网页设计技巧:网页表单设计经验分享(2)
2. 不要使用微调
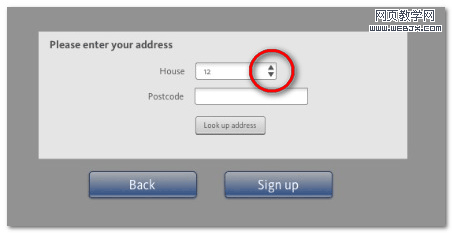
HTML5近来春风得意,其提供了很多足以亮瞎双眼的工具用来把玩。我们需要好好思考我们的新玩具是否得当。现在的数字字段(指类似type=“number”的input框)都提供了小小的上下小尖角运行用户来回调数值。

现在有两个问题。首先,浏览器默认显示的小三角真不是一般的小,点击很繁琐,你还可以想象加菲猫般的手指在iPhone上挣扎的情景。这就是所谓的费茨法则 (Fitt’s Law, 人机交互重要法则,其最基本的观点就是任何时候,当一个人用鼠标来移动鼠标指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难。目标离的越远,到达就越是费劲。目标越小,就越难点中),越小的东西越难点中。
我好想听到你在叫嚣了:你可以直接在数字文本框中键入数值啊。是的,你可以,但是,让我们看看浏览器的显示,向上向下的微调箭头使得文本框长得很像我们信赖的朋友(下拉)选择框。首次使用微调交互的用户(因为长得像下拉框)认为他们不能键入(内容)。
我的建议是避开知道它们(指微调表单元素)变得更普遍,或者浏览器开发者整改默认设计。
3. 只有一种按钮类型或最好每个表单就一个按钮
还有一个鲜为人知的心理学原理,叫做“希克法则(Hick’s Law)”,基本观点是当选项增加时,人们下决定的时间就会增加。我知道,这不是rocket science(电影,是关于青春期焦虑的喜剧佳作),但仍是值得铭记于心的规则。
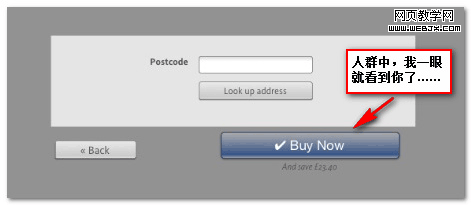
你可以通过帮助你的优质用户做选择来帮助他们。让所有的基本按钮都是一个颜色,每页都只有一个按钮(非基本按钮)来帮助他们做选择。哪个按钮是我应该点击的呢?哦,很简单嘛,那个大大的色色的按钮!

4. 大块区域
我之前是学神经科学的,因此研究过心理学记忆——特别是短期和工作记忆。现在当面告诉你,不,短期记忆能力不是7+/-2, 4+/-1或是人说三五句话,作为人类的我们擅于处理视觉刺激,局限是数目越小我们做得越好。将表单块分成更小的组可以让评估更容易,往往促使用户进入表单(的东西)来自他们的记忆。
请确保你的字段组长度大约为4。
译者注:我是彻底相信作者就是学神经学的,人总是某方面有问题的时候就是学习这方面东西。语句前后不通,无图无示例,生涩难懂,只能认为是英文中的文言文了,又是坑爹的一段,折腾死我了!阿门阿门。
本着服务大众的精神,我根据自己的理解把这段详细解释下:首先要大致知道这里的“短期记忆(short-term memory, STM)”是什么东西,1974年,“短期记忆”概念被“工作记忆(working memory, WM)”所代替。工作记忆指的是一个容量有限的系统,用来暂时保持和存储信息,是知觉、长时记忆和动作之间的接口,因此是思维过程的一个基础支撑结构。
Baddeley提出的工作记忆包括三个部分:
基于语音的语音环。主要用于记住词的顺序。
视空图像处理器。重要用于加工视觉和空间信息。
类似于注意的中枢系统。主要用于分配注意资源,控制加工过程。
因此,作者所说的“短期记忆能力不是7+/-2, 4+/-1或是人说三五句话”是指短期记忆不(只)是用来记住计算值(基于语音1,心中有声音),或是刚刚说过的几句话(基于语音1,嘴巴有声音),还包括人类擅长的视觉加工处理(视空图像处理2),但是不足在于数目有限制,下面这个例子有助于理解这里所说的限制:
拿回忆一个新的七位数的电话号码举例。对大多数人来说,它通常只有六到七个数字。换句话说,工作记忆的能力是有限的。某些脑损伤的病人除了他们听到的最后一个字母外,别的一概回忆不起来,但他们的意识却正常。
因此,作者才要求表单块状区域化(便于视觉记忆 – 短期记忆),同时控制数目在4个左右(多了会超出工作记忆的能力)。