网页设计资源:方便网页设计师设计的工具和窍门
设计和开发的工作是比较花耗时间的,尤其当该工程遇到一个新的挑战时,都把整个团队或者自由开发者陷进一个未知的领域。而且,时间是生产力的一个关键因素。有效地工作会提高我们工作竞争力,自我增值。
然而,对每个工程来说,有一些操作步骤是重复的。为了拥有自由、空间去尝试新的解决方案,我们应该知道有一些操作步骤可以尽可能更快地完成。
这篇文章内容主要围绕“工具”、“小窍门和技巧”,将使得你的标准工作流程尽可能地使用得更快,因此你可以为工作中那令人激动的部分腾出更多的时间。
准备好了吗?让我们开始吧!
小窍门和技巧
设计工作流程
我的配色方案的秘密
Erica Schoonmaker 分享了她匹配颜色和创造一个漂亮的配色方案的技巧。阅读全文。
有用的对齐方式和间距
Kris Jolls 在元素之间为各种空间创建方块。这样可以减少了时间而且确保一切都是对齐和适当间距的。阅读全文。
终极Photoshop Web设计工作区
Jacob Cass 分享了他在 Photoshop 中如何设置终极Web设计工作区。阅读全文。
编码工作流程
完美的 Sublime Text 2 工作流程
这对所有的 Sublime 用户来说都是不可或缺的。Ilya Grigorik 整合了一个两小时的教程,目的就是使你变成一个 Sublime 高手!阅读全文。
2013开发工作流程
了解现代开发工作流程看起来像什么,从编辑器和插件来创作抽象、测试和DVCS集成。阅读全文。
垂直编辑(使用TextMate)
学习一般如何垂直地编辑,特别使用特定的文本编辑器。这是对特定于供应商冗余的属性的最佳实践。阅读全文。
防止触摸屏上的背景色溢出
添加在你的代码里添加代码 outline: 1px solid #fff来停止背景色在触摸屏上溢出。阅读全文。
快速小窍门:正确地做圆角
使用不当的嵌套边角是一个坏的细节,足以摧毁成千上万的设计。要学习如何去正确地完成。阅读全文。
//////*/注释切换技巧
这是一个小窍门使得开发过程更快。但不适合来生产代码。阅读全文。
Outdenting Properties for Debugging CSS
Martin Sutherland 通常会添加大量的属性来找出阅读全文的组合。在工程正式上线之前,这里有一些技巧来删除这些属性。阅读全文。
外部链接旁边的图标
显示相应的链接和旁边的外部图标的一个小窍门就是可以使用简单的轻量级jQuery。阅读全文。
开发工具的小窍门和技巧
这些幻灯片包括增强性能的技巧和窍门。你会惊讶Chrome开发工具所能做的事情(使用箭头键头来浏览幻灯片)。阅读全文。
Sublime Text 工作流程击败 Coda 和 Esprsso
Andrey Tarantsov 讲述关于他如何转向使用 Sublime Text 2的经历,并且搭建起工作流程平台来击败像Coda 和 Esprsso这类传统开发工具。观看视频或者阅读全文。
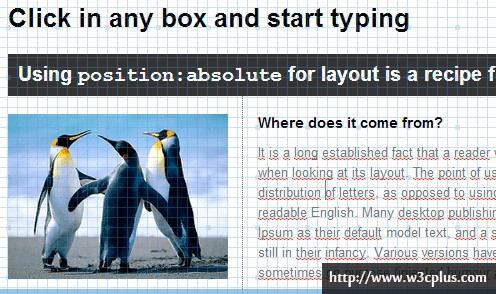
