引导用户的视觉流设计:视觉信息最简单的解读办法(2)
再例如页面的导航设计,主导航和辅助导航一般都尽量的靠近,处于同一区块。这样用户更容易理解到主辅导航的一体性,并会将辅助导航与内容区别开来。

而在手机应用的设计中,接近原则最常见的便是IOS的分组以及导航栏的分隔了。

以上两条原则及其引申,十分广泛的应用于页面内容的组织,以及分组设计中。对于引导用户的视觉流及方便用户对界面的解读起到非常重要的作用。
闭合法则:当元素不完整或者不存在的时候,依然可以被人们所识别。
根据过去以往的经验和视知觉的整体意愿驱使,我们习惯性的将图形作为一个整体去观看,于是我们在脑袋里将缺少的形状补充进去之后,便形成最终我们识别出来的图形效果。例如下图这个图形,即使缺了一个小口,人们依然会根据自己固有的经验,将其视作圆形。

这条规则最常见的便是图标设计,用极简的语言传达更多的内容,例如:


我们同样也能在网页设计中发现闭合原则的踪影。比如闭合原则让我们看见导航的存在,或者理解一系列圆圈组成的完整导航而不是一个个独立的圆圈。
- 对称法则:对称的多个物体会被作为一个整体被意识接受,即使他们之间有一定距离。
对称的设计会给人以稳定,平衡,一致的感觉。其中所对称并不一定是文字结构,也有可能是颜色或者区块性的对称。
例如下面这个bbc news world的导航设计,即使中间有所间距,但是对称且类似的构造模式,使得受众将其视为一体,明了他们之间的区别与联系。

- 连续法则:意识会根据一定规律做视觉上的,听觉上的,或是位移的延伸。

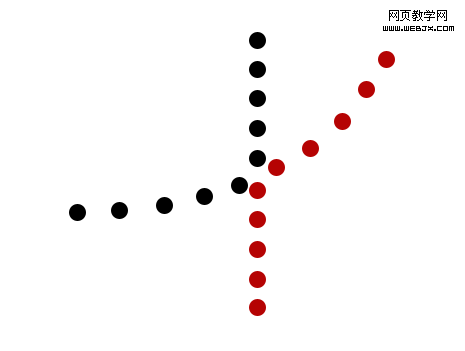
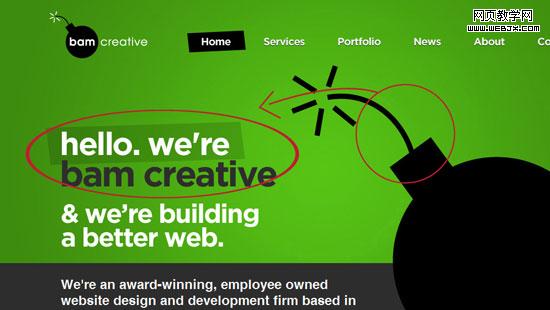
人们的视觉具备一种运动的惯性,可以根据相关规律的延伸对其视觉流进行引导,例如下面这个网站的视觉引导。

再比如,手机设计中最常见的便是所谓的露角了。
下面这张便是最常见的coverflow设计。即使两边的内容没有完全显示出来,但是用户却能连贯的将露出来的内容小角与正在阅读的内容轻易地联系起来,明白之后还依然含有内容。并且明白如何到达下一个内容。

另外,在以上五条原则的基础变换下,后来的学者为格式塔总结出更多的关于知觉的法则,如图形-背景感知,同向原则,尺寸恒定律等等,更多内容百度一下,你会知道更多。