网页设计应:提高网页表格可读性设计技巧(2)
提高表格可读性的一些技巧
1. 根据表格的用途,设计表格的布局
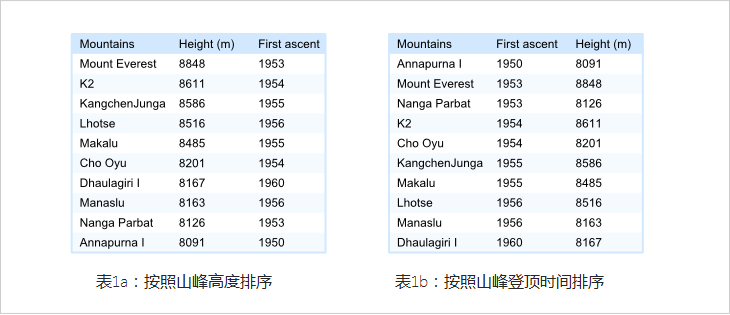
如下图,两张表格中所包含的数据完全相同,是关于10座山峰的高度和人类登顶年份数据。不同的是他们的成列方式:表1a根据山峰的高度排序陈列,而表1b则根据人类登顶山峰的年份排序陈列,一眼之下,这两张表无设计优劣高下之分,决定使用两站表中的哪一张的根据是这组数据的用途,如果这张表是用于向读者展示世界上的TOP 10山峰,则山峰的高度则是重点信息,a表的展示方式会更加合适;反之,如果这张表意在展示10大高峰中,哪座山峰是人类最先登顶的,人类先后登顶的时间顺序是读者的主要兴趣点,则表b就更加适用。

2. 减少读者计算
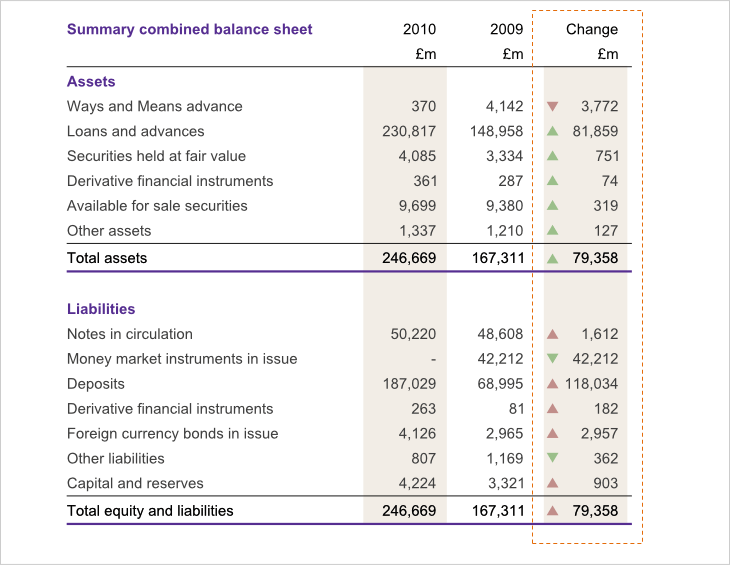
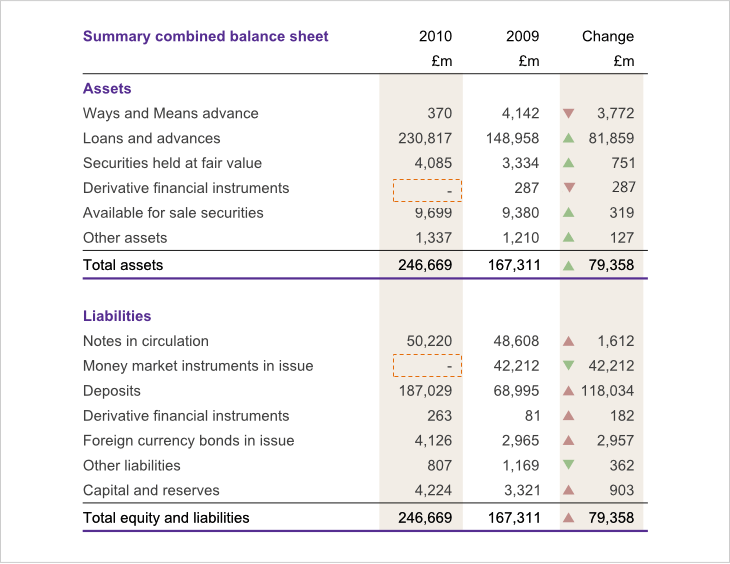
其实类似上一点,表格的指标也不是永远固定的,而是从读者阅读表格的目的出发,调整所需展示的指标。在原始数据的基础上给出差值、总计等分析性的数据,可以直达用户阅读的目标,而尽量减少用户心算或者线下处理的过程。例如下图展示了2010年与2009年两年的公司财政报表,查看两年的具体数据当然必要,但深入分析,读者之所以要并列查看两年的数据,目的在于对比两年的数据变化,因此将指标变化情况列出能帮助用户更快的达成目标。