加速CSS原型制作
这是一个简单的技巧来覆盖你正在写样式的网格或者页面上一个模型。它允许你直接地在浏览器里编辑内容,并且可以看到布局是如何依赖于文本中各种线条。阅读全文。
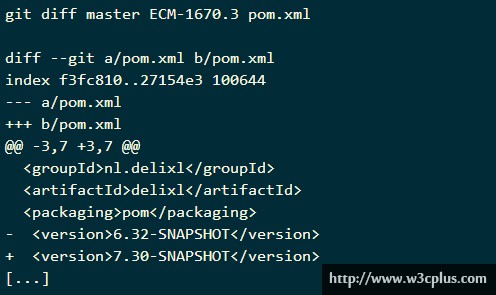
Git:12条策划技巧和来自实战中的工作流程
使用Git的12个简单方法,包括:使用“git diff” ,设置一个全局代理服务器,并且克隆一个指定的分支。阅读全文。
JavaScript的‘Ah ha!’时刻
这篇文章收集了人们的JavaScript‘Ah ha!’时刻——那就是,他们学习一些知识的时刻,使得JavaScript点击它们。阅读全文。
这里就有一些文章可以帮助提高你的编码工作流程的:
- Sublime Text: 我的工作流程和有用的资源: Bassam Ismail分享他的Sublime Text 工作流程。这是一个列表风格的文章,你可以进行快速预览。阅读全文。
- Uncle Dave的OI填充盒子:一个帮助Dave Rupert解决响应式设计工作方案的技巧。阅读全文。
- CSS预处理器的处理方法:Jeff Croft收集了处理CSS的预处理器的不同方法和相关比较。阅读全文。
- 在文件中找到CSS选择器:元素查找器在工程中寻找指定的CSS选择器——例如,
.layout-fluid #sidebar——然后会列出包含关键字的文件出来。阅读全文。 - 我的工作流程:永远使用chrome开发工具:Remy Sharp 分享了他的工作流程从头到尾都没有离开chrome开发工具。阅读全文。
- Bulletproof Demos:记录模式让你记录每个chrome请求。回放模式支持记录在缓存中请求回放。它记录里不仅是你在哪里点击或从哪里打开,而是通过网线的每个请求。阅读全文。
OS PRODUCTIVITY
Alfred 工作流程的小窍门和技巧
David Ferguson 分享了工作的小窍门和技巧。阅读全文。
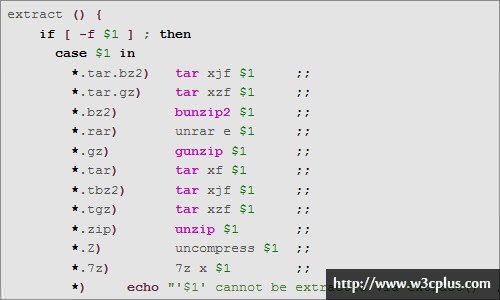
SSH:超越安全Shell
本文涵盖了不太常见的SSH使用情况,如使用无密码、密钥的登录,设置本地中每台主机的配置,通过防火墙输出一个本地服务,通过防火墙访问远程服务和阅读全文操作。阅读全文。
- 分享你隐藏起来的OS X功能或巧门和技巧:这是一个一系列OS X功能或巧门和技巧的线程,目前已有126条评论,你也可以留下评论。阅读全文。
- Alfred 工作流程:你会发现各种各样的工作流程,包括通过任意shell命令的UNIX手册页搜索和过滤文本。阅读全文。
- 技巧: 这是 Carles Fenollosa 收集各方面领域技巧的集合。领域包括bash、伪名为常用长指令,VIM,工具和网络。 阅读全文。
扩展阅读
- 每天自动地把工程文件同步到Dropbox:这个脚本使得Dropbox很容易备份文件,它也允许你新建文件夹,从今天开始备份你的文件,防止数据丢失。阅读全文。
