网页导航设计:网页页面导航设计原则(2)
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:

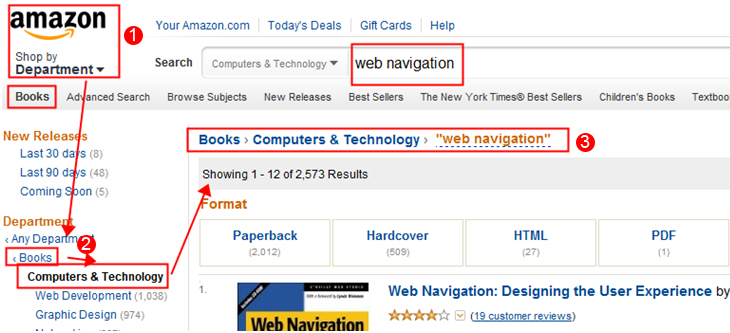
图6:amazon.com
图6是在amazon浏览到web navigation的搜索结果页。图中将隐藏的页面路径和实际存在的面包屑都标示出来了。面包屑的每个节点标签在页面的其它导航方式中都有被选中的状态,且自上而下,从外到内形成包含与被包含的关系,从而形成一个隐藏的页面路径。这里使用的导航方式和前面都不一样,不止用了导航菜单,还使用了树形的级联菜单的方式。当前页面也不是用页面标题,而是直接用的实体面包屑的最后一级节点标签的强化样式。这个页面通过不同的方式完成了用户的导航需求。
2、其它符合页面导航原则的新型样式:

图7:Booreiland

图8:John Lewis购物网站

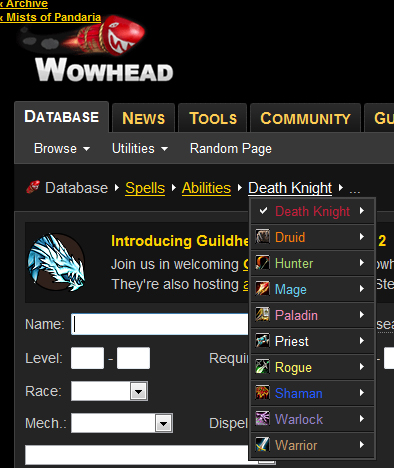
图9:wowhead面包屑
3、不符合页面导航原则的设计:

图10:meilishuo.com
Meilishuo的一个杂志内容页面,没有实际存在的面包屑,那么我们寻找其它导航方式,如上图网站logo、导航栏、页面标题等,如箭头所指,我们会发现页面路径少了了一段。我们不知道从首页去了什么分类,然后来到“所在杂志”。这样用户想找杂志所在的上一分类就找不到了,回不到上一级。这个页面的导航原则就没有满足,用户在此处就会迷失。它主要少了主导航条没有选中当前所在内容分类,从而让路径断了一节。
小结
设计师的创意是无限的,但是用户的导航需求是固定的,任何样式,只要能够符合导航原则的几点要求,就可以完成用户的导航任务。更加简便的方法就是只要能在页面元素中找到这个页面的页面路径,就相当于满足了导航原则。这样的原则和方法既可以用来检验我们的设计是否达标,也可以用来指导我们对导航方式的设计。