交互设计实例分析:移动应用的5种导航模型设计
和网站一样,移动应用也具有自己的信息架构,根据应用的性质以及核心功能界面之间的关系,来对其采用合理的信息结构,此时,移动应用的导航模型便起到了穿针引线的效果,一个好的导航将使得应用的信息架构清晰明了,且操作简单高效。 移动应用的导航模型基本包括 平铺页面、标签tab、树形列表、九宫格、以及目前较为流行的左侧列表等,以下针对几种常见的导航模型进行简要分析和比较,以帮助我们选择最合适的导航模型,提升移动体验。
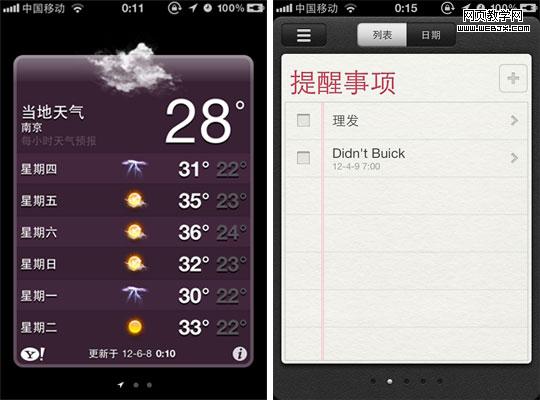
模型一:平铺页面
平铺页面,顾名思义就是一张或者一叠纸片,平铺展示给用户,用户通过左右拂动来切换不同的页面,它适用于没有信息层级,没有组织架构,且每个页面的界面类型一致的应用,一般在短小精炼的功能工具性应用较为常见,比如IOS自带的天气预报。平铺页面模型的优点在于“页面”元素的数量和顺序可以随意改变,且分页标签高度只有6px,可供内容展示的区域大;缺点在于页面数量不能太大,否则浏览起来麻烦,用户还需记得哪个“点”代表什么内容;

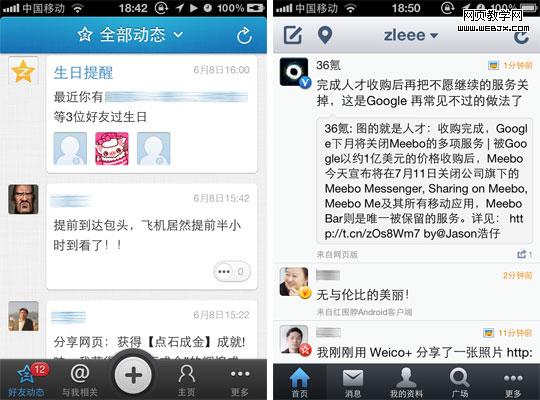
模型二:tab标签栏
这种类型的导航模式最为常见,它将界面最下方的区域作为导航区,通过tab标签的形式划分为3至5个标签,每个标签对应不同功能。这种模型适合功能精炼层级较少且需要频繁切换功能的应用;它的优点在于可以直接将最核心的tab界面最为默认选中状态,用户打开应用时便直接呈现出用户最关心的信息内容,比如社交应用的信息流,邮件应用的收件列表等;同时,用户可以在大部分页面中直接切换tab标签而轻松跳转页面,并清晰告诉用户该应用的主要功能以及当前所在功能;缺点在于tab标签数量有限,IOS HIG建议不超过5个标签,如有超过的功能菜单则统一放在“更多”标签中;同时,该标签占据50px高度的区域,且在大部分界面中始终存在,占据着10%的信息展现区域。