- 问Slashdot:你在家怎么把纸质文件归档:你在家怎么把纸质文件归档?这个讨论包含如何去组织你的文档在这个数字时代。阅读全文。
- 从任何一部使用Dropbox的手机上打印文件:这种方法将帮助你打印文件、电子邮件、照片、PDF文件和阅读全文的把移动电话和平板电脑连到你的打印机。所有你需要的是一台打印机连接到电脑和移动设备,然后发送打印命令。这是将花费你的钱的官方app程序很好的替代。阅读全文。
- 什么时候买机票:正在计划你下一个旅程?Dan Loewenherz做过关于最好时间购买机票的调查和解释了如何去做一个对自己的分析。他已经写两篇连续的文章。阅读全文。
- Trello如何访问用户的剪贴板?: 当你在Trello里悬停一个卡片并且同时按下
Ctrl+ c,那么这个卡片的URL就被copy到你的剪贴板上了。Trello如何做到这些?从这篇文章可以找到答案。阅读全文。
工具
合作
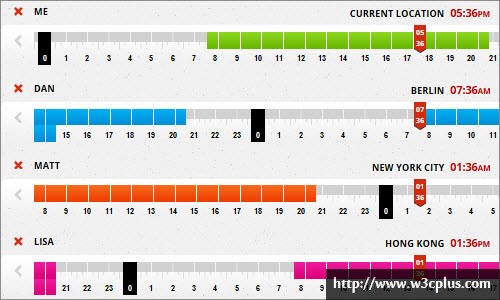
TimeZoneSlider
世界各地时间同步可能会非常麻烦。这个工具可以让你添加自己的名字和其他成员的定位,然后找出最佳的开会时间。发送同步时间信息给别人就不会对时间转化错误感到难受。阅读全文。
World Time Buddy
World Time Buddy 是一种介于时区转换器,一个世界时钟转换器和一个在线会议调度程序的应用。它也是一个在线生产力工具对于那些经常发现自己旅行,在飞行中,在在线会议或只打电话国外的朋友和家人。 阅读全文。
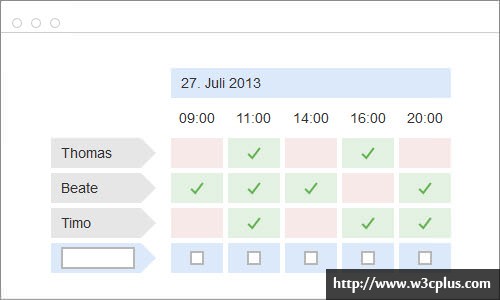
Doodle
Doodle是最值得推荐了,它是一个查找和编排日程非常容易而且并不复杂的工具,可以说适合任何人——也只是通过一个email就行了。阅读全文。
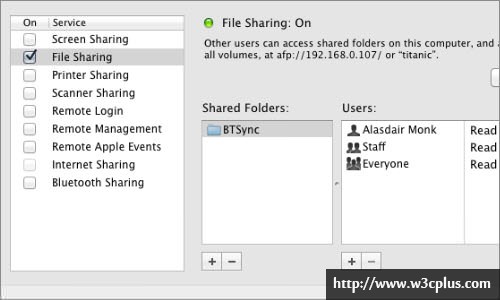
如何解决在团队‘分享巨大的设计文件’问题
这篇文章是关于BitTorrent如何可以在团队成员之间同步大文件。克服关键问题是如何在设计师之间、设计师和开发者之间共享文件和如何解决故障点。阅读全文。
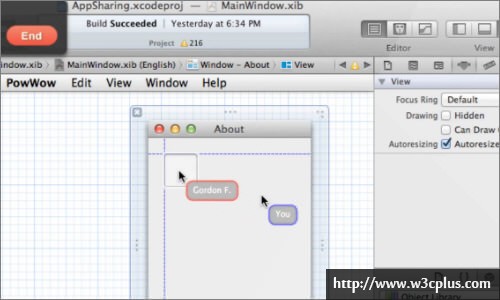
Screenhero
Screenhero是另一个工具可以协作电脑屏幕操作。最大的一个优点就是,每个用户有自己的鼠标,每个用户都可以控制屏幕操作。阅读全文。
PRODUCTIVITY
SoFresh: 自动刷新浏览器
SoFresh是一个CSS刷新书签。它允许您选择哪些文件来刷新。这个文件是更新每次你保存文件。因此,你不需要去刷新你的浏览器。阅读全文。
Divvy
Divvy是一种新的方式来管理你的工作空间。它使你能够快速,高效地“Divvy up”你的屏幕转变为多个精确的屏幕。阅读全文。
Shortcat :用于Mac OS X的键盘生产力应用程序
你的手从键盘移到鼠标平均需要三秒钟,点击一次,然后y又回到键盘。 Shortcat用于Mac OS X上的一个键盘工具,可以让你的双手留在键盘上,节省了时间和精力。阅读全文。
