创建良好web体验:4个优化移动Web产品的建议(3)
URL结构(URL structure)
我们不仅仅只从资源顺序(Source order)和媒体(Media)两个方面来优化移动版本的Bagcheck。在某些情况下,独特的URL结构将会对站点性能以及小屏幕低速连接的设备的用户体验产生重大的影响。
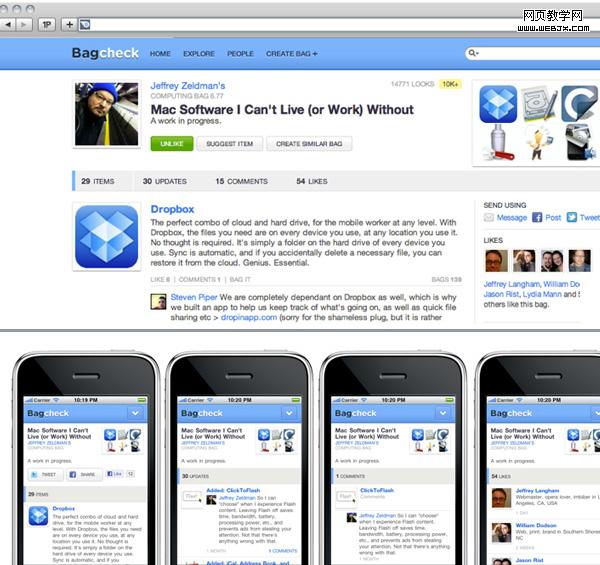
例如,桌面版的Bagcheck在一个URL上面显示所有的内容列表,评论,更新和偏好。我们将这些部分或者模块捆绑在一个单一文件中,然后在无须刷新页面的情况下动态加载每个模块。这样做可以在桌面体验上产生一个平滑过渡,但在移动体验方面就会增加许多带宽负担。
所以移动Web版本的Bagcheck使用不同的URL结构。相同的URL加载相同的初始内容,但是每个子模块都拥有一个唯一的URL和一个独立的页面,如下图所示:

在这个模型里,
bagcheck.com/bag/7811
在移动设备和桌面设备上加载相同的内容,但是以下这些
bagcheck.com/mobile/bag/7811/updates
bagcheck.com/mobile/bag/7811/comments
bagcheck.com/mobile/bag/7811/likes
都是移动设备上才有的URL。使用这样的结构,我们通过将较大的文件分成小块就可以更进一步地优化性能。另外值得注意的是,我们将这些移动设备特有的URL设置为“nofollow”,这样搜索引擎就不会对他们进行索引。
应用程序设计(Application Design)
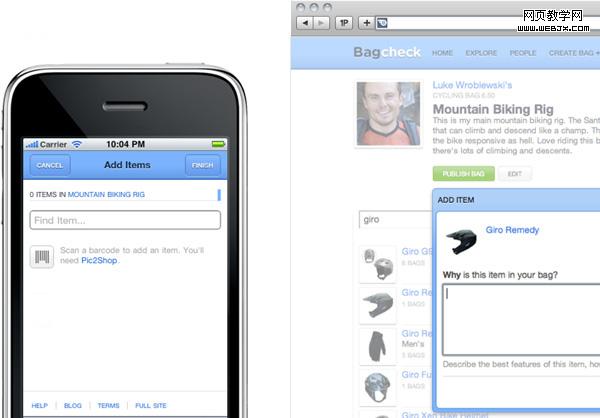
URL结构也可以帮助优化移动设备上的扩展交互。将更长的任务或者多步/多模块的应用程序组织在不同的页面上,可以让用户一次只处理一种交互。在较大屏幕上,通过模态对话框或者模块/面板进行的交互,通常也可以达到在较小屏幕上使用独立页面的效果。
现代智能手机和桌面/手提电脑之间的设备性能千差万别。例如在移动设备上可以获得10-50m范围内的精确位置信息,而在桌面/手提电脑上却只能获得更小范围的信息。这种信息的获取能够显著地改变应用程序接口的设计。
我们构建Bagcheck时使用的双重模板系统使得我们能够优化更长的交互,并且能够在我们的应用程序内部利用设备功能。在移动设备上我们启动了条形码扫描功能,这样子用户就可以使用手机内置的摄像机来识别物品。我们也重新组织了非线性列表创建工具(non-linear list creation tool),使其成为手机上一系列更为专注和短小的任务。

源文作者:Luke Wroblewski 2011年9月1日
Luke Wroblewski 国际知名的数字产品专家,个人简介: http://www.lukew.com/about