网站规划:用草图为用户提供网页设计方案

设计院校中有大量的基本课程。大企业与创业公司都在采取回归本源的设计方式,这一点也不稀奇。
无论你是个终身的涂鸦艺术家,还是一位严肃的商标设计师,通过纸张探索灵感都是一项重要的设计技能。
别怕!铅笔这类工具的力量不会消亡。在这个专注设备的时代,简单、久经考验的设计方式仍然大有可为。
实际上,我已经听到一种日渐强烈的声音,反对将工时浪费在高保真photoshop效果图上。手绘稿让你以一种灵活巧妙的方式,创作迭代式的渐进设计,不必为了高保真设计图和电子稿而超支时间。
不论你是大公司还是自由设计师,通过快速手绘与客户交流想法,是一项相当重要的手段。
为什么手绘?
手绘稿在某些方面对线框图甚至电子稿有所优势。它便携、亲切、富有创造力,并且久经考验。再没什么比纸和铅笔(或者钢笔)更简单的了。
我也发现,手绘稿对客户而言足够通俗,使他们能够提出意见并且做出修改。高保真效果图看起来就像是“成品”或者即将完成,那会束缚客户提出改进建议的意愿(可乐橙在这里真的忍不住要插一句,这完全不符合国情啊,不科学啊!)。手绘稿相对散漫、友好、非正式……你可以擦掉进行修改。

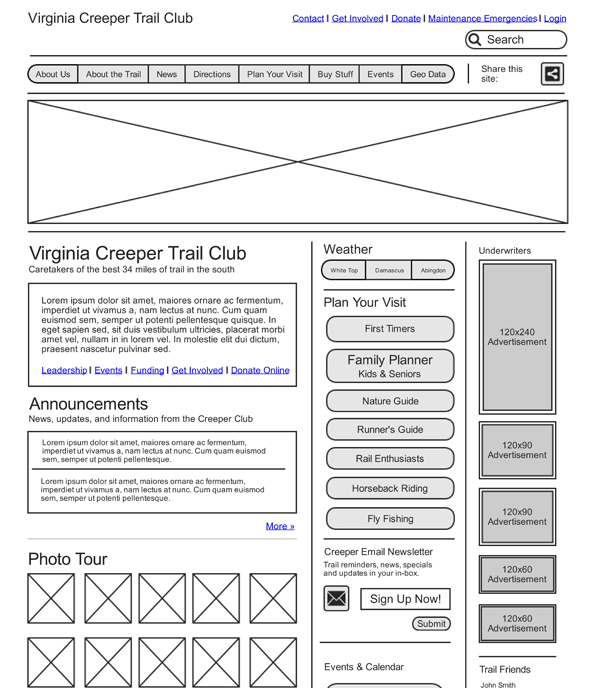
线框图总是充斥大量文字,极少反映出美术趋向和设计基调。特别是对于照片和视觉元素。你可曾见过一个大叉叉传达出了照片内容?
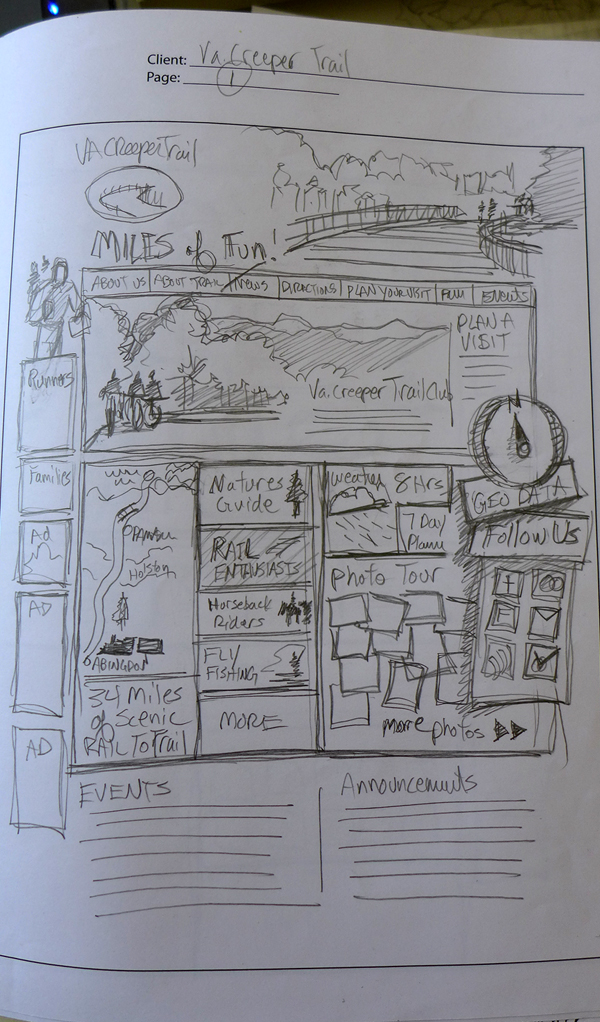
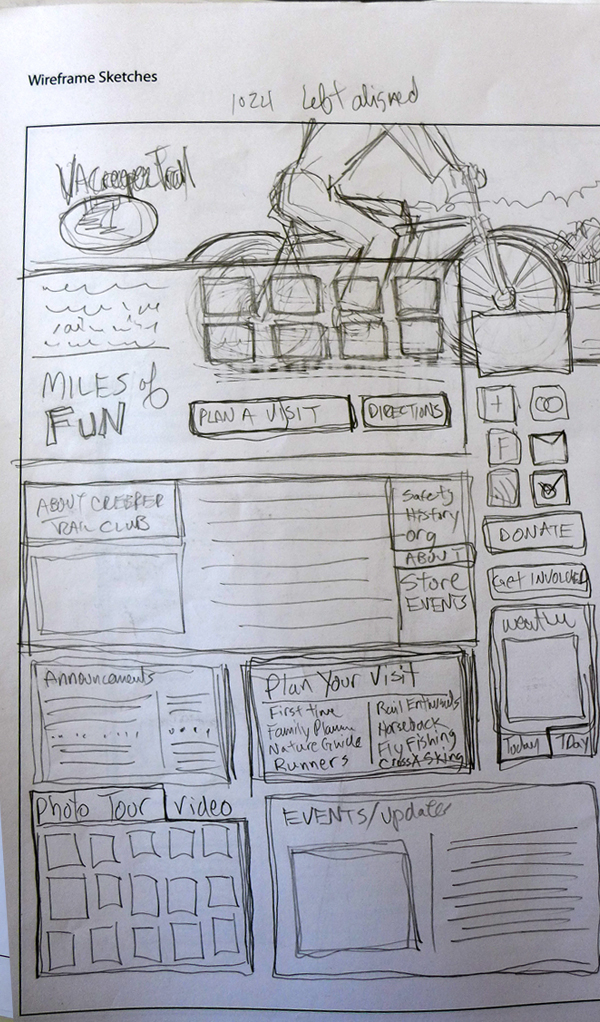
通过手绘稿,你可以快速、近乎思维练习式地迅速记录下你的创意。它能飞快见效,让你在屏幕前花更少工时,从而拥有更多时间来产生创意。卷起袖管然后寻找答案吧。


