移动端网站优化:移动端网站优化全接触(2)
http://www.itjxue.com 2015-08-07 20:44 来源:未知 点击次数:
保持最小数量的外联样式表
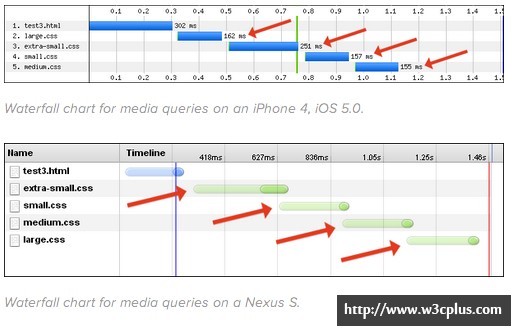
如果你已经根据断点来加载分开的样式表,你需要仔细思考这样的做法了。我们测试了以下的代码:
你可以看到这四个样式表在竖屏下(portrait mode)都被加载了.

因此无论如何这些样式表都会被夹在,你需要把这些文件合并在一个文件里,减少http请求。另一种方法,你可以通过后端处理,通过判断设备来自动插入样式表。 (这种方式在wordpress.com的响应式网站中使用过)。
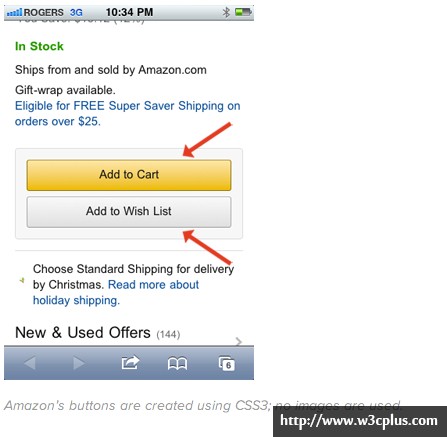
另一种方案可以使用内部样式。亚马逊独立的移动产品页面有一个6 KB大小的外部样式表,连同一些内部样式。这只需要通过一个额外的HTTP请求来下载所有的页面样式。亚马逊的桌面版本并不是很高效,带有9个外部样式表,总共40 KB。
利用CSS3代替图片
圆角,阴影,渐变填充等,这些样式不需要使用图片,可以减少http请求,加快加载时间。

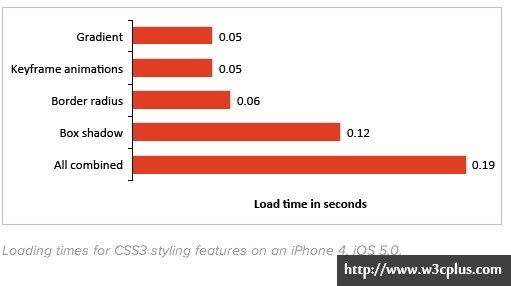
Css3可以减少http请求,但增加了处理负荷。我们创建了一系列的html文件,每个文件包含一个基本的css3特性。参考下面的图表,你可以发现css3带来的处理时间很小,但不能不考虑。特别注意box-shadow对处理时间的影响最大。