网页设计参考:WEBJX收集网页视频播放器的界面设计案例
网页设计中非常细节的东西,比如就一个描边,有时就造成了用户心理感受上的差别,进而影响用户的使用偏好,直至对整个设计的成功与否以及作品的商业价值产生非常大的影响。类似于”千里之堤毁于蚁穴”和”蝴蝶效应”的感觉。夸大其词吗?绝对不!细节的力量我认为在网页设计中有着无穷的魅力。认真想想那些你个人认为优秀的设计作品,其中是什么东西打动了你?真的很多时候就是一种描述不出来的颜色,一些1像素的高光,或者是一种质感。
例如下面的这20个网页视频播放器的界面设计,似乎一眼看上去差别并不大,但是如果让你必须从中选择一个最偏爱的,并且要付费购买的话,我想每个人都能做出自己的选择。然后你再想想为什么选择的是这个而非其他?所以我这里想要说的是,作为网页设计师,或者是UI设计师,我们需要不断的努力,常问自己一个问题”我是否有了掌控视觉设计的细节到比较准确的实现目标设计方案,从而引导用户的心理感受的能力?”我想,这是我们可以从这20个设计中学到的一点东西。
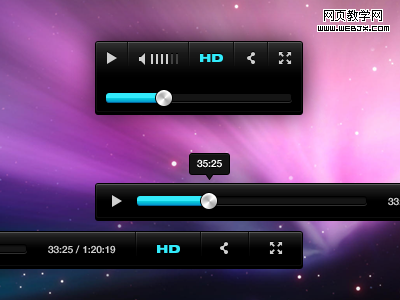
一、锋利的边缘

细微的浅灰色渐变、边缘2个像素的内发光、各控制按钮内阴影、1像素的边缘高光的组合是最常见到的设计方案之一,很经典,并且让这个播放器看上去感觉边缘锋利,能划破手指一般。
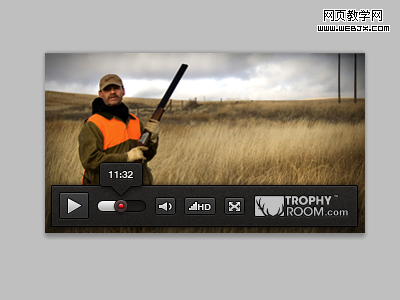
二、轻快

圆角黑色控制条背景调整到半透明,各控制按钮也没添加更多的图层样式,当鼠标离开画面的时候它就消失,看上去简单轻快的感觉。
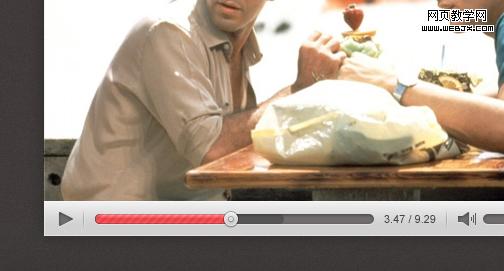
三、遥控器

玻璃般光亮的控制条背景,较粗的线条描边,各控制按钮添加了1像素的深色描边。让人联想到耳机上的线控装置。
四、清晰明了

这是我个人最喜欢的设计风格,所有元素周围都有深色的1像素描边和细微的内发光效果,高光、描边、发光效果都控制在1像素之内,直角设计,并且添加了杂色的材质,让整个控制条看上去不会是光溜溜的感觉,而是清晰明了,硬朗,有质感的心理感受。
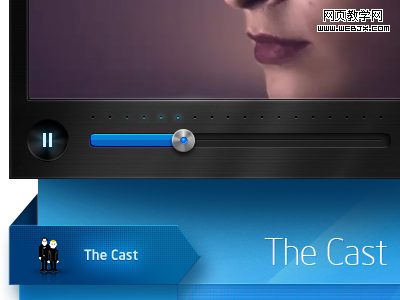
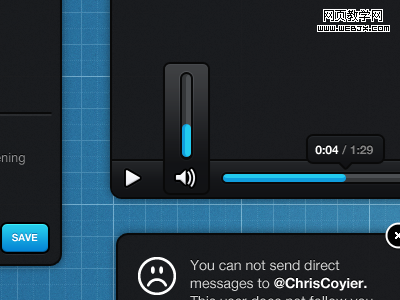
五、宽大的背景面板

宽大的面板让这个设计方案有一种一整块的感觉,好像一个简单的遥控器,玻璃质感,高饱和度的蓝色让重要的控制按钮醒目易见,音量调节界面的设计很有特点。
六、金属的、拉丝的质感

细看控制条背景有一种金属般的拉丝质感,进度条的滑动按钮也是金属的质感,底部的1像素高光让边缘有了凸出的感觉,播放进度条中间更深层次的1像素的凹陷给设计添加了更丰富的细节。
七、浓郁的黑色

浓的化不开的黑色是这个设计给人的直观感受,面板顶部凹陷的刻痕给面板厚重、实在的感受。三种设计方案让我们看到了控制按钮不同的组合方式。
八、清爽的味道

半透明的背景设计给了这个播放器清爽的味道。
九、粗糙的、草草一做的

我个人认为这是一个反面的案例,宽于1个像素的描边让设计界面看上去感觉笨拙和不够精致,很像是随随便便做一下的样子。
十、风格不统一

高饱和度和亮度的黄色在深灰色背景下格外的抢眼,但是播放器颜色和背景色的对比度不够让两者有模糊在一起的感觉,另外,看上去类似显示器的亮度、对比度、和颜色的调节图标的玻璃质感和整个设计的质感不够统一。所以Dribbble上的作品也不是完美的无可挑剔,个别设计,比如我这里随便挑到的九和十应该说是做的不够好的设计。