移动交互设计案例:客户端APP的通知系统设计
写在前面: 通知系统是网站信息传播机制的重要的一部分,足够写一大章来说明。本文只梳理设计原则,后续相关内容会持续更新。 这里的通知包括但不限于公告、提醒或消息(不同使用场景下的功能定义不同)。 关于各客户端平台(ios、android、wp等)的通知机制,在其交互设计指南中有更详细的说明,大家可自行参考。
一、通知系统定义
通知系统,顾名思义即通知信息的传达处理系统。目的是为了让用户获得需要得到的消息及提醒并进行处理。
这里的“需要得到”有两层意思: 1、用户彼此互动触发的信息流(留言、评论或者回复、私信等) 2、网站希望用户了解关注的信息(系统公告等)

通知系统设计的原则可简单的归纳为: 1、消息传播效率最高(获取、处理、信息传达、用户反馈等效率) 2、避免产生骚扰(噪音、频繁提示)
二、通知分类
不用的平台和产品本身由于对业务的需求不一样,种类也是有区别的。
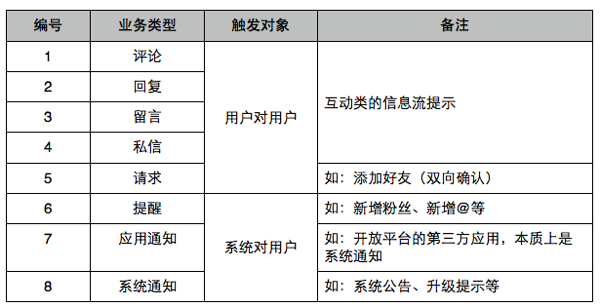
大致可分为以下几种:

三、通知逻辑实现机制
通知的逻辑精简后如下:

现对这几个环节分开说明:
(一)通知合并
通知在推送之前需要进行汇总合并,目的在于提高消息传播处理效率;减少骚扰,降低噪音;平衡服务器压力。
1)合并周期:
固定时间内的消息全部汇总(24小时内/30天等);
无固定时间(只要未处理/未读即汇总)
当然一般都组合着用:合并24小时内未处理消息
2)分类合并
同种类进行合并(如n条留言合并为1条)
同一发起人合并(如张三给你发来的n条私信)
同一时间周期合并(如24小时共收到n条评论)
(二)通知分发
通知按照规则汇总完成后,系统将其通过通知管道推送到用户,以便用户处理。
1)分发方式
分发方式与Feed系统类似,多采用Push方式,即在指定时间内主动推送给用户。部分特定类型需要用户请求(Pull)拉取未读消息。
目前大部分通知优先推送未处理通知合并后的总数,已提醒用户已有新消息需要处理。用户点击数字后再去服务端请求具体的消息内容。此种方式综合考虑了成本、压力和体验。当然,某些极端情况下需要进行优化处理:如未读消息超过1000,用户请求时先推送前50条或者放入cache中等。技术童鞋会有各种手段,这里不做详述。
2)分发频率(时间)
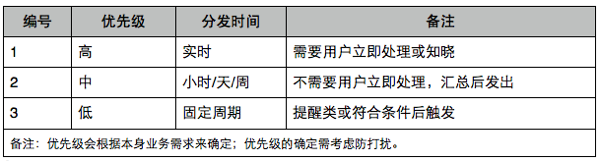
分发时间主要根据消息的优先级来做区隔:

3)分发管道
分发管道即消息通知的具体推送渠道,根据业务类型可以分为:Web、App、短信、邮件等。
(三)用户处理
根据前文提到的分发方式,对于通知的处理在逻辑上可以分为两层:通知状态的处理和通知内容的处理。
1)状态的处理狭义的理解即为是否已读(已处理)。
通常初始数字即为系统推送过来的未读总量,用户点击数字进入相关功能列表查阅后,读取的动作完成,未读数字相应减少。

