用户体验设计:设计让用户发泄焦灼等待的情绪
在煎蛋上看到一个比较有意思的文章,顺便也看看下面的回复,突然想起很多有意思的东西,关于情感化设计。我开始思考,是不是在很多时候,在考虑界面精简的同时,我们也需提供一点毫无意义的东西给予用户安慰的效果?
这篇文章叫做:一切都是假象:按钮的安慰效果,截取其中的一段:
安慰剂按钮 Placebo buttons :是指一种放置在公共场合假装有效,但实际已经停止工作的按钮。
你有没有猛按电梯关门键的经验。纽约客一篇文章曾提到,在90年代初,当地的电梯都还没有关门键,这都是后来添加上的,但实际上这并没有太大的用处,只是为给人们造成‘猛击此次,关闭电梯’一个假象,同时也能缓解人们在等待电梯下楼时的烦闷。
如果细致观察你的生活,想必你也有以下常见的习惯:
- 热得不行回家马上把空调调到16°C。——但事实上气温不可能马上下降到16°C
- 电脑卡的时候狂点击鼠标右键内的“刷新”命令。——事实上,“刷新”并不能解决卡的问题。
- BT下载的时候让任务暂停后马上继续,希望速度能加快。——好吧,从我个人角度来说,我发觉这好像有点效果。 ……
从精简的角度而言,很多的设计是过度的
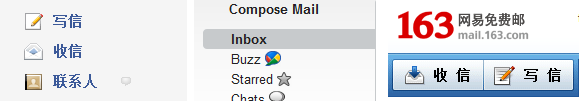
现在邮箱的界面内为什么需要“收信”按钮?这是一个曾经在部门内部激烈讨论的问题,因为邮箱早已经实现了同步收取,邮件一发,对方无需点击收信按钮,即可收到邮件并看到提示。
从精简的角度上说,“收信”按钮是软件端的产物,因为本地邮件与网络端邮件无法实时同步,才需要一个“收信”按钮。那么对于网页端来说,这个按钮就显得多余了,因为网页能够做到实时的同步了。(所以Gmail与Hotmail就去掉收信的按钮)
古老的win98系统有个“我的公文包”功能,他主要用于同步更新文件,每次更新时,你都得点击一次“更新”才可让文件更新。可是,Dropbox把这个功能也省了。
精简化的设计原则强调于,尽量的减少用户的操作成本,帮用户多做一步。因此,“收信”按钮其实大可不必,
那么它存在理由,我只能从情感化上去理解它了。
从用户的需求来说,这些设计能够让用户发泄焦灼等待的情绪
记得你唤起因睡眠而黑屏的电脑时,疯狂过晃动手中的鼠标吗?
记得你因为赶时间,等不及电脑提示就直接拔掉U盘闪人吗?
人对时间无法有准确的主观感知,人们对较长的时间间隔,往往估计不足;而对较短的时间间隔,则估计偏高。
心理学家发现,用计时器测量出的时间与估计的时间不完全一致。人的时间知觉与活动内容、情绪、动机、态度有关。内容丰富而有趣的情境,使人觉得时间过得很快,而内容贫乏枯燥的事物,使人觉得时间过得很慢;积极的情绪使人觉得时间短,消极的情绪使人觉得时间长;期待的态度会使人觉得时间过得慢。一般来说,对持续时间越注意,就越觉得时间长;对于预期性的估计要比追溯性的估计时间显得长些。来源
对于信息高速传递的网络来说,用户对于一秒的等待速度都是难以接受的。但用户处于焦灼的状态时,则会不由自主的找到一种最直接方式去缓解这种情绪。
对于设计师而言,就要提供像“鼠标”这样一个最直接的缓解方式。去安慰你的用户。
如何去安慰用户
安慰用户的关键,即在于如何提供一个内容丰富而有趣的情境给用户。我个人觉得我们应该以下三个方面着手。
1、降低挫败感,尤其是多次尝试的挫败感
设计时,让机器的出错反馈风趣而又具有人性化,表现出对用户的关怀,自然就容易被用户接受。采用的方法一般为:拟人化(如豆瓣开小差了),幽默(如煎蛋超载鸡,版本二),小游戏等。
但需注意的是,对于用户的多次尝试失败,应该给予更加具有关怀性的反馈,对于用户而言,这种反馈是能够让其“内牛满面”的。如QQ邮箱的中,多次点击收信按钮的温馨提示。
2、让等待变得缓慢化且可以打发
我很喜欢Ghost版的系统,他不仅让安装系统变得更加快,更加重要的是,安装的时候,他还能提供空当接龙,扫雷这样的游戏给我打发时间。
同时,基于等待需时的长短,提供的进度反馈也不一样。短时间的采用简单的loading图标,鼠标的忙碌状态;中长时间采用的是进度条,但同时,应尽量避免采用非确定性进度条。可参考windows交互体验规范
最后,还需注意,如果所需的时间越长,进度条也应越长,这样用户能够较为轻易的感知到进度的变换而不误会进度停止。
3、给予惊喜
喜新厌旧是人固有的习惯,即使是再美艳的界面,再风趣的句子,也有厌倦的时候,对于网络尤甚,今天流行的句子,明天就凹凸了。这种行为表现得最突出的,就在网络产品的皮肤上。用户似乎总是没有100%满意的皮肤。
所以,在设计上,应该有一些随机的,易于被用户发现的变化。通过这种变化,用户可以获得愉悦感,同时也可获得发现这种变化的成就感,这就是两种积极的情感因素。
比较鲜明的例子就是Google Doodle,还有就是各种软件中的小彩蛋,以及游戏中的隐藏关卡和作弊码等。