网页设计案例分享:网页专题设计技巧(2)
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:
这个页面存在的问题很多,我们来一个个分析。
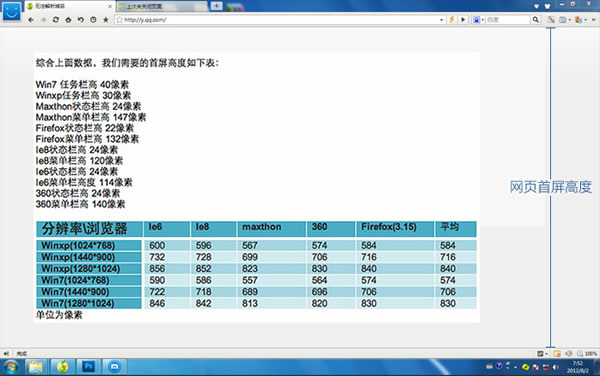
首先第一个问题首屏高度:
分析一下常见分辨率及浏览器下高度数据:

在window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
Win7下是574。在window XP常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。Win7下是706。
综合上面表中个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别是580PX和710PX,对应不同的分辨率。
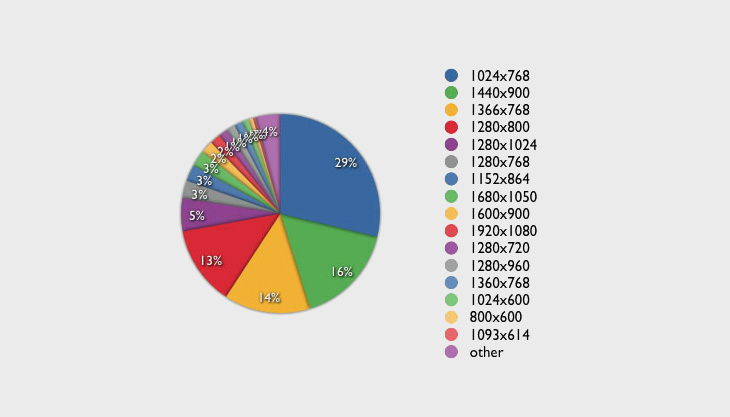
再来看下不同分辨率用户的占比情况:

通过对大于30W台客户端用户进行测试,得到的测试数据如下:
- 首屏高度低于等于 580 的有 116786 个人,占 44.64%;
- 首屏高度低于等于 720 的有 216227 个人,占 82.64%;
- 首屏高度低于等于 800 的有 241420 个人,占 92.27%;
- 首屏高度低于等于 900 的有 259174 个人,占 99.06%;
即当首屏高度大于580时有44.64的人看不到;大于720时有82.64%的人看不到;
大于800时有92.27%的人看不到。
我们将这个数据转化成3条线直观的显示在专题页面上:
