分析订票网站用户需求进行交互细节设计(3)
(三)筛选模块
需要设立那些筛选项呢?
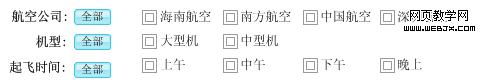
1. *航空公司:不同航空公司服务质量不同;用户可能拥有某特定公司的会员卡;
2. *机型:大型机和中型机舒适程度不同,价格相差无几,用户更喜大型机;
3. *起飞时间:绝大多数用户,在查询前已经确定了时间范围,利于高效准确找到相应信息;
4. 舱型:大多数用户会选择经济舱;用户往往会先选定某一航班,进而选择该航班的特定舱型;(有待商讨)
5. 降落机场:全国大多数城市只有一个机场;航班信息中会显示降落机场;
6. 直飞/中转:大多数用户不需要中转;中转航班所占比例不大;航班信息中会显示是否中转;
原版截图:
![]()



存在问题:
1. Dropdownlist 的形式问题:隐藏选项,不直观;增加用户点击操作
筛选是用户常用的功能,既然常用那么就不应过于隐蔽;
如果使用checkbox 用户只需点击三次鼠标,而且所有选项一目了然;
如果使用dropdownlist用户需要点击六次鼠标,而且不直观;
2. 起降时间选项,“00:00”格式时间过于数字化,且过于准确
“起降时间”改为“起飞时间”;
数字格式的选项会引发更多的思考,表现模型与用户的心理模型不一致,应使用用户更加熟悉的“上午、中午、下午、晚上”,准确性通过后台来实现;
解决方案:

(四)排序模块
原版截图
![]()
存在问题:
1. “起降时间”和“最低价”并非明显的按钮外观,且隐藏在标签栏中
如果需要用户点击,那请明确告诉用户“我是一个button”;
这到底是“标签栏”,还是“筛选栏”呢?用户不容易注意到,同时也会产生疑惑;
同类功能应该集中放置;
用户在浏览信息时,鼠标会习惯性的放在屏幕靠右侧;“滑块”和“预订”button都在偏右侧;
解决方案:
![]()
(五)航班信息列表模块
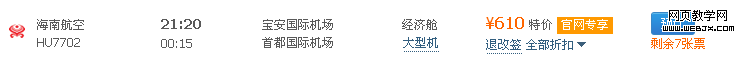
原版截图:

存在问题:
1. 红圈内的信息过于集中,而且放置了重要的“全部折扣”选项
一个位置提供了五种信息:价格、折扣、活动、退改签查看、全部折扣选择,信息过多,造成疲劳和丢失;
查看类功能和选择类功能应分开放置;
用户在查看信息时,眼球会不断的移向“预定”button,可以把全部折扣放在“预定”旁边;
2. “全部折扣”用词不准确,且并非用户最想看到的
用户不会因为看到最低价而去选择更高折扣的舱位;
用户会因为不想要“经济舱”而去查看其它舱位;
解决方案:

线框图全貌:

作者:书生wilson