3.精简指标,创造信息层级
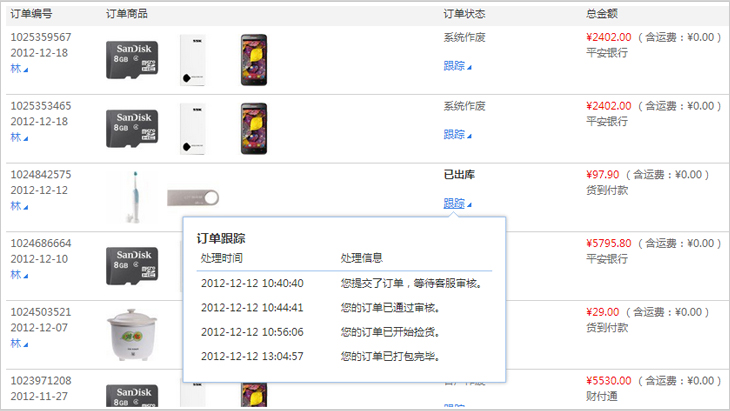
尽量减少或压缩指标数量,避免出现用户不需要的数据,默认只展示用户所必须的信息,用户需要的非重点辅助信息可以通过提供深入细节的入口(弹窗、下拉)等形式来解决,仅在用户需要时进行提供。创造信息层级,避免无主次的铺出所有信息,干扰用户快速扫描定位目标条目。例如易迅的“我的订单”列表中,就将用户的信息、订单状态跟踪信息进行了默认隐藏,同时通过链接色很好的提示了进一步细节信息的入口,在用户需要时,可以方便的查阅。

4.不留空白单元格
当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白单元格容易造成读者的困惑甚至误解,读者会搞不清楚到底是没有数据,还是根本没有值?正确做法,没有数据的显示0,给没有值的单元格划线或者打叉。如下图:

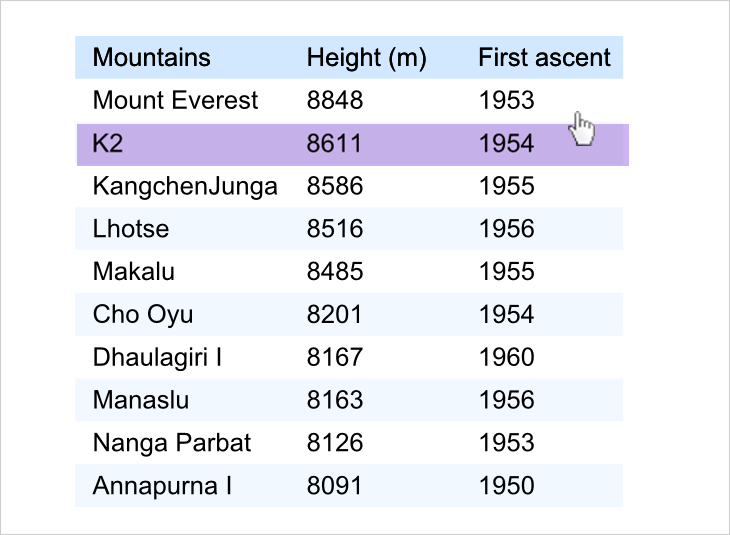
5.斑马条的运用
横向或纵向的斑马线以及悬停高亮底色能够很好的引导用户的视线,避免在阅读时出现错行、迷失的情况:斑马线会使得行与行的界限更为分明,尤其对数据列较多时的横向引导得到加强,这样看行内的内容时不容易错行,而悬停变色行主要是配合操作交互,明确区分出光标所在的行。