Thinkerbot
逻辑是创意的敌人。这个应用程序通过抓住了流式纯互联网的随机性,注入非线性灵感到任何的头脑风暴。阅读全文。
SizeUp
SizeUp允许您快速使用键盘快捷键或一个方便的菜单栏图标来调节窗口的大小和位置。阅读全文。
DragonDrop
DragonDrop可以让你拖拽下来,让你找到目标,而不必担心一定要按住鼠标按钮。阅读全文。
Slate
Slate是一个窗口管理应用程序,类似于divvy 和 SizeUp,但是使用更加自由和限制较少。它试图通过配置来克服其局限性。阅读全文。
利用云
SortMyBox
SortMyBox使用起来就好像电子邮件过滤器,但只是对你的Dropbox文件。它神奇地根据你定的规则移动文件到文件夹。阅读全文
SERVUS :Mac和Dropbox专用
你分享文件时,赋予你的文件一些意义和一个漂亮的布局。 Mac下的SERVUS可以轻松到Dropbox下载文件到自己的电脑上。阅读全文。
发送到Dropbox
你曾经是否梦想过把文件放置到你的Dropbox上?有了这个工具,就可以实现这个梦想了。你需要做的就是登录到Dropbox,然后得到唯一的电子邮件地址,并开始发送文件。阅读全文。
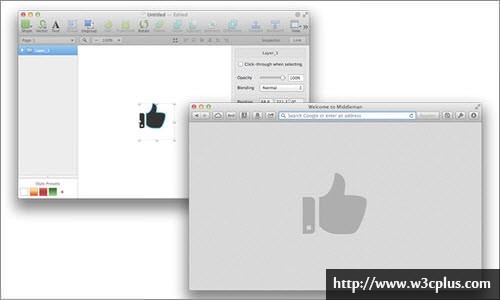
用Dropbox来更新图形文件
这个快速教程介绍如何可以通过Dropbox版本的图形文件。阅读全文。
DropTunes
使用这个小应用程序可以创建自己的音乐流媒体服务。 DropTunes从Dropbox上读取流音乐 。曲目添加到您的播放器,并且可以浏览正在播放的歌曲。阅读全文。
sideCLOUDload
此工具可以将文件直接从URL发送到云存储中(目前,可以使用Dropbox和电子邮件),而不需要下载。最大的好处就是当你发现好东西的时候,可以节省带宽。阅读全文。
- 通过Dropbox发布:这个WordPress插件允许在你的博客上发布和编辑文本文件,然后通过Dropbox上传。阅读全文。
- Site44: Site44将Dropbox的文件夹到网站。您可以编辑本地的HTML ,这样,你的网站将永远是最新的。阅读全文。
设计,颜色和图像工具
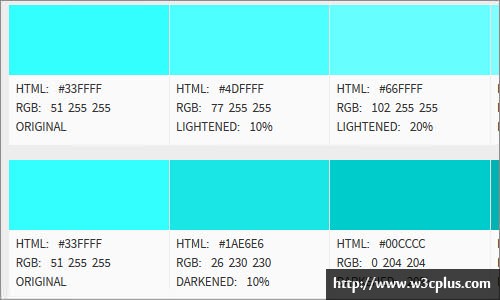
Hex Color Tool
Hex是一个颜色的工具,可以自动显示任何十六进制颜色。阅读全文。
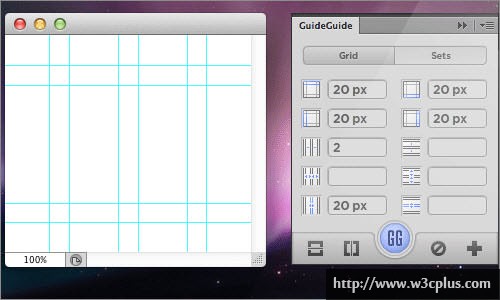
GuideGuide
GuideGuide很方便地在Photoshop处理网格。像素精确的列,行,中点和基线可以创建基于文档或选择点击一个按钮。Guide工具集可以被保存起来,以便重复使用。阅读全文。
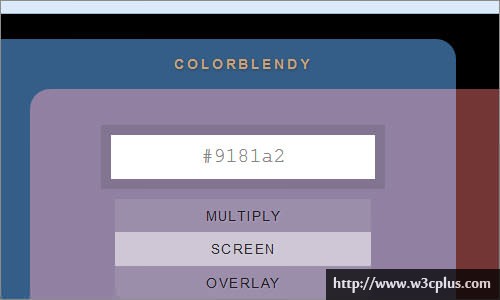
ColorBlendy
曾经流行Photoshop只是乘以几个颜色? ColorBlendy能很容易在你的浏览器做到这一点。阅读全文。
