Web App动效设计原则 Web App的设计方法(2)
1.1 适配不同分辨率
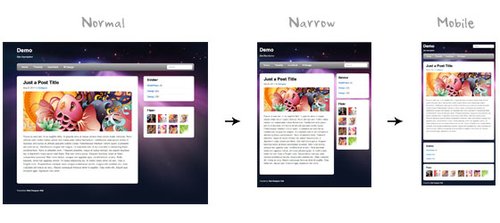
通过响应式网页的设计方法提升页面在不同分辨率下的兼容性:

由于手机屏幕尺寸下,一般来说只能一个模块一个模块地从上到下排列。此时设计者就需要考虑模块摆放的优先级了。一般来说,用户重点关注的、最近更新、与用户相关的信息应该放在前面。
另外最好以主流分辨率480×800进行设计,对略高于和略低于该分辨率的屏幕可将界面元素进行缩放,对间距、边距进行适当调整。
所以,在设定容器、图片、文本框的宽度时最好避免使用px单位,使用%可使页面在不同分辨率屏幕下保持布局和页面结构不发生改变。
1.2 平板电脑
使用CSS3的媒体查询(media query)语句可获得浏览器的高宽和设备的像素比,并可根据开发者的需要对不同的设备应用不同的样式表。所以开发者可以控制一个页面在不同设备上的表现。
由于手机屏幕和平板电脑的屏幕尺寸和像素都相去甚远,所以为了充分利用平板电脑的大屏优势,以获得良好的用户体验,最好在两种设备上使用不同的界面布局。相信iOS用户都有这样的感觉:有的App只适配iPhone,在iPad上运行则无法布满屏幕,只能点“2X”按钮显示一个粗糙的界面。还有一种App可同时兼容iPhone和iPad,在手机和平板的屏幕上都能完美显示,用户也无需单独下载两个版本。很明显,后者使用起来更方便,更美观。
Mobile Web App使用媒体查询功能即可实现这种功能。那么在平板电脑上,有哪些需要注意的设计点呢?
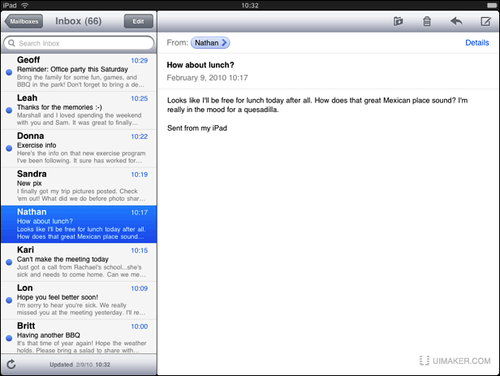
因为平板电脑多在横屏下使用,所以使用分栏视图可在一个界面内显示两个层级的内容,方便用户快速切换item。

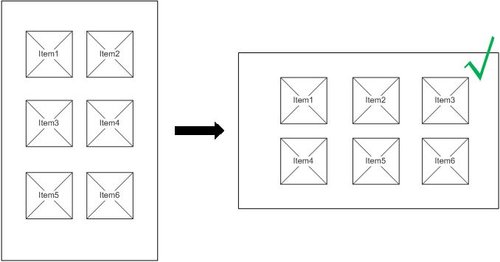
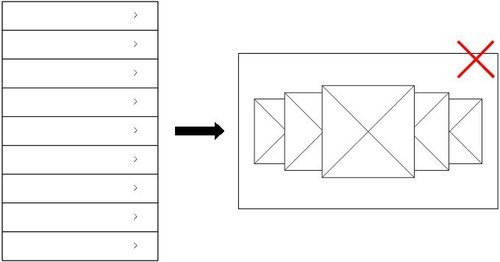
首页多以宫格视图、Tab为主,微博、QQ这种以内容为主的界面将分栏视图作为默认首页也是可以的。在手机上最常使用的list在平板上就不是很常用了,整个屏幕显示list,不仅浪费空间,也没有分栏视图的操作高效。
需要注意的是,IE9以下的浏览器不支持media query.
1.3 横竖屏切换
由于目前还不能在webkit内核里禁止设备方向的旋转,所以如果用户的设备开启了屏幕方向根据重力自动旋转,那么运行于浏览器的Web App也是会跟着旋转的。
如果能够捕捉到设备的方向,可以对横竖屏分别进行布局设计,但最好能保证界面风格和样式不会有大的变化。

反例就是iPhone的音乐App,在竖屏下会显示歌曲list,但是切换到横屏下显示专辑封面。两种界面风格跳动太大会导致部分用户不适应,以为是两个不同的页面。计算器App也只有在横屏下才显示科学计算模式,竖屏下用户根本无法切换到该模式,连引导也没有。

宫格视图是横竖屏切换最平滑的布局,看看iOS系统的主屏幕就知道了。一个个应用程序图标在横竖屏切换时,几乎只是图标旋转了一下方向。
还有一点就是切换到横屏时,可自动进入全屏模式以显示更多的内容。否则标题栏和底部栏将会占去很多空间
2.动效
受浏览器性能影响,很多Native App能实现的华丽动画在Web App里的表现并不是很好。所以应该果断去掉非必要的动效以保证Web App能够运行流畅。
因为很多动效会对用户起到很好的引导作用,如果没有这些动画,可能会导致用户对界面逻辑关系的理解产生混乱。这就对动效的设计提出了较高的要求。
总结了一下Web App的几点动效设计原则:
尽量不使用不必要的动效。
优先使用简单的动画。如平移、缩放。尽量避免使用3D动画。
避免刷新页面。因为整个页面白屏,浏览器走进度条的体验会给用户浏览网页的感觉,而不是在使用app
框架元素优先显示。只在内容加载区域显示loading动画
避免跳变。在不影响性能的情况下,可尽量用缩放和平移动画,保证用户视觉焦点的延续性和理解的延续性。
同类界面/对象,同层级界面/对象的动效保持一致。可帮助用户理解产品架构和导航逻辑。
高层级界面的动效对应高级物理位置。如果左右平移的动画是用来切换上下一层级,那么首页应该是在最左边,如iOS。如果前后切换的动画是用来切换上下一层及,那么首页应该是在最上面,如Windows Phone。