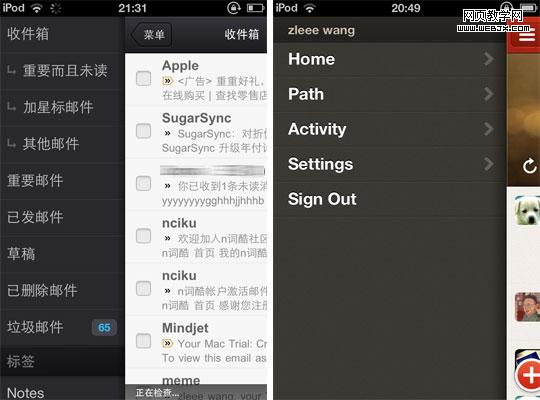
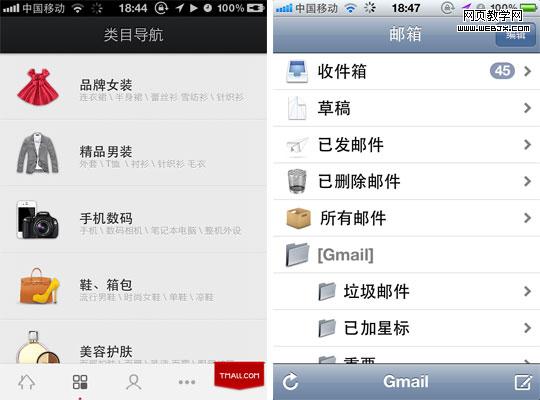
模型三:树形列表
树形列表形式的导航模型在邮件系统比较常见,它将每一级别的功能通过list列表形式展现,点击之后展开下一级的lis列表,如此类推直到最终的功能展现界面。这种导航模型的优势在于可扩展性大,能应对具有大量的类别、功能和项目的应用,比如购物分类等,这种list的组织形式在web中比较常见,用户容易理解,并且可满足用户自定义列表的需要,比如对列表进行新增、删除、排序等,微信的应用插件模式也采用了列表来展现。树形列表的缺点在于层级深,父级的所有其它列表在子列表中不可见,必须要返回到上一级,来回返回比较麻烦,往往从一个子功能切换到另一个子功能时需要在漫漫路途上“奔波”;

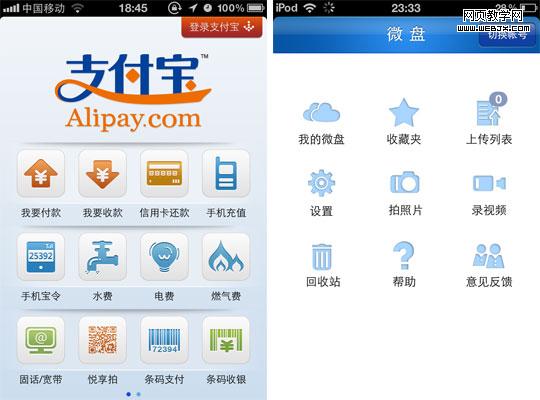
模型四:九宫格
九宫格也是目前普遍使用的一种导航模型,它将应用的所有一级功能纵横排列在首页,多用简洁或精致的图标展示,同时配合功能菜单文字,因此首页效果漂亮,可供设计师发挥的空间大。九宫格导航适合有多个同等重要频道的应用,特别是大而全的平台级产品,比如facebook、QQ朋友、人人等;不过九宫格的缺点也比较明显,其图标数量要适中控制,过多则可能出现左右分页,过少则可能为了堆砌菜单而在首屏添加不必要功能;同时菜单图标的横竖排列使得眼动轨迹往返移动,如果数量过多,则导致视觉定位频繁,识别率下降,不如列表来得顺畅利落;在九宫格导航模型中从一个子功能切换到另一个子功能时需要返回到主导航界面,操作效率底,所以越来越多的应用通过添加快捷操作来实现快速返回到首页,比如facebook点击导航栏的中央区域来回到首页;九宫格最大的缺点在于需要先选功能才能使用,无法去追求那个最刚性最频繁最唯一的东西,并让它直接展现给用户,九宫格容易让产品设计者停止做这样的思考,相比之下,tab标签导航便通过默认选中标签来实现了这一目标。

模型五:左侧导航
随着path出现,左侧导航可以说脱离了传统的ios交互结构,这种新颖的导航模型也越来越受到大家的青睐。可以说左侧导航是集众家之所长,取其精华去其糟粕,具有无限的功能拓展性,可实现用户自定义;界面逻辑清晰,物理层次明了;视觉上搭配精美icon图标,眼动轨迹垂直单一,视觉负担小;且不像九宫格专用首页来展现导航,左侧导航将首页展现的舞台留给了最核心的功能,它仅是一个“附属功能”,随叫随到,不喧宾夺主,却又给人留下深刻印象;所以我们可以看见越来越多应用采用了这种导航模式,如最新版的facebook、QQ朋友、National Parks等等,可谓时下潮流;当然左侧导航目前在一些应用中也存在不足,比如调用该导航时必须到首页点击左上角的“列表”图标,而不能在任何界面通过某种手势来随叫随到。