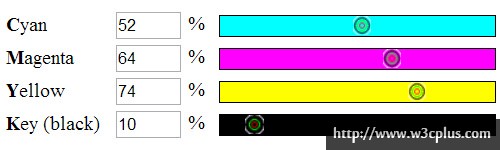
CMYK to Pantone
输入一个CMYK颜色代码,这个工具将计算出接近哪个Pantone颜色值。阅读全文。
ImageMagick
ImageMagick是一个命令行程序,可以完成许多操作,快速和高品质的图像。这是特别有用的,生成缩略图,调整大小和图像锐化等阅读全文。
开发和测试
协调SVG(可伸缩向量图形)和图标字体
这是首次三篇系列讲述关于SVG的文章。Romain在Hull大学中解释如何建立一个强大的设计工作流程,从设计草图到图标字体,全部都实现了自动化。文章的第二部分说明如何解剖这些字体及其组件。文章的第三部分展示了用sprites和Photoshop如何做同样的事情。阅读全文。
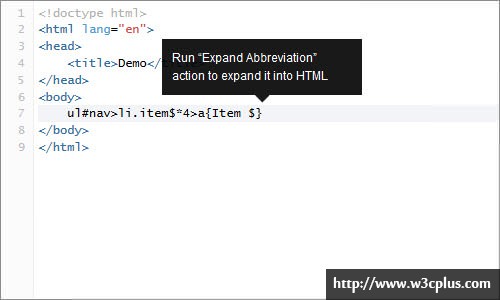
Emmet 文档
Emmet(以前被称为Zen Coding)是一个Web开发工具包,可以大大提高您的HTML和CSS的工作流程程。阅读全文。
Alias
Alias 使您可以管理所有网上的别名,浏览别人提交酷的别名列表。因此,当你运行一个简单的命令来复制你的别名你的个人资料上时,应该要求它们。阅读全文。
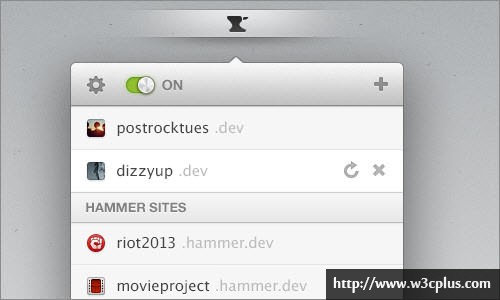
Anvil
Anvil是一个用于管理本地网站的菜单栏应用程序。这就需要你的网站和使用.devURL在本地上运行起来,而不需要你改变系统级配置文件或者在终端做出一些hack。阅读全文。
DOM Monster
DOM Monster是一个跨平台,跨浏览器的书签,将分析你的页面的DOM和其他功能,给你提出优化页面的方案。阅读全文。
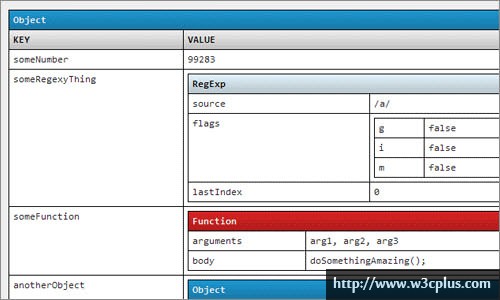
prettyPrint.js
prettyPrint.js是在浏览器中JavaScript变量翻车机,在功能上与ColdFusion的cfdump标签相类似。阅读全文。
Resemble.js
Resemble.js分析和比较HTML5图像画布和JavaScript 。它可以被用来对任意图像的分析和比较,需要有浏览器才能使用。阅读全文。
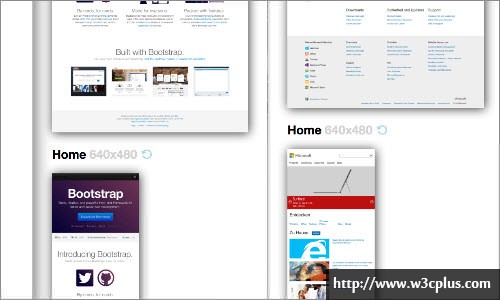
Review
大的更新,可能对响应式设计网站来说是一个麻烦。你永远不知道变化是否会打破任何东西。此工具在所有不同分辨率下得到正在运行网站的截图,然后你就可以发现任何问题啦。阅读全文。
BrowserStack
BrowserStack为你提供对所有桌面和移动浏览器的即时访问来很好地测试你设计的兼容性,尤其是你买不起许多设备。阅读全文。
Zippopotamus
Zippopotamus很容易使得ZIP编码与邮政编码工作起来。它提供了一个免费的API JSON响应格式,支持超过60个国家和地区,是完美的自动完成和开放的资源和贡献。阅读全文。
这里有阅读全文的开发和测试工具:
