网页导航设计:让你的网站导航更扎实更清晰(3)
http://www.itjxue.com 2015-08-07 20:46 来源:未知 点击次数:
03 导航设计之视觉设计
Apple常常成为设计界追随的风向标,他们的每次视觉的更新或者迭代都会引发互联网的争相模仿。这里,收集了Apple从1997年以来视觉层面更新比较关键的截图,不仿从apple.com中历年的变化来看看导航及网站的视觉体系的迭代。
Apple 1997:
从下面的截图,视觉层面上大家有些难以辨别出它出自苹果。当时界面主要是些文字链组成,导航只有简单的垂直菜单。

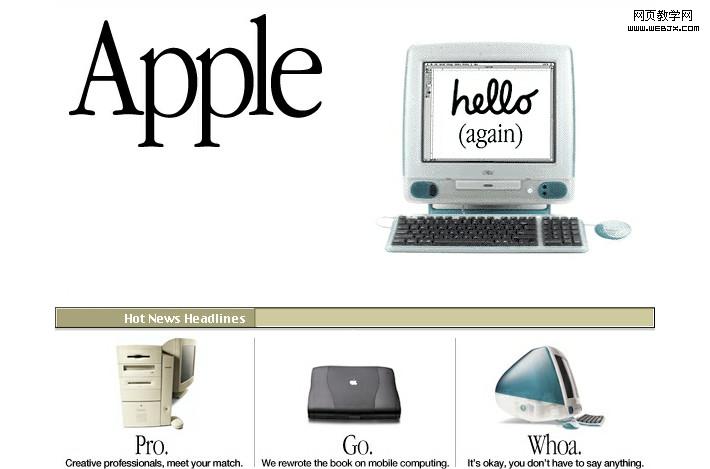
Apple 1998:
已初具apple网站布局的风格。简洁明了的视觉风格,上下结构,上部大幅产品banner海报+下部三栏形式的产品展示。

Apple 2000:
第一次采用顶部固定的tab式导航。有几个显著的特点:
1)apple 红色logo,显著标识homepage。
2)横向tab式二级导航
3)白色玻璃质感的导航视觉样式,这种玻璃质感风靡web界许久。

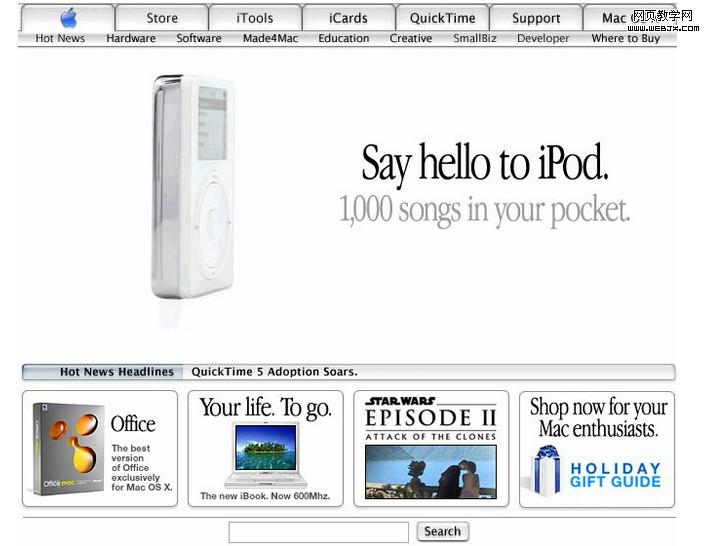
Apple 2001:
导航的视觉和交互形式并没有发生太大的变化,只是将红色的logo换成了蓝色。并延续白色玻璃种感到整个网站界面和控件。
你会发现,包括搜索的按钮等控件都做了圆角玻璃质感的处理,并且配图的外框也否相应地做了圆角的处理。
PS,当年装1000首歌的岁月……

Apple 2002
导航的系统logo的颜色换成了灰色,玻璃质感的渐变也做了不少的调整。还有值得注意的是iSync面板的金属拉丝质感。

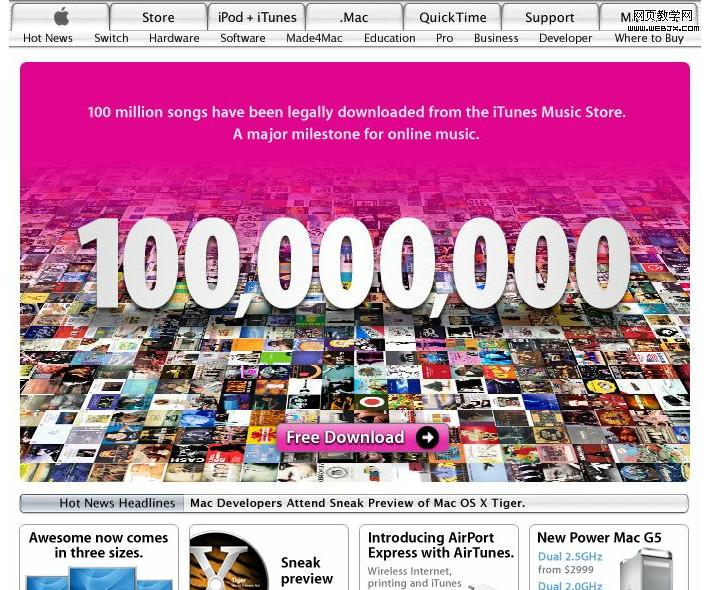
Apple 2004:
导航系统的视觉设计仍然保持微调的状态中。整体依然没有太大的变化。