banner广告图片设计:增强用户体验与愉悦感
先来回顾一下广告的认知心理流程:广告心理包含以下流程:无意注意→有意注意→增强说服效果(记忆与再现、意象与联想)→情感与决策。
在上一篇文章中讲到:设计推广banner时,如何在认知流程的第一阶段——无意注意令信息hold住用户眼球。接下来,进入认知流程第二阶段——有意注意:当人们对推广banner产生需求,有进一步了解的渴望,就会主动关注信息并进行进一步加工。本文通过对有意注意理论分析,使推广banner不仅能吸引用户,还能令其在加工信息时更流畅与舒适,增强用户体验与读下去的信心与愉悦感。
有意注意是指,有预定目标,必要时还需要一定意志努力的注意;在心理学中有时有意注意也称为积极注意或意志注意,因为它需要个人的积极性和意志努力。有意注意主动服从既定的目的任务,它受人们意识的自觉调节和支配。当人对活动目的、信息理解得越清晰、越深刻,与该活动有关的一切事物就越能引起有意注意。
在设计中,要使用户对推广banner所包含信息清晰与深刻理解,则需注意以下两点:刺激物适量、编码流畅。
刺激物适量
(1)banner中区块数量不超过5个:一方面过多的区块会分散用户的视觉焦点,产生凌乱感;另一方面令banner适当留白、防止过度拥挤。
修改前的banner区块有4个,虽然没有超过5个但相比之下,修改之后的banner有3个区块,但整体性却大大增强。

 修改前banner分为4区块
修改前banner分为4区块

 修改后banner为3区块
修改后banner为3区块
(2)颜色保持在3-5中之间,防止视觉疲劳
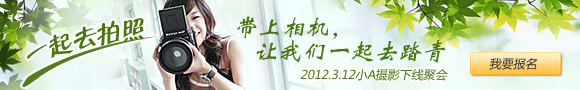
修改之前的banner配色多达8种,虽然很漂亮,但banner内主要文字信息没有很好凸显;修改之后的banner配色控制在5种之内,不仅banner好看,而且各个内容比较清晰,一目了然。
 修改前
修改前

 修改后的两幅
修改后的两幅
(3)信息单元≤7±2个组块
1956年美国人米勒发表了一篇著名的论文《神秘的七加减二》,提出短时记忆(亦称工作记忆,指信息一次呈现后,保持在一分钟以内的记忆)的广度是7±2个组块,记忆广度是指材料呈现一次后被试所能记住的最大量;短时记忆广度的大小不决定其项目数,而决定其组块的大小,组块指将若干较小单位联合而成熟悉的、较大的单位,它可以是7个字母、7个熟悉单词、或7个常用短语。
在banner设计中呈现的组块越多,加工信息就需占用更多认知资源,也就更费力费时。而用户是以“最小费力”原则浏览网页一切,如果组块过多,用户为了避免费力加工就会放弃继续浏览,所以组块数量要适当,最好不要大约7个组块。
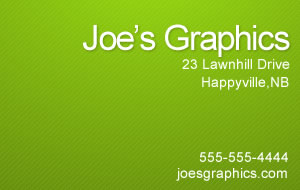
修改之前,banner将各个元素分开排列,每一元素自成组块共5个组块,无疑增加认知负担;修改之后banner将同性质内容放一起,组成人名、地址、联系信息三个组块,减少信息加工单元,减少认知负担更利于加工。
 修改前
修改前  修改后
修改后
(4)在展现广告时,避免多个元素动态展现(gif格式)
修改之前多个元素同时动态展现会令用户抓不住重点,造成视觉疲劳;修改之后只对重点加以动态处理,主次分明。
 修改前
修改前
 修改后
修改后
2、编码流畅性:
(1)文字风格相同或相似,防止字体风格反差太大,以保持认知流畅性易于信息快速加工。
 修改前
修改前  修改后
修改后
(2)当大小字体在banner上下排列,选用小字可以适当夸大字间距,大字则适当减少字间距:视觉上令二者和谐,减少视线跨度与避免遗忘


(3)内容连贯不跳跃,文字或图片连续不间断
用户浏览网页时,大脑会将作用于感官的事物知觉为一个整体,也就是通过对信息整理与组织,来对事物做出解释,知道其意义并形成一个完整的印象。在将信息知觉为一个整体时,根据格式塔心理学派的研究,大脑遵循接近、相似与连续的组织原则:
格式塔心理学又称为完形主义或完形心理学,由惠特海默、苛勒和考夫卡三位德国心理学家于1912年联快创立,是一种注重整体组织的心理学理论体系。他们认为,元素的聚集不是一堆不相关、片段的单元和混乱的聚集,而是以相似性、接近性、连续性等原则组织成了有意义的整体。
所以我们在观看banner时,根据相似性原则与接近性原则,在物理属性方面相似的或者在空间上或时间上比较接近的成分容易被组织在一起形成整体,所以将同类型元素组合在一起,既节省了用户二次归类的时间又可以节省认知资源的分配,而且好的归类能使banner符合根据中国人阅读习惯,从左到右从上到下进行排版,有助于用户更省时省力方便地加工信息。
修改之前的banner同为文字信息的小字内容没有放在一起,造成用户浏览时视觉跳跃;修改之后将同类型元素进行整合,既方便用户加工信息,又符合阅读习惯,可谓一举两得。

 修改前
修改前

 修改后
修改后
最后,感谢蛋东同学孜孜不倦的设计~!