分面面包屑设计技巧:设计分面搜索界面技巧(4)
4、面包屑标签方面
jared spool提到,面包屑的最大问题在于“缺乏线索”和“个人元素的措辞变得很重要”
虽然大多数应用程序可以很简单的在面包屑上展示应用的分类,我的研究表明,对分类的名字编辑,需要添加大量的信息线索。如果用户通过自然搜索,由此而生的一体化面包屑包标题(上图所示),可以帮助用户理解他们的查询和迅速定位。
5、清楚的显示如何开始一个新的搜索
在图3中显示的Ariba的界面有一个单独保留原始关键词的搜索框,这种方式类似于谷歌。不幸的是,如果要进行新的搜索,就要删除原有的关键词。这明显是不灵活的,我们会如上面所说的尽力保留尽量多的查询。
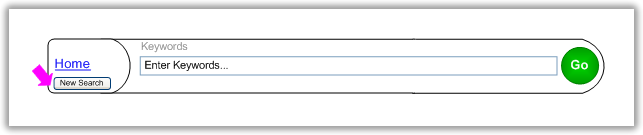
相反的,IFB在面包屑的home标题下,提供了一个“新搜索”的按钮,如图10所示,点击“新搜索”将会移除所有的层级和关键词,把面包屑重新设置为一个全屏的搜索框,提醒用户这只是一个简单的谷歌搜索。

IFB界面中的“新搜索”
重置是通过HTML层或类似的方法,这样页面其他的内容不会发生改变。通过这种方式,搜索框的重置只有一瞬间,甚至是有一个优雅的动画过渡。
6、允许直接操控关键词
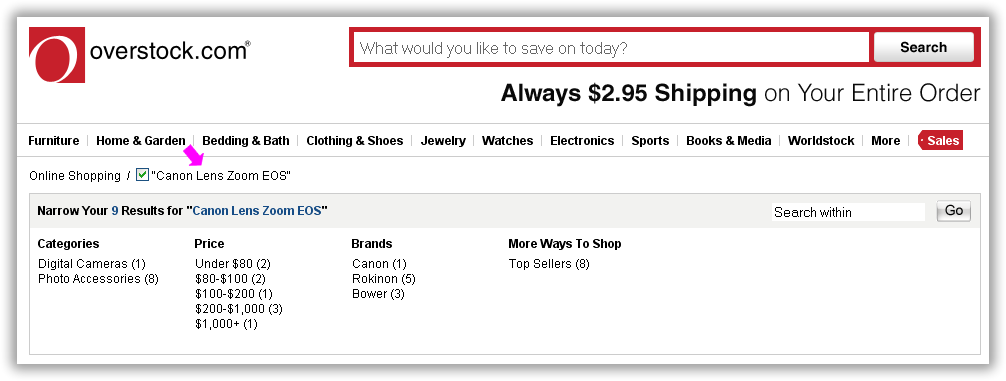
很多搜索界面都像图11overstork.Com的界面一样,有两个搜索框:一个是已存在的查询“结果再查询”,一个是输入关键词搜索。有两个搜索框会占有宝贵的屏幕空间,也会有一些潜在的混乱。更糟糕的是,用户在执行查询搜索后,不能直接修改他们的关键词,因为系统已经把关键词转换成一个不可修改的分类,只能整体删除。

oversock.com不允许用户直接修改关键词查询
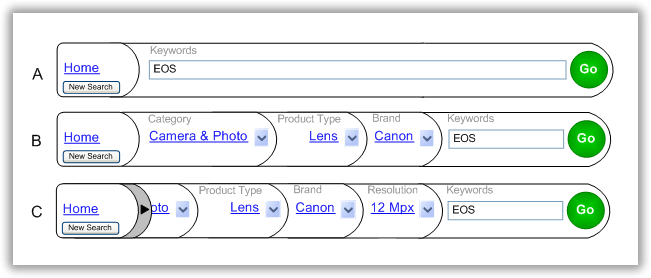
在ben shneiderman的设计用户界面:有效的人机交互策略中描述:直接操控是人机交互的关键原则之一。IFB提供了直接操控关键词的动态编辑层级。如上图所示。

在IFB中直接操控关键词
当开始一个查询任务时,搜索框就完全展开与页面同宽。当用户输入某些关键词时,它们保留在搜索框中便于编辑或添加关键词,如12-A所示。如果用户选择了一个或多个层面,他们经常会根据他们的层级加到搜索框前面,随着层级的增加,搜索框会的尺寸会不断变小,直到达到一个合理的最小尺寸。如上图所示。
如果添加了更多的层级,在home项后面会立刻出现一个滚动箭头,允许用户用旋转木马控件滚动除home项和搜索框外的其他层级,如图12所示。动态编辑关键词的设计是非常成功的,因为我们的被测用户觉得他非常直观、灵活、易用。
总结
分面面包屑设计最近才刚刚走出他的专业用户(学者和电脑爱好者领域),慢慢的被大众所接受。
分面面包屑在我看来是下一代查找界面中最直观的关键控件,充分整合了分面搜索和浏览功能。我希望这篇文章能够协助大家设计分面搜索界面,也希望大家帮助宣传分面面包屑设计,帮助我们把灵活的一体化搜索普及到实践中。