它最终会转化为photoshop的视觉稿给客户。你会发现它与传统线框图相近,却能更接近地反映出设计稿的美术趋向。
通过手绘,能够消灭那些仅仅为了占位的图片。要知道,你放在原型图和效果图中的一个大叉叉,代表着这里将放入一张真实的图片。你就会省着用你那些昂贵的版权图片了。

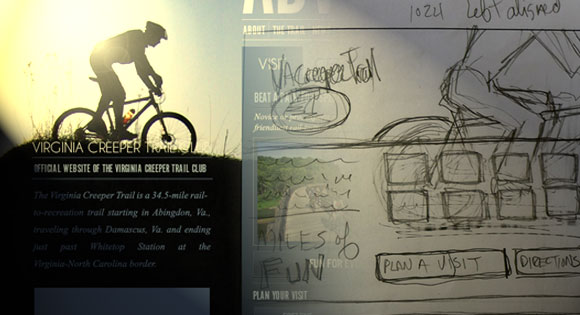
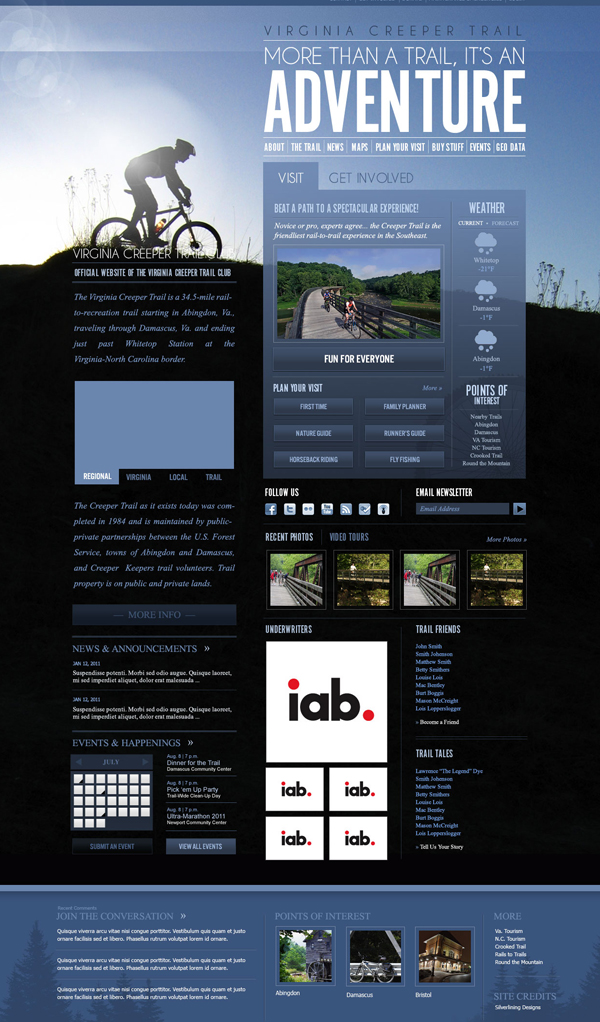
这就是网站的效果图。你能看出草图到线框图再到效果图的变化吗?