响应式页面重构 响应式页面重构学到的东西

作为一个无线部门的人,不懂移动设备是不行的。而作为一个无线的重构,不会写响应式页面更是不行得。而我,一个无线的重构,在我最近做的一个移动端的项目之前,的确是不会写响应式页面的,所以,严格来说,在这个项目之前,我是一个不合格的无线重构人。
而这个项目,却让我快速地掌握了响应式页面重构的一些方法。下面就是通过这个项目来总结我在响应式页面重构学到的东西。
众所周知,所谓响应式页面,就是能够用一套样式,使你的页面能够在不同分辨率的屏幕下都有很好的表现形式。响应式Web设计,这个概念是Ethan Marctte 在A List Apart 发表的一篇文章“Responsive Web Design”中援引响应式建筑而得名:
响应式建筑(responsive architecture),物理空间应该可以根据存在于其中的人的情况进行相应。
根据我所阅读过一些文章及资料,我总结出响应式页面的几个关键组成部分:
1、页面头部的meta说明,可以通过viewport meta标签去让你的html页面的的宽度能根据设备分辨率让浏览器的可视宽度来适应,也可以在这里设置页面的缩放比例等等,这样在成比例的分辨率设备下,就可以更简单地实现响应式。
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
2、流体布局(fluid grid),所谓的流体布局,其实就是在你pc端实现的页面基础上,将一些元素的宽高由原来的固定多少像素(px)调整为百分比(%)或字体比例(em)(或布局方面的margin、padding、left、top等以px为单位的值),这也是当前实现响应式布局的两种主要实现方法。
第一种用百分比(%),就是以该元素的父容器的宽高为100%,其他元素的宽高相对于其父容器的比例,只要将具体的像素值相对于他的父容器的一个百分比折算即可。当然这种方法的换算有点复杂,因为很多相对的宽高折算的百分比系数是带小数的,所以这时候可能要你有足够的耐心才能实现。
在Ethan Marctte的Responsive Web Design这篇文章中给出的一个demo中,我们可以看到他的实际代码里:
@media screen and (max-width: 400px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */ }
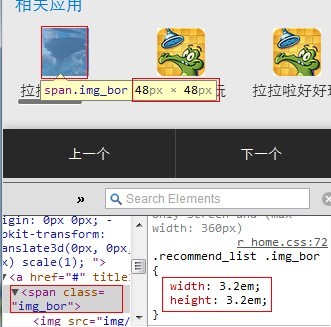
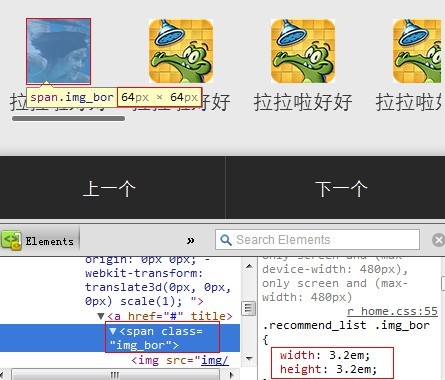
第二种方法是用字号比例(em)去实现,其实方法是跟上面一样的,只不过我们将%换成了em,这种方法就是某元素具体的宽高(px)在当前基准字号(font-size)下折算出多少个em。eg: 一个在480分辨率下宽高为64px*64px的元素,其父容器的字号(font-size)为20px,那么它折算成em为单位就是3.2em*3.2em。当其父容器字号基准根据不同的分辨率变化的时候,该元素的宽高也能根据这个字号基准成比例的缩放,就能实现响应式变化。


从上面的两张实例图我们可以看到,同一个元素,宽高为3.2em*3.2em,在360px分辨率下,因为基准字号为15px,故解析出来的实际尺寸为48px*48px,而在480px分辨率下,基准字号为20px,故实际的尺寸为64px*64px。
3、流体图片(liquid image),在我所了解的很多资料中,对图片处理这块,如果要使图片能根据分辨率来适应,而且还不失真,好像挺困难的。但其实我们不用考虑的那么复杂,我们要做的只是让图片能根据不同分辨率自适应罢了,我们不管图片会不会因为被拉伸而失真,因为真的遇到这样的情况,我们可以考虑在不同分辨率下使用不同的图片,这样就简单多了。所以让图片尺寸自适应,我们只要不给图片设定具体的宽高尺寸,只要在样式中给该图片一个width:100%,这样图片就能根据它父容器的尺寸自动调整了。
4、媒体查询(media query),这个也是响应式页面的一个关键技术,根据不同的分辨率去调整一些不同的样式。
@media screen and (max-device-width: 480px) {
.column {
float:none;
}
}
通过上面的这样媒体查询结构,我们可以设定在不同分辨率下选用不同的样式来调整响应式页面。像前面第二点流体布局上,我们使用百分比或字号比例去实现流体布局的时候,第一种方法是可以不用媒体查询直接实现流体布局的,就是元素的宽高能自适应不同分辨率屏幕。
但第二种方法用字号比例(em)去实现流体布局的时候,我们就必须要结合媒体查询了,因为我们的字号比例是根据基准字号来实现的,就是说在基准字号一定的情况下,该元素的大小就是固定的,而我们要实现该元素尺寸自适应,就只能通过调整基准字号来实现了。通过媒体查询,我们可以让在基准字号font-size在不同分辨率下不一样,这样其子元素相对于该字号的比例em算出来的像素px就不一样了,这样就能实现响应式了。
所以我们兼容不同的分辨率的时候,可以先在某个分辨率下,实现完美的重构,然后将所有元素具体的尺寸(px)折算为em(根据父容器的font-size),然后再通过媒体查询,调整不同分辨率下的基准字号font-size就能实现具体的响应式了。
当然媒体查询的功能是根据不同的分辨率适配不同的样式,我们可以通过上面的做法是实现流体布局,还可以通过媒体查询来细调具体的页面在不同分辨率下的不同表现形式。
在我具体的项目过程中,采用媒体查询主要是调整不同分辨率下的基准字号的大小,具体如下面的代码所示:
body,section,button,h1,p,.layer,.downall_btn,.introduce,.playlist,.recom_picbox{font-size:20px;}
/* for 800 px width screen */
@media only screen and (max-device-width:800px),only screen and (max-width:800px){
body,section,button,h1,p,.layer,.downall_btn,.introduce,.playlist,.recom_picbox{font-size:33.34px;}
}
/* for 720 px width screen */
@media only screen and (max-device-width:720px),only screen and (max-width:720px){
body,section,button,h1,p,.layer,.downall_btn,.introduce,.playlist,.recom_picbox{font-size:30px;}
}
前面设置通用字号为20px,当分辨率超过我媒体查询到的最大屏幕宽度的时候就适配该基准字号,下面分别通过媒体查询为分辨率为800px和720px的设备详细调整基准字号,(当然在这里你可以增加更多的样式去调整不同分辨率下的具体表现)使页面在两个分辨率下都能有比较好的表现。可以发现,在800px的分辨率设备中,我的基准字号设置为33.34px,在720px的分辨率设备下的基准字号为30px。
原文链接:http://cued.xunlei.com/log057
为什么在800px分辨率下基准字号就为33.34px,在720px分辨率下基准字号为30px呢,这是因为我是先以480px分辨率下基准字号为20px去实现的,那么在800px或720px下的基准字号就根据设备分辨率的比例去算出。 这里只给出两个分辨率的例子,其他不同分辨率下的实现方法一样。
通过上面的几点关键技术,我们就可以实现具体的响应式页面了。看完这篇文章,是不是觉得响应式页面其实也没有想象中那么难呢?那么,有空自己去试试吧,只有自己动手实现后才能真正理解其中的奥秘哦!