互联网信息设计准则:访客如何阅读和理解信息
http://www.itjxue.com 2015-08-07 20:49 来源:未知 点击次数:
互联网在信息的传播上起到了极大的作用,我们每天面对的就是寻找,浏览,阅读,理解各种信息,信息设计是永远不变的话题,人们究竟如何阅读和理解信息?
我们寻找和使用视觉化结构
当信息以简介和结构化的方式展示,人们就能更快更容易的扫描和理解,信息呈现方式越是结构化和精炼,人们就能更快更容易的扫描和理解。
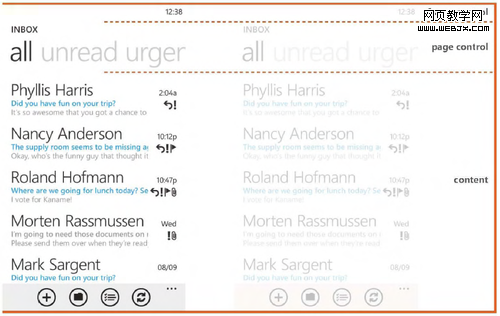
这点也与wp7现在metro的设计理念不谋而合,也是wp7主界面上那些“tile”让人觉得好用,眼前一亮的缘故:因为我们很容易扫描和理解。
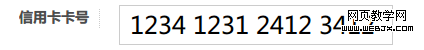
结构提高了用户浏览长数字的能力:比如信用卡,手机号,日期等字段
比如支付宝在信用卡相关的输入框,都会自动进行分隔,提高数字的可读性,而由于手机号现在的位数分隔习惯大家还都不太一致,暂时没有太好的办法

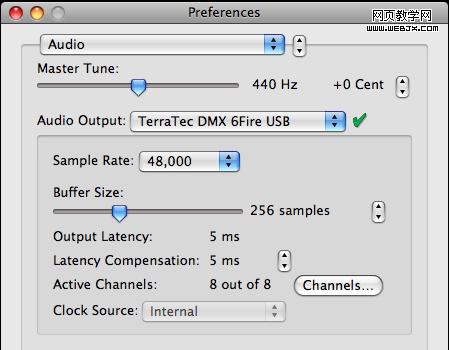
数据专用控件提供了更多的结构:比如日期或日历控件,email控件,下拉菜单
比如现在选择所在地,生日信息的输入控件,基本都会按照一定的格式来设计

视觉层次让人更专注于相关的信息
可视化信息最重要的目标之一是提供一个视觉层次,即信息的布置安排能够
1、将信息分段,大块整段的信息分割成为各个小段;
2、显著标记每个信息段和字段,以便清晰的确认各自的内容
3、以一个层次结构来展示各段及其子段,使得上层的段能够比下层更重点的被展示
视觉层次是一个可以展开很深很广的话题,现在甚至已经有“信息可视化”的独立研究方向,而在Web设计中,信息的组织,视觉层次的传达是一项重要的基本技能:还记得是最早在@SharkUI那看到的一句话:视觉设计就是合理的将信息之间的逻辑关系表达出来