你准备了一系列指南,能帮你通过简单的步骤打造iOS7风格的图标。
目标是什么?
凡事分轻重缓急,你设计的图标或图标集是用于你的APP吗(这里的APP也指网站)?对于这部指南来说,都无所谓。因为无论如何你都应当遵循下面这些步骤。既然对这一点明确无疑,我们来关注首要任务——研究。
研究别人是怎么做的
研究是一项需要预先完成的基本任务。这很明显,也相对沉闷,你的每项工作都应该从研究开始。不过,在图标设计中,还有些特别的东西需要了解。


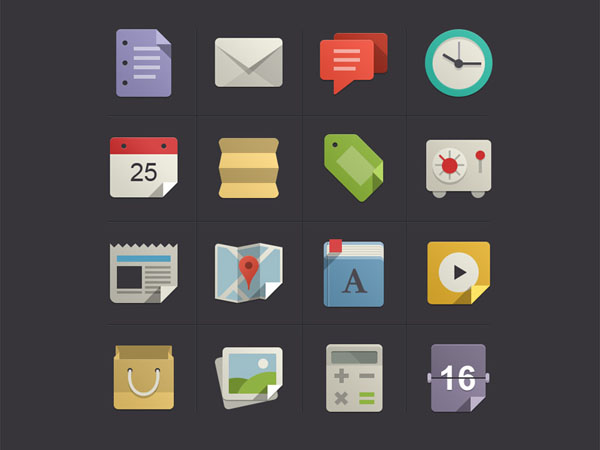
首先,看看别人怎么做。有助于了解当下潮流趋势,还有相关的设计守则。最重要的是,这能给你灵感!观察各种神奇的图标作品能助你发现其中的创意闪光,当你准备画手稿时,就能产生好点子。

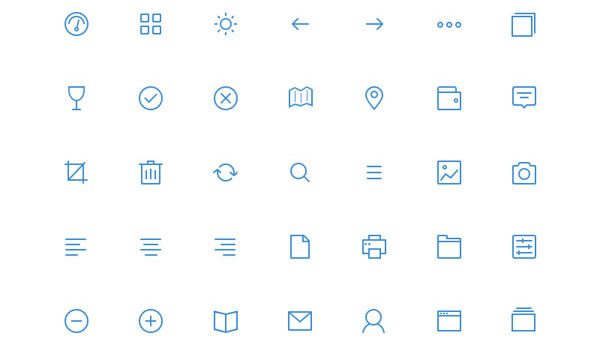
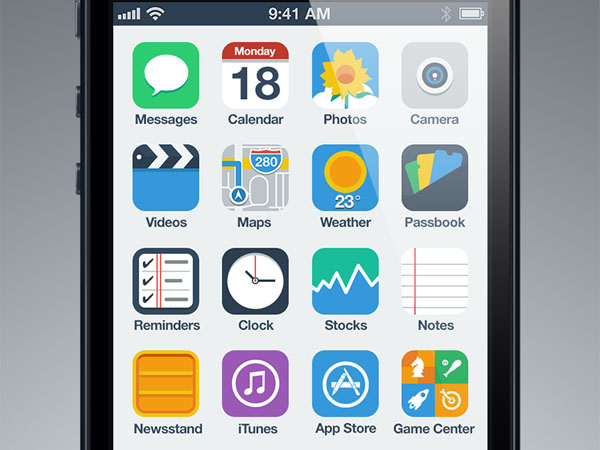
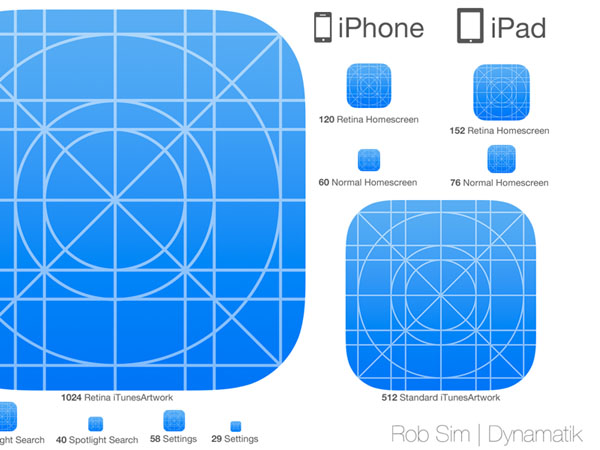
既然这个指南是针对iOS7的,研究苹果的做法也不失为一个好主意。观察它的图标,无论是主屏图标(比如信息),还是app中的图标(比如时钟应用中的)。看看苹果的iOS7设计准则,你就知道他们建议你怎么做。


