响应式设计技巧:2个简单的FireFox网页开发工具
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:
Mozilla Firefox最近为Web开发者工具加入2个简单、但非常有用的辅助功能,以减少响应式设计的工作量:为多种显示器设计和编写网页界面(比如几种尺寸、比例和功能)提供接口。
1. Responsive模式
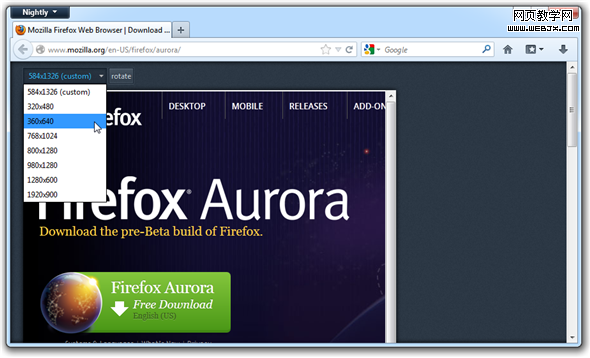
Responsive模式提供了多种常见的屏幕分辨率,开发者可以在横向或纵向的不同屏幕下模拟网页的表现。只需在Firefox菜单中选择“Responsive模式”,并选择所需的屏幕大小和方向即可。

2. 快速查看元素属性
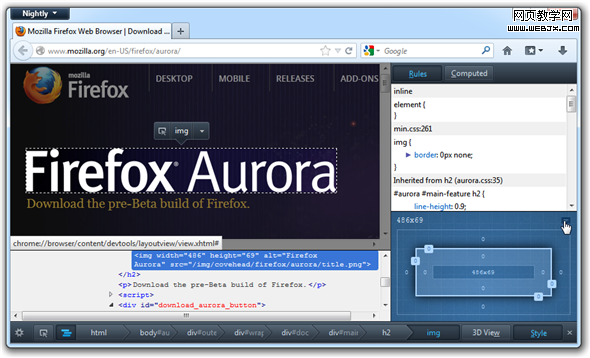
当你查看HTML元素时,常见的尺寸与相关属性,比如 width、height、padding、border 和 margin,会显示在“样式”面板的下方区域。点击下面的最小部件,就能打开它。

这些工具应该会在 9月初成为Firefox 15的正式功能。如果你想尝试一下,可以抢先下载最新的Firefox 15 Aurora版。