微博的设计体验:运用极简设计风格网页设计案例(2)
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:
2. 微博图标设计
这个图标是去年年底的时候画的,当时需要对微博进行改版(V4),之前的图标存在很多问题,比如风格不统一,大小也五花八门。
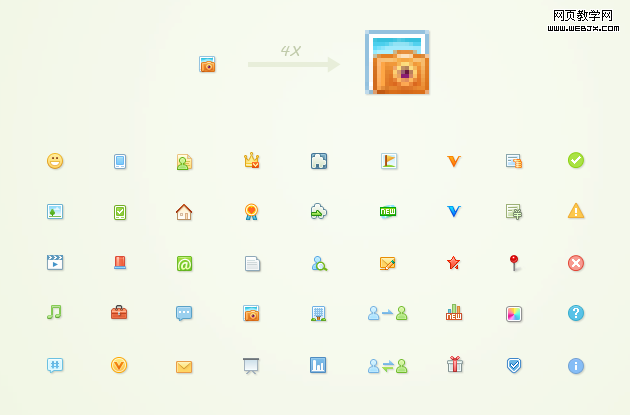
这是整理后的图标,图标没有水晶质感,没有过多的质感塑造。以极简的设计风格为主线进行,这也跟微博整体体验的“轻”“薄”精神相一致。
我们来看看新版微博和旧版微博的发布框的对比,比较明显能看出来图标的清晰度和运用极简设计风格的视觉效果。旧版的图标有很多没必要的高光和立体感,但是这些效果反而没起到理想的效果,反而识别性大大减弱。
3. 图表设计
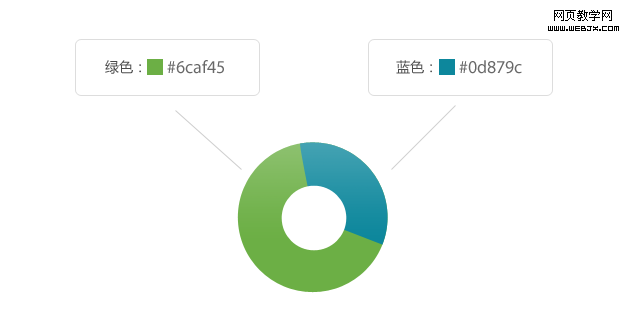
先定义图表的色调,以为图表跟以上两个设计不同的地方是在于,它是靠颜色来识别。所以颜色选用尤为重要。图表有的时候是比较枯燥的,所以颜色我选择冷色系,这样比较耐看,相对于暖色系而言,能降低用户厌倦反感的情绪。
我会加入一些微弱的光和投影,但是总的方向还是以极简的风格为主。
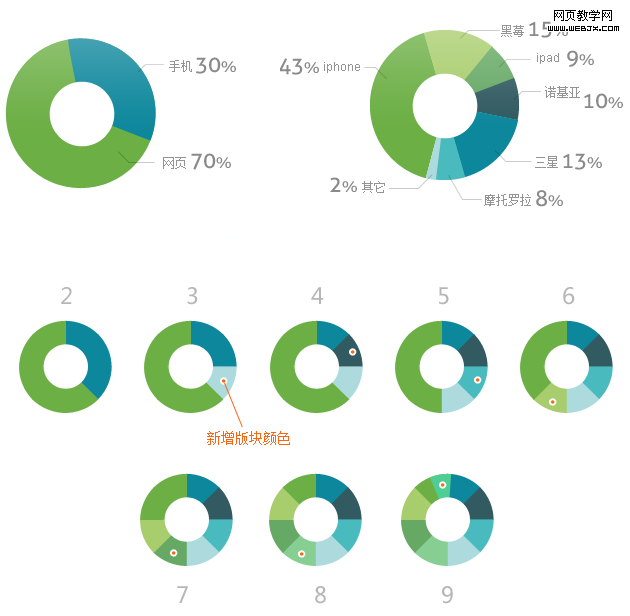
[饼形图表]
在增加选项的时候,其它选项的颜色需要根据主色调来进行扩展,但是有个小小注意事项:因为近似色的关系,为保证颜色左右能区分开,我们需要规定每个颜色出现的位置,所以我给开发人员做了一个颜规范。
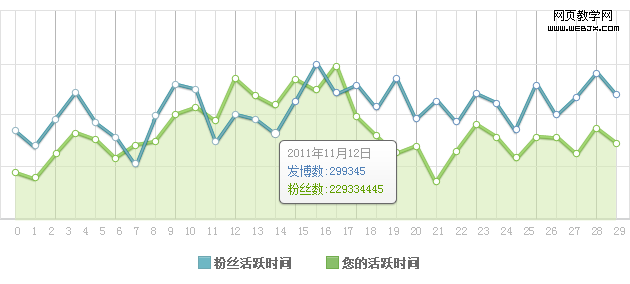
[曲线图表]
曲线图表也是如此,细节上有一些弱弱的投影和高光变化。
最后总结一下:极简不等于简单,但极简拒绝多余。
谢谢阅读:)
最后推荐几个网址:
http://www.josefschulz.de/(文章第一个提到的摄影师的网址)
https://www.mint.com/t/012-c/(图表做的不错哦)
http://www.icoeye.com/(图标很牛x,还带设计过程)
作者: 格格山木