着手画点什么
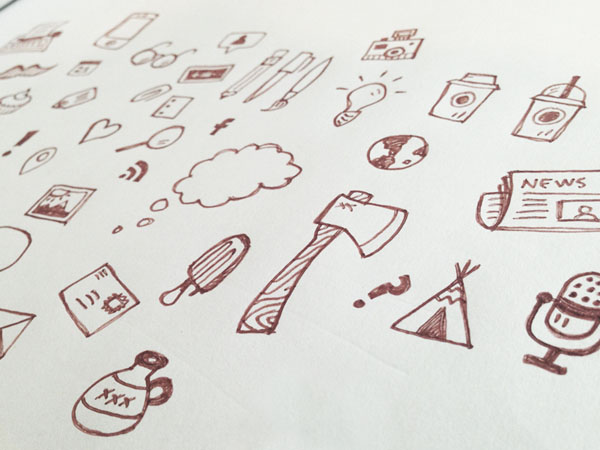
既然你已经充分了解别人的做法,也深受启发,是时候将你的想法付诸于纸上了。在创作过程中,手稿也是一项基本步骤,因为它让你仔细思考各个创意,使大脑快速进行头脑风暴产生新想法。当你画了一些简单的手稿,并将它们都罗列在眼前,正确的方向立刻就显现出来。


手绘草稿最关键的一点,不求数量多,而是要多样化。你画了上百个相同的东西一点用也没有。如果你有三个不同概念,那就有用和深刻得多。只要你保持手绘稿千变万化,就会有好结果。广泛收集灵感有助于找到合适类型的图标,并确定应该朝哪个方向前进。除此之外,看看这些各式各样的草稿,能帮你更容易找出残次品。当你无法确定正确方向,却能肯定其中哪些不会再深入下去时,这个办法相当于管用。
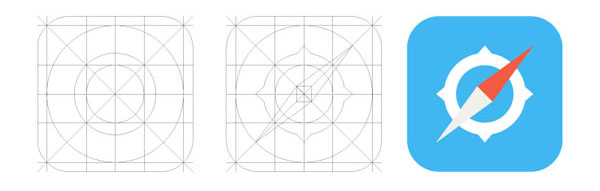
绘制实际图标
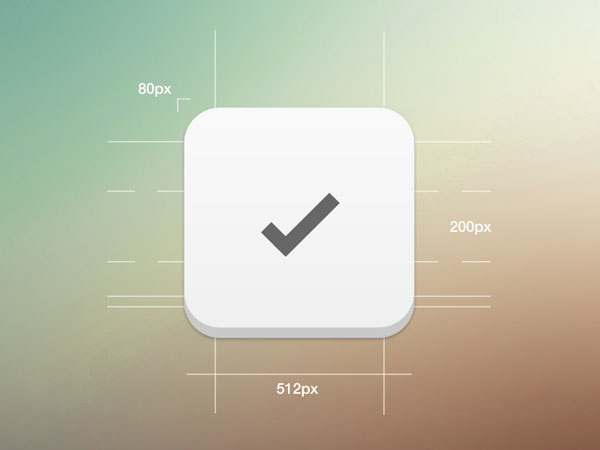
我可以肯定,在完成了这些手绘稿之后,你或你的团队已经有所偏好了。无论你选出了其中具体某一个,还是几个不同方案来竞争,该把它们绘制出来了。首先要建立你的栅格系统。如果是创建主屏图标,那你应该遵循苹果提供的新iOS7设计准则。这类PSD模版网上随处可见。


我的建议是尽你所能把这些不同图标都应用于栅格系统,不过先用常规做法来绘制图标。以后再回来修改细节和做统一化处理,反正你收工前还得再做调整。对我而言这很有效。全部绘制完成后,回头来确保它们都吻合栅格,并具有统一的风格——比如它们采用尖角还是圆角?同时,你也希望确认这个图标是否符合整体设计的风格,图标与app搭配吗?主屏图标能体现app的设计吗?
修饰图标
对于iOS7风格图标设计,我有几句话说。我知道iOS7提倡纤细线条的图标设计。但这也不是必须的,尤其对于主屏图标来说。不采用细线条,而采用饱满图形的大有人在,但它们和iOS7的整体风格也相当吻合。我不觉得细线条是唯一准则,你不用也没问题,尤其当你的产品设计不适合甚至根本就不采用它们时。别管它就好。


结论
创作iOS7图标不是什么难事。就此而言,我设计它们时,就像做其他类型的设计和图标一样。关于iOS7最重要的一方面就是风格,循着苹果的脚步,你也能轻松做到。关于这套新设计风格,有一点值得一提:为iOS7设计比拟物化设计要容易多了。