多边形风格网页设计:制作多边形图像的网页工具
http://www.itjxue.com 2015-08-07 20:45 来源:未知 点击次数:

我们介绍过2013年的网页设计趋势有扁平化设计(Flat Design)、条纹式网页设计等等,其中Flat Design最为流行,不过最近,设计达人又发现了新的设计趋势——多边形风格,什么是多边形风格呢?其实它有点像白纸风格一样,如果不懂,下面我们为大家介绍一个制作多边形图像的网页工具。
工具由somestuff提供,我直接分享至微盘:微盘下载
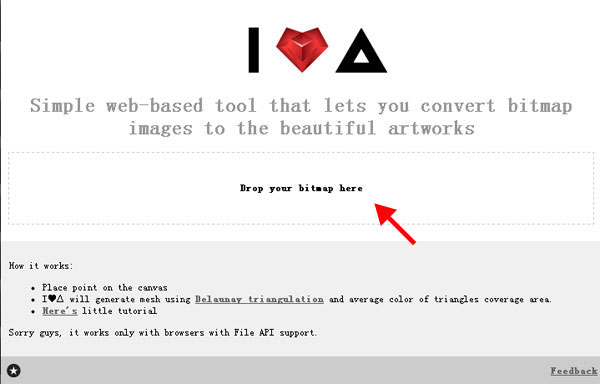
使用方法很简单,下载后用支持html5的浏览器打开,拖动一张图片到”Drop your bitmap here”区域,如下图:

拖进去后,你可以随意单击鼠标来制作多边形,也可以点击Randomly来快速生成,还有一个好处就是能生成SVG图片,这样能可以在AI在随意修改了。
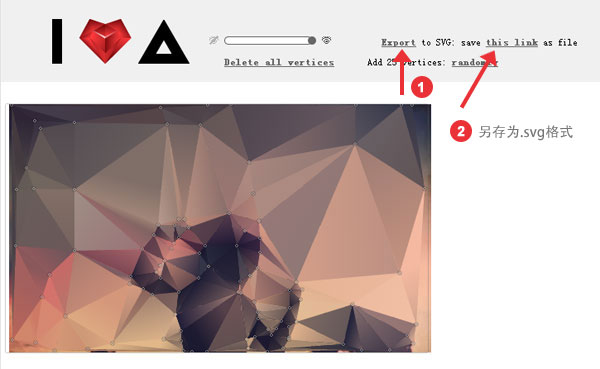
生成SVG方法:点击 Export ,然后在 this link 右击另存为,保存的时候记得添加”.svg”后缀哦!

制作一个多边形风格背景
全屏网页设计最近不也很流行吗?所以设计达人网尝试使用这个工具来制作一个背景。
原图:(图片来源未知,很多年前收藏的,有版权问题请告知我)

使用多边形工具制作,并简单PS了一下,整个过程大概3-5分钟左右就完成了,效果如下:
