用户界面设计文档:手指友好型设计
玩飞镖的时候,靶心是最难射中的位置,因为靶心是整个靶面上面积最小的部分。越是小的目标,就越是难以达到。这个准则在移动设备的触摸屏幕上同样适用。
众所周知,对于触屏设备用户来说,面积小的目标比面积大的目标更难操纵。所以,在设计移动设备界面的时候,触控目标一定要充分的大,足以让用户操作自如。但是多大才算充分呢?多大才是对于大多数用户最合适的尺寸呢?各大移动设备开发者已经认识到这个问题,最常见的做法是在各大厂商的用户界面设计文档中寻找答案。
那么,设计文档怎么说?
Apple的IPhone Human Interface Guidelines推荐触控目标的最小尺寸是44*44 pixels。Google的Android Design说7-10mm是比较理想的尺寸。Microsoft的Windows Phone UI Design and Interaction Guide推荐的最小触控目标尺寸为7*7mm(26*26px),理想的尺寸为9*9mm(34*34px)。Nokia的开发指南建议目标尺寸应该不小于10*10mm(28*28px)。
虽然每个设计文档都给出了大体的合适尺寸,但是我们可以看到各个设计文档都有所不同。实际上,有些他们所推荐的尺寸是远小于用户手指尺寸的,而正是这些误差导致了用户在操作过程中的种种问题。
小目标,大问题
如果触控目标太小的话,用户需要付出额外的精力来进行精确的点击。用户需要不断的调整他们的手指来点击目标并获得反馈。有的人习惯用指腹,这样可以覆盖整个目标区域,但如此以来就很难在点击的同时看到按钮的内容,也看不到点击的反馈。而有些人用指尖,这样可以在点击的同时获得视觉反馈。如果用户需要多次尝试才能到达目标的话,就会影响任务操作的顺畅,耗费了不必要的精力,并且增加了用户的挫折感。

除此之外,小的触控目标还很容易导致误操作。当小的按钮被组合在一起的时候,用户很容易因为目标太小而点击到邻近的按钮,从而触发了其他动作。这样的误操作在用户使用大拇指进行操作时尤为明显。有些用户为了在点击的同时看到反馈甚至将手指侧过来进行点击,其实,这完全是可以避免的。

对于用户来说,很多时候他们只有一只手来操作设备,单手握持设备的时候,大概就只能用拇指进行点击操作了。我们的设计不能因为用户用的是拇指而不是食指而出现更难点击的情况,更不能导致他们的误操作。
食指的平均宽度
MIT的一项研究指出,大多数成年人的食指宽度为16-20mm,换算后大约为45-57px,在设计文档中,只有Apple的44px还比较接近。

如果触控目标的宽度能够达到45-57px,那么操作起来就很舒适了,并且在进行点击的时候,按钮的边缘是可见的,这样点击的反馈也能很好的体现出来。用户点击和拖放目标的速度也能大大提高。根据费茨定律,目标越小,达到目标的时间越长。小的目标需要用户付出额外的精力去精确的点击它,增加目标的宽度就不用担心这些问题了。
拇指的平均宽度
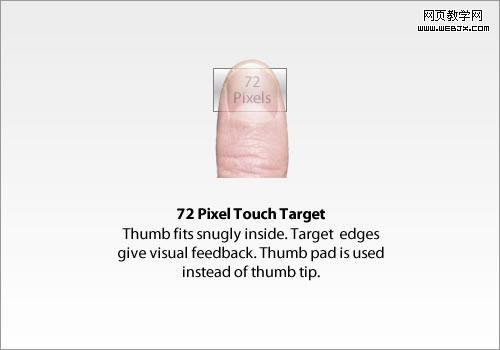
有的用户喜欢用食指进行操作,而用拇指的用户更是大有人在。两者最大的不同在于拇指更宽。一个成年人的拇指宽度大概是25mm,换算之后大约是72px。

对于拇指用户来说,72px宽的触控区域能够很好的进行定位,同时也能看到目标的边缘和角落,从而获得反馈信息。
Microsoft Research的一项研究发现,触屏用户的误操作数量随着点击目标的增大而减小,用户点击目标的速度也随之变快。
虽然增大目标的尺寸有诸多好处,但在某些情况下也有例外。大家都知道,移动设备的空间是很有限的,如果一味的增大按钮目标的尺寸,移动设备尤其是手机的屏幕肯定会不够用。所以在设计的时候,我们必须解决屏幕大小和点击目标大小之间的冲突和矛盾,在屏幕允许的情况下尽可能的使用充分大的按钮目标,如果实在不行,我们还有设计指南的推荐尺寸可用。
游戏中的应用
另一个我们需要考虑的问题是用户什么时候用食指,什么时候用拇指。如果是在游戏当中的话,用户会更倾向于使用拇指进行操作,想想PSP,NDS。所以,游戏应用中的控制区域最好要适合拇指的宽度。同样,触控目标的大小要既能舒适的控制,又能看到目标的反馈。

毫无疑问,让移动应用中的触控区大小与用户手指尺寸相匹配大大提高了应用的可用性。如果用户在使用移动应用的时候还要特别花注意力来进行点击操作,那么其用户体验必将大打折扣。
本文编译自汪锐,原文地址。