网页设计人员参考:网页中文字体设计总结(2)
下面就来看看这些字形在现实生活中的应用:

上图中的英文字体是现代衬线体中的一种,“发丝型衬线体”,它的特点是由细致线构成的,看起来非常平整,粗细线条对比清晰,明确,具有现代感。

上图标题部分是传统无衬线体的一种字形,画面上体现的是一幅类似传统工业制作的画面,在字体的选用上为了迎合当时的氛围需要,并且能突出主题,选用了粗衬线体,粗旷有力而且很古典。

上图标题用的是完全现代的无衬线体字形,版面是横向设计,字体上就选用了比较修长的无衬线体黑体,视觉中心点同样是在中心,和左边的画面有相呼应的细节设计,和字腔较小相呼应的字腔较大字形,比较易读,但是视觉中心点也相对较散一些,人的视线落脚点会比较开阔。

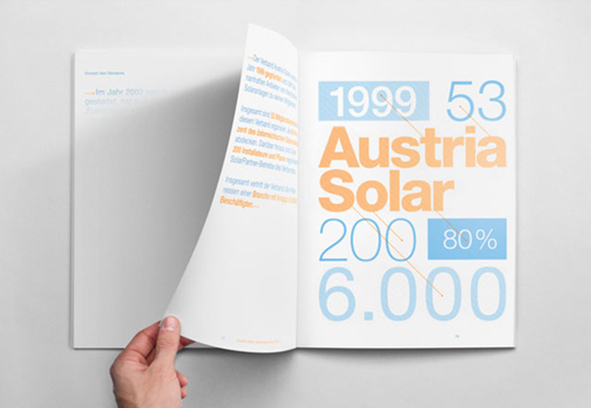
相对上面的字形,这份书籍装帧设计因为它上面仅有文字,所以需要用文字去控制整个版面。在这里,信息层级上最主要的信息选用了较粗的,胸线较大的字体,利用笔画粗细对比去吸引到更多人的关注;两个粗细很极端的字体放一起,用这种对比手法去突出该突出的,弱化该弱化的,但是又不会把空间撑的满满的。

上图这张邀请函上面采用卷曲的手写体,让人感觉非常的亲近,活泼和愉悦。

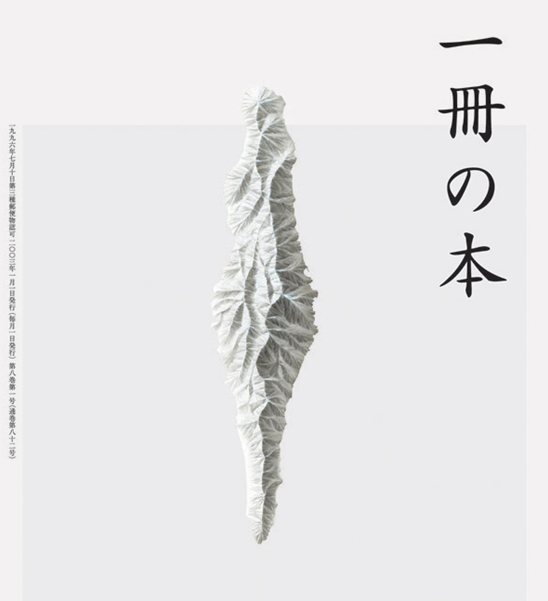
这是一张日本海报上的字体,中国古代的文字记载就喜欢采用竖排,从右到左进行排列,日本直到现在仍然采用,上图的这种字体有点类似中文宋体中的瘦金书字体,保持它笔画特征的同时,又将它处理地更加圆滑,亲切感自然感增加许多。

这其实是一本李永铨的新书封面,因为他在书中分享自己的成长之途,讲述个人经历或时代背景如何影响他的品牌设计意念,所以封面上出现的应该是他做过的品牌包装。为了迎合整体设计的气质,书名标题没有用力量感过重的粗线形黑体去表现,而是选择了力量适中,看上去纤细适中的中黑;这里也穿插出现了粗细对比的字体;吸引人注意力的同时也十分注重力量的节奏感,不会有强迫阅读感的产生,竖排的设计显得很传统。
好啦~我在这里只是很浅显地罗嗦了这么多,希望能给大家一点小小的启示!