ios7设计准则:新手上手设计IOS7界面(3)
http://www.itjxue.com 2015-08-07 20:43 来源:未知 点击次数:
分层创造层次感


苹果给设计师们的最后一项工具,是一种在iOS7中创建和操纵层次感的方式。早期版本中,层次感通过拟物化效果来实现。iOS7中,层次感是分层的产物
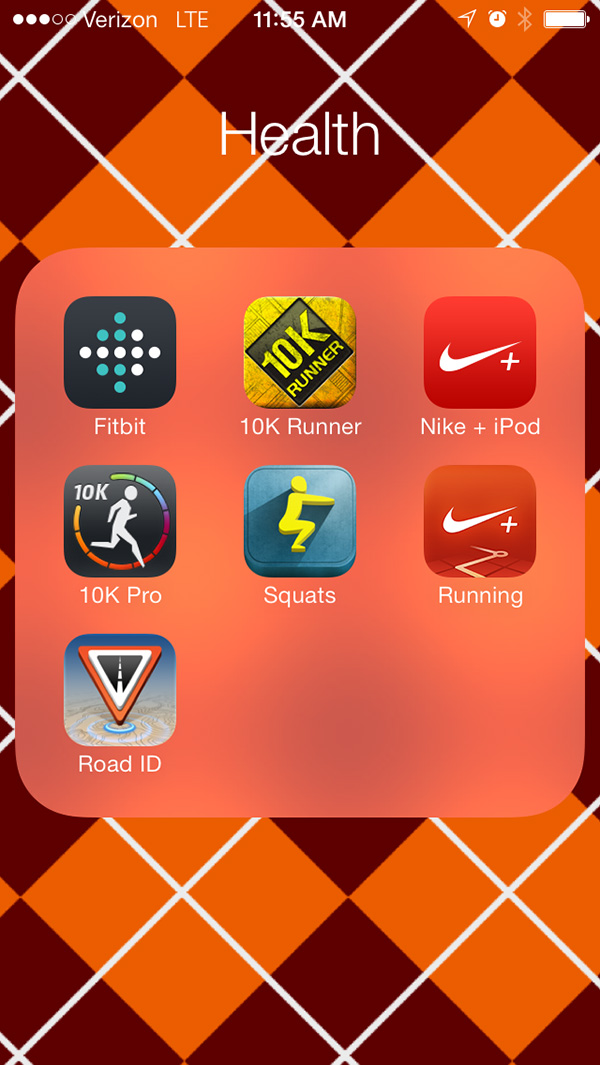
以主屏幕作为例子。打开一个文件夹。它停留在屏幕中央,并没有占据全部空间
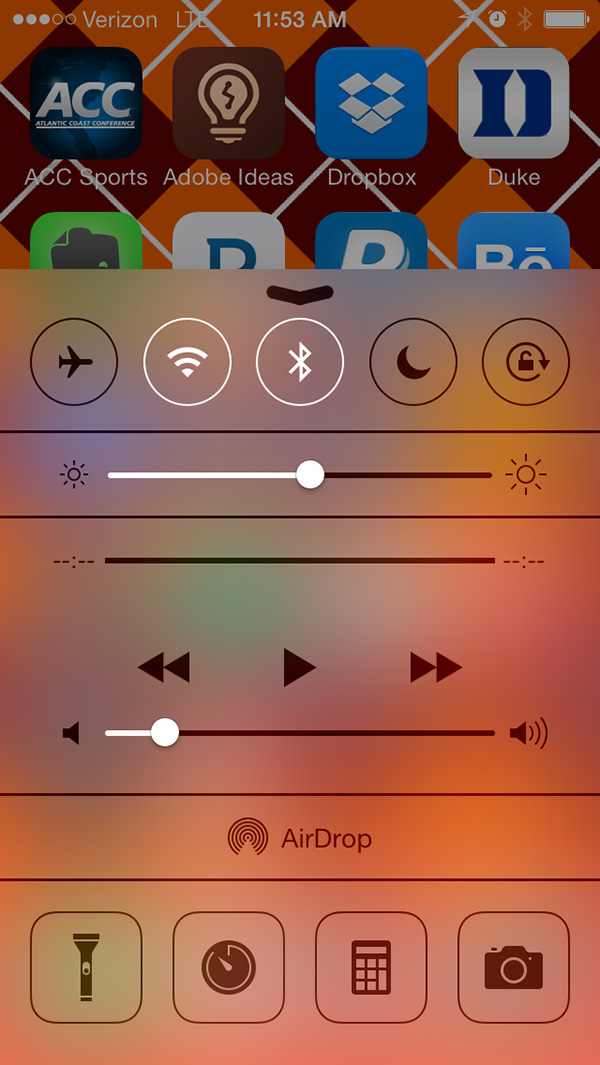
这层也包含了半透明效果。从你设备的底部滑出菜单。你的视线能够穿透它。你屏幕上的颜色和主风格就在那里,只不过带上了半透明的模糊效果(除非你在设置中选择了“增加对比度”选项)。通知中心、Siri、甚至主界面上的通话按钮处都一样
想想如何将这些效果用在你的APP设计中。对你选择的配色方案和基调有影响吗?制作按钮、图标和提示时它能起到作用吗?
如何创造出适当的模糊效果?在Adobe Photoshop中,10像素的高斯模糊大致可行
精心处理你的图标

设计APP图标和APP本身一样重要。它同样需要遵循苹果的iOS7设计准则
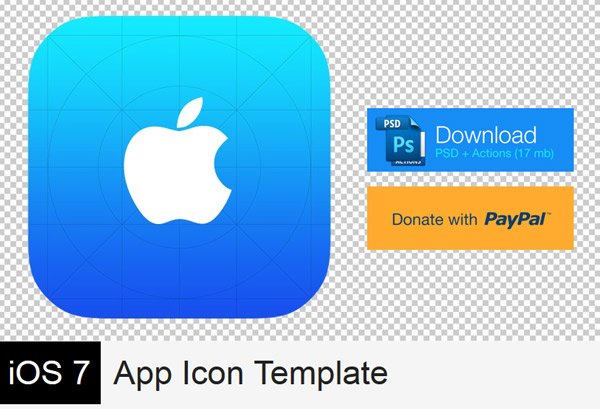
外形都很相似,但它有些新的特征,包括一套为图标本身的设计制订的特殊栅格系统
Pixelresort的Michael Flarup制作了一个非常棒的图标模板,迅速创建苹果标准图标变得信手拈来
谨记
为iOS7而设计时(全新设计或重新设计),苹果也有三条准则需要牢记
新APP需要遵循Appstore的这些规则
记得为现有APP更新图标以匹配新界面。规格:iPhone版120×120像素,iPad版152像素 启动图要包含状态栏区域 所有设计都要支持视网膜屏和iPhone5
结论
现在我们已经看过了为iOS7设计所需要准备的东西,可以着手开始了
如果你需要更多设计准则的说明,苹果为设计师和开发者提供了过渡指南和文档,来解释他们团队的设计理念