- SSH可以做到这一点?高效工作的技巧与远程服务器工作: SSH有很多功能对经常访问远程服务器上文件是很有帮助的。如果你经常使用SSH,值得花一点时间了解这些配置,使生活更轻松。阅读全文。
- 如何终止一个没反应的SSH会话:当活跃的SSH会话停止响应时,需要学习一些技巧。失去连接时,按
Ctrl + C键是不起作用的。阅读全文。 - Snoopy: Snoopy是一个网页书签。它适用于使用移动浏览器但没有一个“查看源文件”选项。您可能也会发现它在pc端浏览器中很有用。阅读全文。
- Catapulty: 这款小工具好像作为一个浏览器桥梁的编码器。一旦安装设置好,跨所有浏览器共享相同的URL变得简单。阅读全文。
- Gridwax: 一个简单的垂直网格叠加在任何网站上的工具。只使用
Shift和箭头键将其拖动到书签栏和调整的垂直间距。阅读全文。 - Mobile Perf: 移动Web开发是很具有挑战性的。Mobile Perf显示一个带有链接的菜单加载其他的书签,包括Firebug Lite,网页资源, 怪物DOM, SpriteMe 和 CSSess。阅读全文。
- Version.js: Version.js是一个工具,用于测试不同的脚本版本与交换机的一个查询字符串。阅读全文。
- 如果一个CSS媒体查询已执行,在JavaScript中轻松检查到: 使用响应式开发的技巧,如果一个CSS媒体查询已执行,在JavaScript中轻松检查到。阅读全文。
- 如何在Windows上测试一个retina网站但又没有Retina显示屏呢?: 在Firefox浏览器中,在地址栏输入
about:config,找到layout.css.devPixelsPerPx,然后将其更改为您所需的比例(正常为1 , 视网膜为2等)。然后刷新页面,你就完成设置了!阅读全文。
小帮手
样式手册
英语不是你的第一语言?由安迪·泰勒编写的参考文件将帮助你找到样式相关问题合适的答案。阅读全文。
13 Bills
这是很好的工具,对复杂条例草案进行分割。当你需要分割草案时,在有限的时间内是非常方便的。阅读全文。
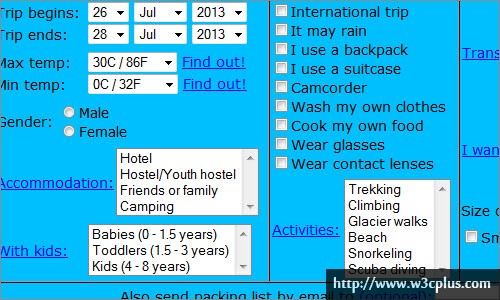
The Universal Packing List
在你的下次旅行(时间限制,气候,性别,住宿,孩子们,旅途的类型,活动,交通运输和包大小)的细节中,这个工具会告诉你应该收拾什么。阅读全文。
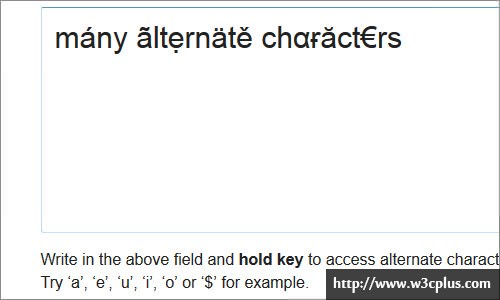
Long Press
这个工具模拟备选字符的选择,当你在Android和iOS上的按下键盘的时候。阅读全文。
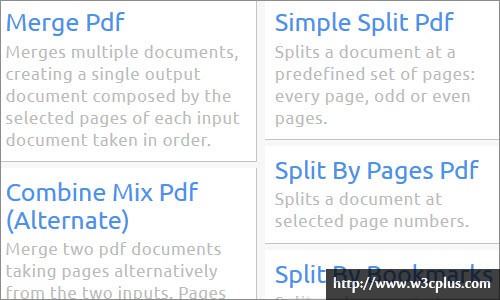
Sejda
Sejda是一个伟大的在线处理PDF文件工具。它有许多先进的功能,包括合并,拆分和组合。阅读全文。
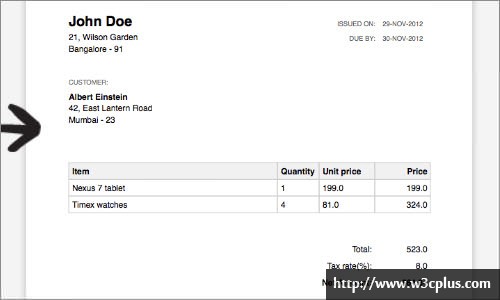
CreateMyInvoice
