信息可视化设计:可视化的案例和设计特点(2)
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:
如果单纯看图表没有感觉,本文找了几个有代表性的案例,各位可以结合图表和案例自行总结。
展现:
http://v.youku.com/v_show/id_XMzI2NTk1NTA4.html
http://xinxisheji.tuyansuo.com/info/1254.html
探索:
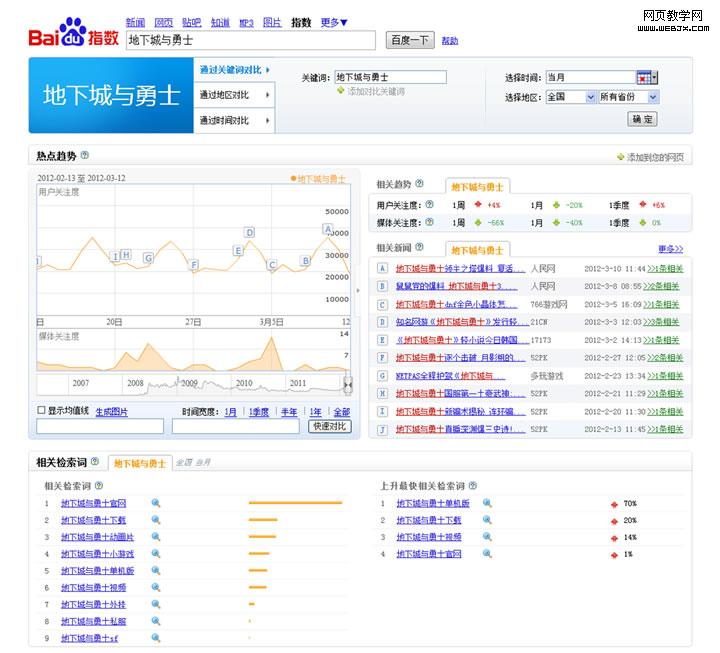
http://index.baidu.com/
http://www.google.com/trends/
————————这样的维度划分有什么用?———————-
下文讨论一下动画和交互在这两类信息可视化设计中的运用,既务实,也可以帮助理解这两类设计的不同。
先说动画,比如,在以下的视频中:
设计者充分利用动画,达到了静态图无法达到的效果:
1、 剔除了和话题无关的数据,强烈的引导了话题。
2、 动画更加清晰的表达了数据含义,特别是设计者期望表达的含义。
3、 比静态图更加炫更加有趣,更加吸引眼球。
以上这3点,都特别符合“偏向展现”的信息可视化的要求。
再说交互,以百度指数为例:
http://index.baidu.com

设计者充分利用了交互,达到静态图无法达到的效果:
1、 组织了大量的,静态图根本无法承载的信息;让不同的角色用户,抱着不同的目的来到这里,都可以通过交互行为看到自己需要的信息。
2、 通过交互行为,用户可以根据自己的目的和对数据的诠释思路去查看不同的数据。
3、 交互让关键信息更加明确的展现出来。
以上这3点,都特别符合“偏向探索”的信息可视化的要求。
对于展示类的设计,我们是在导演一部电影,因此可以更多的使用动画;而对于探索类的设计,我们是在设计用户的探索行为,因此可以更多的使用交互。
最后,请各位讨论:在做设计汇报的时候,是做视频demo好还是做可互动demo好?