网页页面设计的细节 更优雅的设计网页(2)
书写内容与HTML
在写html之前,仔细阅读UI设计稿是必要的。一方面,理清页面的各个组成部分以及这些组成部分相互之间的联系。另一方面,分析页面及页面的组成部分应该用怎样的DOM结构实现。
页面的DOM结构因人而异。从基础的层面来说,只要能够实现UI设计稿的意图,用什么DOM结构都是可行的。而从专业的层面来说,页面的DOM结构不仅要易于其他的开发者辨识和读取,方便协同开发,而且要有良好的可维护性和拓展性,方便后续的增减和更新。
语义化or非语义化
“语义化”的意思是说,在写html时,依照页面的内容,选取最合适的html标签,以体现html标签的本意。如<p>表示文本段落,那么如果一段文本确实是段落,那么就应该把它们放在<p>标签中,而不是使用没有语义的<div>。
语义化,不仅有利于SEO,而且更重要的是使网页内容层次和结构清晰,在可读性上十分友好。试想一下,如果一个页面的<em>标签中的内容,从上下文看确实就是emphasis(强调)的内容,会不会觉得这个页面很整洁很亲切呢?
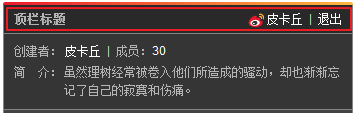
但是,语义化也不是绝对的。微博的新的的站外组件(widget),并不遵从语义,仅使用限定的标签,如块元素只使用<div>,非链接行内元素只使用<cite>,图标只使用<u>。如下图所示最近的新版集体微博组件。

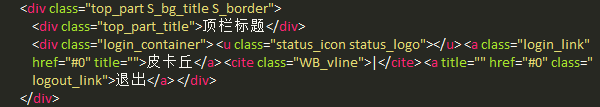
新版集体微博组件的标题部分(红线圈出部分)的代码:

这样无视语义并限定标签的使用,是为了尽可能减少组件被引用的站点的样式,对组件本身样式的干扰。<cite>和<u>都是很少使用的标签,<div>又是非语义的标签,这样,站点css中以标签作为选择器写的样式,就很少会影响到组件(没有多少站点会直接对<div>等非语义标签写reset或默认样式)。
完备的class命名
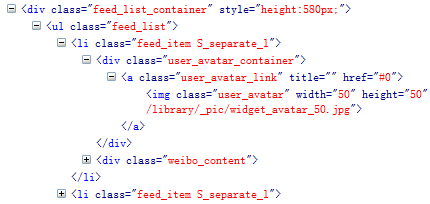
先来看使用Firebug查看的以下一段html代码。(取自开发中的微博话题组件)

能看出特别的地方吗?没错,就是所有的html节点,不管位于DOM结构中多深的位置,都有自己的class命名。
为什么要这么做?
首先,需要明确,少一些class命名,通过节点之间的相互关系,当然也可以实现对正确的html节点设置样式。这也是我们过去写html一般的做法,并认为这样可以精简html。事实的确如此,但现在我们应该认识到,精简的html却会带给我们越来越麻烦的css维护。
CSS Wizardry的Harry Roberts对此做了简单的解释说明。
Imagine a teacher trying to control a class of kids who have no names. That’s how we used to write HTML >.<
意思是说,就像我们为什么给人取名字一样,当事物被精确地命名后,事情会变得容易许多。稍微想一下就可以理解,直接说“皮卡丘”比说“小智一直带在身边的神奇宝贝”要简单地多。更重要的是,如果节点的位置发生了改变,原来的基于节点位置的写法就不再正确了,但使用名字的写法则不会存在这个问题。
把一些工作推给html,让css更加容易一些吧。想象自己是一个班级的老师,有什么会比每一位同学的名字更方便表示每一位同学呢?