设计中的细节与思考:百度统计流量研究院细细品味

百度统计流量研究院为了将数据更好的传达给用户,我们采用了动态数据可视化的方式(Interactive Infographic)。希望我们的设计能将用户带入到新鲜、愉悦的氛围之中。当然,我们在设计的过程中也体会到了可视化的快乐,并且希望与大家一同分享。
好的流程是成功的一半
预估难度、多部门协作:好的沟通流程是成功的一半。在设计最初,首先应当评估的就是项目开发难度。若开发难度较大,或者说开发人员对于可视化产品的制作经验较少,则最好引入多部门协作的工作方式,尽量避免设计与实现脱节的情况出现。

统筹设计、纸上文章:统筹设计是十分重要的,因为它可以保证你的设计思路是连贯的、有脉络的。以我们的经验来见,从最初的设计想法到低保真的原型都可以通过手绘+贴纸的方式来实现。“纸上文章”最大的好处就是极大的缩短了迭代所学的时间,并且给予了各部门同学更加直观、简洁的印象,对于多部门协作十分有利。

积极参与:UE的工作不仅是把完整的设计方案呈现出来,还应该保证最终产品高品质的上线。举个例子,在开发人员开发操作系统报告时,采取了真实自然光的渲染方式。而实际上在背景色较深的页面上采用这种渲染方式会使得图表主体的立体感变差,并且失去质感。对于这种情况, UE迅速与开发人员沟通,由UE来负责flash图片的绘制工作,实现了高质感、立体感强的效果。

设计详解
在设计之初,我们的主要思想确定为用多图表联动交互的方式多维度的展示数据,并且确定了在图表中突出展现给用户最需要的信息,即信噪比原则。在这个过程中,我们利用了改变图形指标,引入具象元素,以及将生活情感化总结等方式,将数据可视化展现。同时我们也仔细的研究了数据的规律与趋势,选择了合理的展示策略。下面结合一些图片来向大家详细叙说大体的设计思路:
多图表联动交互:多图表联动交互本身就是一种很有视觉冲击力的交互方式,也可以让我们从不同纬度来查看数据。用户的一次操作就可以带动多图表的更新,其中的趣味性大家可以去体验。

信噪比原则:用户关注的信息是主流的数据的占比与趋势等信息,而不是末尾的非主流数据的信息。因此在设计过程中尽量的剔除无参考意义的信息是十分重要的,例如在分辨率使用情况报告中的占比很小非标准分辨率就是无参考意义的信息。同时对于数据量较多的,比较繁琐的数据,把最重要的数据突出展示,同时也提供用户全集数据以供查看。

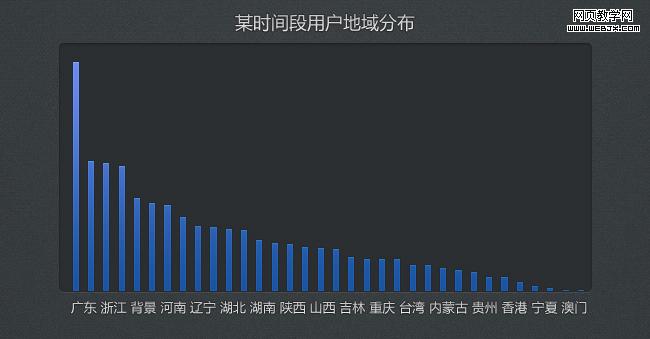
上图是我们在设计过程中的一个被否决的方案,这个方案没有很好的突出重点的信息,也不方便用户查看全集的信息。而最终我们希望传达给用户的信息应该是第一印象即可大致的了解数据的分布,随后也可对更多的数据进行更加详细的查看分析。
改变图形指标:仔细探究数据与图形之间的逻辑关系,找出可以代表数据分布的图形指标(颜色、形状、面积等)。采用较为新颖的图形指标,会给用户带来新鲜的感受,这里采用了面积指标。

引入具象元素:在设计中融入具象元素,能够将用户快速的带入到产品之中,让用户更直观的了解内容。

将生活情感化总结:对数据的规律进行总结,将生活的类似经验进行总结,运用到设计之中,赋予设计以情感。在操作系统市场份额报告中,用星系的概念来表现微软在操作系统这一领域的统治地位。

将生活情感化总结:同样的,越来越多浏览器厂家就像切吐司面包一样在瓜分市场份额,百花齐放。

合理的展示策略:例如在对网民地域分布报告的数据进行分析后,我们发现除广东省外,其他省的数据基本呈线性排列的一个趋势,并且网民地域分布数据波动较小。在各省数据差异较小情况下,我们放弃了普遍被采用的固定数据对应固定图形的策略,而是采用了指定数据最大值与最小值对应的图形范围,期间数据按照比例展示图形的方式。通过这种方式,各省之间的数据差异一目了然。除此之外,在设计的过程中,我们导入了真实的数据作为依据,藉此保证视觉效果的和谐统一。

更多设计中的细节与思考,欢迎大家移步百度统计流量研究院细细品味,享受可视化的快乐。