如果你需要一个快速和简单的发票,这个工具将原始数据转换成一个像样的发票。该工具每月提供5个免费发票。阅读全文。
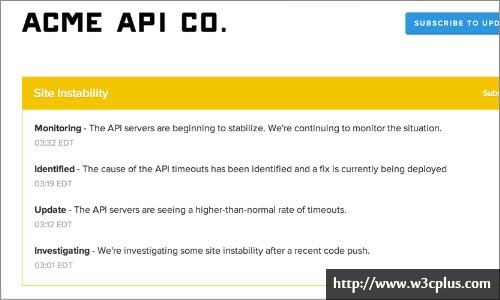
StatusPage.io
StatusPage.io当服务器经历了宕机时而起作用的工具。活动事件在页面顶部突出显示给游客看到当他们arrive。阅读全文。
Beathound
音乐爱好者的好东西。反馈你的iTunes资料库中的XML文件,并从您最喜爱的艺术家的新版本中得到的每周更新。阅读全文。
Syncios
此工具转换您最喜爱的音乐或铃声为MP3,M4A, M4R或CAF格式,将视频转换为MP4 , M4V , MOV格式。此外,还包括其他方便的功能,是值得去看看。阅读全文。
Skrivr
这是针对谁不想看到杂乱的写作界面,使出版复杂的极简主义。 Skrivr让你写,保存和发布你的写作。阅读全文。
所有国家的所有的语言,所有的数据格式列表
这是一个很好的资源,列出了所有国家在所有的语言和所有的数据格式。阅读全文。
- TokenPhrase: TokenPhrase是一个产生独特的词组在您的应用程序使用令牌。阅读全文。
- Linkrr Linkrr是一个小工具,将多个无法点击的链接变成可点击的链接。一旦你收集了所有链接, Linkrr可以打开它们,只有一点击。在某些情况下,你就必须禁用弹出式窗口拦截。阅读全文。
- LinkChecker 这种评级高和流行的Firefox附加插件来测试任何Web页面上的链接的有效性。阅读全文。
有用的Chrome扩展
- Tab Wrangler: Tab Wrangler自动关闭非活动状态的标签,但很容易返回。它的工作原理类似于Firefox标签的AuToClose 。阅读全文。
- Responsive Inspector: Responsive Inspector是一个简单的Chrome扩展,可以让你查看所访问网站的媒体查询。对开发响应式布局时是非常有用的,因为它直观地显示了定义样式中的方法。阅读全文。
- Shortcut Manager 有了这个扩展,改变浏览器bookmarklet或JavaScript的默认快捷键和热键。就像在Firefox Keyconfig 。阅读全文。
- Auto Login 您的浏览器已经填写你的用户名和密码,那么为什么帮忙点击“提交”呢?这个工具会自动登录已经保存的密码的网站。阅读全文。
- Tincr Tincr让您在Chrome开发工具中编辑和保存文件。它支持重新刷新,自动保存文件。Mac ,Windows和Linux系统平台都可以使用。阅读全文。
- OneTab: OneTab是适合任何人往往在Chrome中打开太多标签。它可以节省95%的内存,并最大限度地减少杂质成一个标签。阅读全文。
最后点击
Browser Pong
这里是一个尝试扩大你是怎么想的浏览器的思维。Browser Pong在多个打开的窗口当中。Browser Pong跳出框框思考。阅读全文。
2013年,交流会谈帮助你成为一个更好的前端工程师
Addy Osmani 今年得到了很多帮助。他们分享的建议将使你学到阅读全文的知识,以成为一个更好的前端工程师。阅读全文。
The Setup
这是个采访来自各行各业如何把工作做好的人们的语录集合。阅读全文。
每天学一点
总部设在英国设计工作室年轻人已经出版了关于265件实事的一本书,以帮助你每天学一点知识。此外,还可以购买一些有意思的实事衬衫。还有一个免费的iPhone应用程序。阅读全文。
- 从Stack Overflow编译电子书: 这些书籍包含高级从高级标签中选择出来的Stack Overflow问题。这些高级问题包括那些得10分或更大的比分。阅读全文。
- Jourrrnal: Jourrrnal是一个博客,发布一些最活跃和最有才华的Dribbble成员的工作流程程的面试题。阅读全文。
- 如何工作: 本页面收集其他人如何工作的小技巧。比阅读博客文章更好,阅读到为什么一种方式比另一种更好,阅读到为什么一个人喜欢一个特定的工作方式,并判断是否值得自己采纳。阅读全文。
- 我的自由基生产力实验: Michael Schechter已经尝试用不同的方法进行测试,想找出自己的生产力。如果你还没有找到一个自己的工作流程程,那就去找一个吧。阅读全文。
扩展阅读
- Landscaping With Front-End Development Tools by Cody Lindley.
- History of Front-End Tooling by Jonathan Kemp.
- The Modern Web Development Workflow by Paul Irish.
- Tooling For The Modern Web App Developer (slides), by Addy Osmani.
- The New Wave Utility Belt (slides), by Addy Osmani.
- How to Debug Node.js Applications at Stack Overflow.
- Simple Tools for Front-End Developers by Louis Lazaris.
- Last but not least: WebPlatformTools.org.
现在你都可以拥有这些!我们的社区成员发现非常有用的、强大的工具,技巧和窍门的大集合。非常希望的是,这些工具当中的一些可以加快你的工作流程程或解决你某些问题。甚至可能会促使你分享你的秘密生产力。
如果你最喜欢的工具,技巧和窍门都不在此列表中,请你可以在下面的评论中与我们分享。如果这些工具有改变了你的生活?请告诉我们,让我们了解更多!
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
中文译文:http://www.w3cplus.com/css/powerful-workflow-tips-tools-and-tricks-for-web-designers.html