有几种情况需要变通处理:
若用户未读信息较多(m=100),但第一页列表只能显示(n=10)条的话,那未读数字即为m-n=90;
某些产品会将点击等同于已读。即用户只要点击无论是否打开列表查看均认为已读。
这样的处理一般用于重要级别较低的消息。点击即已读可有效降低骚扰。
某些重要级别较高的消息已处理状态可以定义为用户进行相关操作后才为已处理,而非查阅。
如用户进行评论、回复、点击忽略或点击删除等动作时才认为已处理。
2)内容的处理狭义的理解即为用户是否操作。
根据不同消息的种类和业务的需要,操作可分为:
处理:用户必须点击功能链接进行处理。如:你的密码过于简单,点此进行修改;
回复:如回复私信,对评论进行回复;
确认:对消息做出确认的反馈,如某些系统提示可设置”我已知道,不再提示”的选项;
忽略:用户进行忽略操作或不进行任何操作;
删除:用户删除本消息。
3)消息处理后的状态需要统一。
消息需要标记是否已处理的状态,且状态在不同的终端是打通的。
如:用户在客户端对消息进行了查看,在web站点本消息应自动标记为已读状态。
(四)通知回收
回收主要针对用户已处理消息的操作。
用户之间触发的消息一般需要留档保存。
如评论/回复/留言/私信等。产品可提供选项询问用户是否超过一定周期自动清理。
在部分产品中,还需要考虑功能的优先级。
如解除好友关系或加入黑名单后自动将删除双方的私信记录。
系统触发的消息一般设置一定的回收删除时间。
如系统提醒、通知、公告等。过期后自动在产品里删除。物理上可以设置是否备份。
过期但用户未处理消息(用户长时间未登录但收到他人的回复)可以根据业务需求来处理。
如未读的私信/评论/回复永久保留等。重要未读消息可尝试二次推送或使用其他途径(邮箱、APP、短信等)通知。
四、通知的交互方式(已读未读)
注:具体的交互需要考虑本身业务特点和目标需求。特定业务可能需要强调,某些业务又需要考虑骚扰,故抛开具体情境本身谈交互是无耻的。
这里只针对一般的社区网站,描述一下个人所喜欢的交互方式。
1、新消息到达时提醒交互
当新消息到达时,可以使用以下提醒方式
标题闪动

声音提醒 新消息到达后自动触发声音

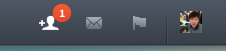
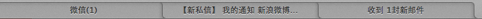
气泡+数字

新消息浮层

标示提示
弹窗 
2、消息处理
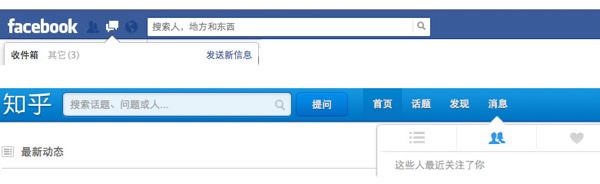
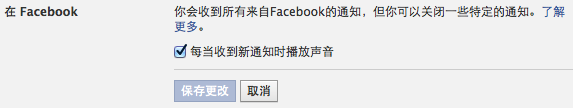
目前消息多采用当前触发、即时处理类似“所见即所得”的交互方式。  采用此方式的原有主要有: 1、消息通知位于全局导航,访问任何频道时都可保证及时收到新消息; 2、消息在浮层中处理完毕后,用户可继续进行之前的操作,不至于造成打扰; 3、因导航面积有限,需对消息种类进行统一整理和规划;(Facebook的分类为好友请求、私信、通知。) 4、提供历史记录(更多、全部消息)的入口(二级页面) 5、标记已读未读状态,处理好消息提醒数字的关系  五、防骚扰(打扰) 因消息本身业务性质,过多无用通知势必会造成噪音,打扰到用户。因此合理设置消息的通知频率和渠道,以防早上体验和效率上的损失。 1、提供通知频率和渠道的管理功能 如常见的邮件退订管理,消息通知类型管理。 
Facebook通知设置 编号 通知渠道 通知类型 1 在facebook(web) 你参与的动态 2 电子邮件(email) 挚友的动态 3 推送通知(app) 标签 4 短信通知(message) 群组动态 5 应用请求和动态 备注:通知渠道和通知类型可以结合在一起综合使用。 2、增加屏蔽功能 消息屏蔽功能在业务上应该属于第一条中通知类型管理,当业务模块较多且之前关联分散时,或者开放平台功能接入的第三方应用通知时,可使用屏蔽功能。  
3、结合权限体系 1、功能隐私设置 使用隐私设置界定具体的接收权限、范围等  2、结合黑名单功能 使用黑名单可屏蔽指定用户或关键词的具体消息通知。 
六、其他
1、消息拉回: 当用户长时间不登陆或对消息不处理时,可使用其他渠道推送通知,已达到拉回的目的。 标号 1 触发条件 1)用户长时间不登陆 2 2)长时间不处理消息 3 3)主要通知方式失效(被屏蔽或堵塞) 3 4)存在次要的通知方式 4 通知渠道 1)web 5 2)Email 6 3)短信 7 4)APP 8 备注 1)同步已读未读状态 9 2)拉回进行相关引导 10 3)控制频率和方式,防止造成骚扰
2、私信与webim