中国式网页设计:手机客户端和网页版合二为一

[核心提示] 采用流式页面,手机客户端的编辑力量和网页版合二为一,一次推送,自动铺开到所有终端,大家在不同地方看到的都是一样的新闻列表,编辑力量将被空前地解放。
无限滚动,类似博客页面的版式终于开始替代所谓“新浪模式”的拥挤不堪的版面,成为传统门户网站的选择。
2012 年 7 月,腾讯科技改版成为博客版式,引发热烈讨论。随后,网易科技的最新一次改版也变成了博客版式。今年 1 月雅虎美国首页改版,引入了像微博,Twitter 一样,拖到页面底部自动加载的功能,而且可以加载到无限长度。
4 月 8 日,中新网新闻频道改版采用“无限滚动”,同期百度旗下的导航网站 Hao123“新闻”板块也改成“无限滚动”,不过影响不大;8 月 6 日,腾讯网新闻频道改版,终于开始成为门户普遍改用博客版式的一个转折点。

我特别好奇的是,为什么这种流式布局最终会真的应用到最为影响流量的新闻频道,为什么真的要开始抛弃传统的中国式门户版面?我更加好奇的是,为什么颠覆是从现在这个时间节点开始的?
“中国式网页设计”
所谓“中国式网页设计”似乎已经名声在外。这可以高度概括为下列情形:满屏幕密密麻麻的链接,闪动跳跃的 Flash 和视频广告等等。不到一年前,你拿这一套标准还可以衡量绝大多数的中央和地方门户网站。

如果追溯到 97-98 年,互联网站最开始出现的时候,那时对网页显示最大的限制是带宽和网速。过了一两年,互联网泡沫时期的门户,获得一定的带宽,开始“报复性的”把小号字链接铺满整个屏幕。这时候国内外网站差不多都这样。
从两栏到三栏,从 800 像素宽到 1024 像素宽,网站版面仍旧有助于其在前几屏安插尽可能多的内容。所有的文章都只有一个标题,顶多带一个图片。只有头条能享受有一句话摘要的特殊待遇。在文章内容页,围绕正文的也是密密麻麻的广告和其他频道推荐链接。
这看起来,似乎让我想到了一个完全不相关的现象,就是中国人喜欢占尽小便宜的样子——就是最近几天美食节做了一大锅韩国拌饭,老头老太太们拿着塑料袋上去抓的样子——想要占尽页面上一丝一毫的展示位置,哪怕网络空间的扩展是免费的。
说起“中国式网页”,门户的统一反应是,用户已经习惯了,如果我们改动就会刷刷掉 PV,影响广告收入。腾讯科技率先改成博客版式的时候,同行们几乎众口一词的看法都是:他们不想活了。
这只有一个解释,门户们几乎是连哄带骗把用户骗进来点击的。新媒体和自媒体们也借此打击门户说,你们要那些流量没用,我们有你们没有的影响力。但影响力就更加不是一个可以衡量的好指标,于是广告主蒙了。
从排版到流
改成“一拉到底”,多亏了微博和手机新闻客户端。手机屏幕小,排版不易,只能从上往下读。国人在手机屏幕上的阅读习惯,是从手机报开始的,而手机报的本质,现在看来就是微博汇总。

排版意味着一个页面上的消息有多种不同的分类方式,不同板块可以在同一个视觉高度并列显示,还夹杂着同一板块的标签页。流则意味着一种单一,可依赖的信息分类方式,减少了用户的选择,规范了用户习惯。
排版以往还带来另外的问题。网络可以容纳理论上无限数量的文章,为了方便,经常会采用抓取新闻的办法,将新闻来源的所有文章不问青红皂白抓过来生成一个页面,而大多数页面不会上版,有些 PV 都是个位数。如果只有一个流,编辑无需将新闻重复推送到不同地方,不仅节省了编辑的工作量,也可以杜绝冗余的文章页面生成,变成白白浪费掉带宽和空间,也无法检索的“信息黑洞”。
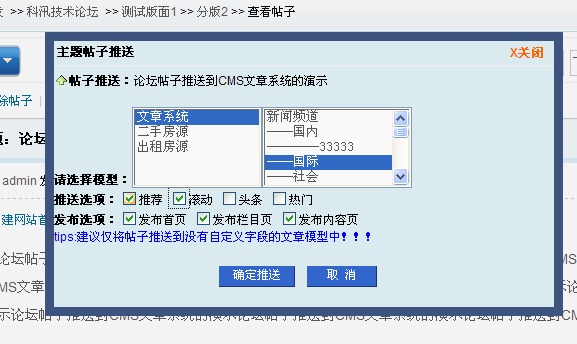
作为前编辑,个人对推送新闻这件事是深恶痛绝。不同位置字数限制不一样,从 10 个字到 20 个字都有,一篇新闻要推送到三四个不同位置,包括门户首页,频道首页,栏目头条和手机版,有时候还得单独截图。这占用了门户编辑工作的很大一块时间和精力。

如果采用流式页面,手机客户端的编辑力量和网页版合二为一,一次推送,自动铺开到所有终端,大家在不同地方看到的都是一样的新闻列表,编辑力量将被空前地解放。
流一般以时间为序,随着技术的进步,对用户资料的积累和挖掘,也会逐步加入智能排序,推送个性化新闻。这就更加推动门户的新闻采编半自动甚至全自动发展,从而降低运营成本,也可以培养出硬广告之外的全新推广方式。
从排版到流,表明这些网站对用户从头看到尾有了更大的自信,另一方面也标志着同报纸的越来越严重的分野。广告位总体减少,也意味着以流量和广告为主的盈利模式,确实不再成为门户的唯一生命线。