设计方面的一些困惑:网页设计的思考和答复(2)
2、用暗红色的血迹效果做主信息区域的背景色有哪些考虑在里面?
首先是功能上的考虑。这部分的内容是漫画第三集的标题和故事摘要,横向网页布局的操作说明和方向指示按钮以及前两集的下拉菜单,这三部分的信息都是围绕着剧集的信息,可以算作是一个大的信息区域。所以考虑在视觉上将它们放在一起,做成一个整体,背景的应用让这三部分信息在视觉上有了关联,从3个视觉点变成1个,显得有序而不破碎,并且让这部分重要信息在视觉上有所突出。用血迹的视觉效果来做目的是要平衡冷暖色之间的比重,并且吻合整个的关于吸血鬼的设计主题和气氛。
3、主要的文字为什么使用了衬线体?
我想这个问题可以留给大家来回答,如果是你来做这个页面,你会有怎么样的考虑呢?就这个设计来说,客户可以提非常多而且是不同角度的问题,我想作为设计师来说,只能是比他们想得更多,而不能更少。因此,在我们个人的设计中,对于每一个细节,也应当有很多的想法在里面,目的不是为了应付客户的刁难,而是为了保证我们设计作品的水准。因为没有优秀的思想贯穿于作品中,怎么可能有优秀的作品出自我们之手?
三、关于flash建站 (ds于2012年9月5日星期三)
您好! 老师, flash建站对于现在网页设计师来说是一门必不可少的技能,我现在有flash制作元件的基础,但是AS不是很会。那么我想请教一下老师对于我这样的情况如何去学习flash建站。
答复:对于网页设计中的Flash应用来说,AS是必须要掌握的,虽然相对于Flash元素的创建来说AS是比较枯燥和有些难度的,但是我们需要的不单单是让客户被动接受信息,更多的是面向交互的设计。如果你要掌握Flash建站,建议你深入的学习脚本语言。
四、利用图案组成形状(weison于2012年9月6日星期四)
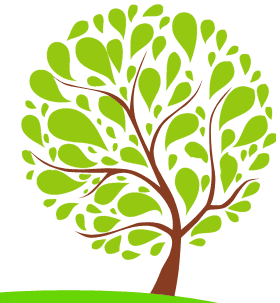
早上好,今天我发现有很多类似这样的图片,这些设计都很有趣,我想知道是怎么样做的,谢谢!


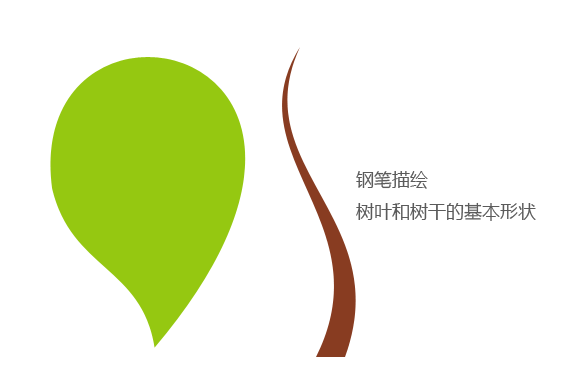
这样的图片线条并不复杂,完全可以用钢笔工具来绘制。关键是要对钢笔工具熟练掌握。树叶的话如下图绘制出基本形状,通过自由变换调整成不同大小、不同形状的矢量图层,在一个正圆的范围内进行安排布置就可以完成,树干同样用钢笔绘制即可。下图是我个人绘制在Photoshop中绘制的树叶和树干的基本形状

这个插画也是同样的道理,有现成图标素材的话直接在空姐制服的图片内进行安排布置,没有素材而图案不那么复杂的话,直接用钢笔绘制矢量图,文字敲上去调整字体和大小就可以完成。难度并不大,只是需要耐心和时间,你自己可以试着做一下。