网页设计实例:PSD也要合理分层结构清晰

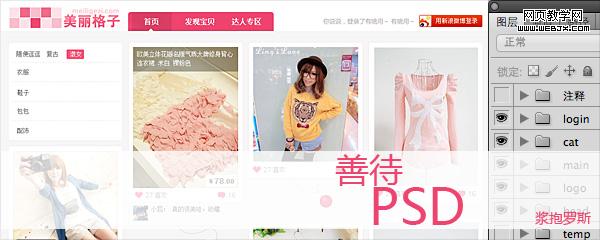
配图:近日帮朋友设计的瀑布流 taobao站 美丽格子 ^__^。
作为设计师,应该将设计稿的最完美一面表现给其他人看。就像jobs 说的一样,好设计师,不会使用烂木头作为衣柜的背板。虽然你最终的设计稿很完美,但是你的psd让人觉得很糟糕,同样会让之后的切图仔觉得你不是个优秀的设计师,对不起死去的jobs哇~ XD
在企鹅村玩代码玩了半年多,玩起psd来都有点生疏了。
最近对设计MM 给的psd文件产生了点暧昧。有感悟抒发一下。看看是不是都有一样的困惑和同样的问题。
如果切图仔死了,死因很可能是一份可怕的psd
- 1. psd 文件尺寸 竟然有71M,(也许看着觉得还好,但是一开ps 就杯具了,内存不够 = =)
- 2. psd 图层上百个,各种看不懂的图层。毫无规律的图层分组让人菊花一紧。
- 3. 设计稿完全是个插画,怎么看都不像个网页,无从下手切图。(恨不得把psd 吃下去 >.<)
- 4. GUI为矢量图,边界不清晰。(切图成果,糊得一比)。
作为切图仔,暂时就列了这么些 碰到的问题。相信有和多人有同感。
那么作为设计师MM的你们又应该如何去避免呢? 对症下药 一一破解。
合理分层,结构清晰
不管你做的是设计,还是插画。结构设计也是一种设计,当你合理并且清晰的规划好你的设计稿,那么这个设计就有十之八九了。
那么如何对网页设计稿进行分组分层呢?
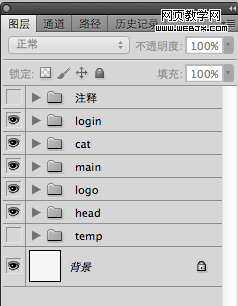
- 1. 按框架分。(网页分 ,头部head , 主题 main,底部 foot,以此类推)。
- 2. 按模块分。(每个小原件,小装饰,合成一个大物件就能做为一个模块)
- 3. 按属性分。(这点比较重要,设计师如果做的是web界面,需要了解什么是“图片输出” 和 “代码输出”, 原因是当切图的时候,我们需要将 “代码输出”类型所属的图层隐藏掉,然后再进行导出)。还有一些注释(注释好重要,后面有讲)相关的东西。
- 4. 按状态分,(web设计跟插画设计 一个很大的区别就是 web设计是有交互的,需要针对各个交互状态进行分层分组)
“代码输出” 指的是设计稿中的一些效果是可以使用代码来实现的,如后期可编辑的文字(大段文字,小按钮里的宋体文字),圆角,渐变效果(高级浏览器可实现)。
“图片输出” 则是指出了代码输出以外的东西,如图标icon,背景效果,以及一些 使用代码不可实现的文字效果(如艺术字体)。
——————————————
减少尺寸,去其痔疮是关键
如果你做的是大喷绘 psd 有个7,80M 可以理解。但是你做的是web设计稿也那么大,就有点不可理喻啦。
毕竟切图仔的电脑总是没有设计师的强大哇,并且我们还要跑个IDE编辑器,跑个虚拟机,再跑N个浏览器。这个时候要是还要打开一个70M的PSD设计稿(预计占用内存1G),这个时候 谁蛋疼谁知道哇 囧rz
所以对切图仔好点,把psd弄小点。如何弄小点,往下看。(毕竟俺是过来人 ^__^).
- 1.去除没用的大尺寸素材图层,(当设计稿需要交接给切图仔的时候,最好复制一份设计稿,去除psd中无用处的原始素材图)。因为素材图片是唯一难压缩的东西(psd尺寸大很多时候是因为这个),且运行时占内存大。
- 2.去除无关图层,(这个是禁忌哇,如果跟设计稿不相关的最好删掉,或者新建一个temp组丢那里面,不然很容易误导切图仔,而且还占内存,别以为隐藏掉就不占内存啦 XD)。
- 3.慎用智能图层。(智能图层在CS4的时候就开始有了。) 很好用,因为不影响原素材的质量,如放大缩小,但是TMD 占内存,吃cpu哇 >.<
- 4.合并列表型块状设计,(这点很纠结,也很重要) web设计稿中有一些设计是列表型的。如:文章列表,信息列表。通常设计的时候是先制作一份,然后复制个十几个。 但是。。。。但是,复制太多了占内存哇。0 0,果断保留关键的一份,或者表示几种状态的几份。然后把其他的都合并图层了。 相信我,这样做切图仔会很开心。^__^
边界清晰,不再模糊
web设计中,最忌讳糊糊的感觉了。因为很多东西是需要精确到像素的。
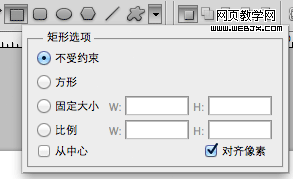
- 1.形状模糊,有些时候使用形状工具因为没有对齐到像素(见配图),导致做出来的形状边缘都糊糊的。
解决办法很简单,使用选取工具(A),小移一下形状让它对齐到像素即可,或者干脆栅格化形状擦去模糊的部分即可。 - 2.素材模糊,素材让人觉得糊糊得看起来不是那么专业? 简单的锐化一下,会发现很好用(我用的比较多的就是USM锐化)。
- 3.文字模糊,有些时候发现矢量的字体怎么调大小都觉得边缘糊糊的。果断,复制一份(备份用),然后栅格化,小小的锐化一下。^_^

良好的注释图层,凸现专业气质
代码需要注释,设计稿也同样需要注释。同样是两份设计稿,相信你一定很喜欢带注释的设计稿。
相信我,给你的psd 新建一个组叫注释(comments),那么切图仔的眼睛里一定闪烁着晶莹的东西。^__^